搜索到
4
篇与
的结果
-
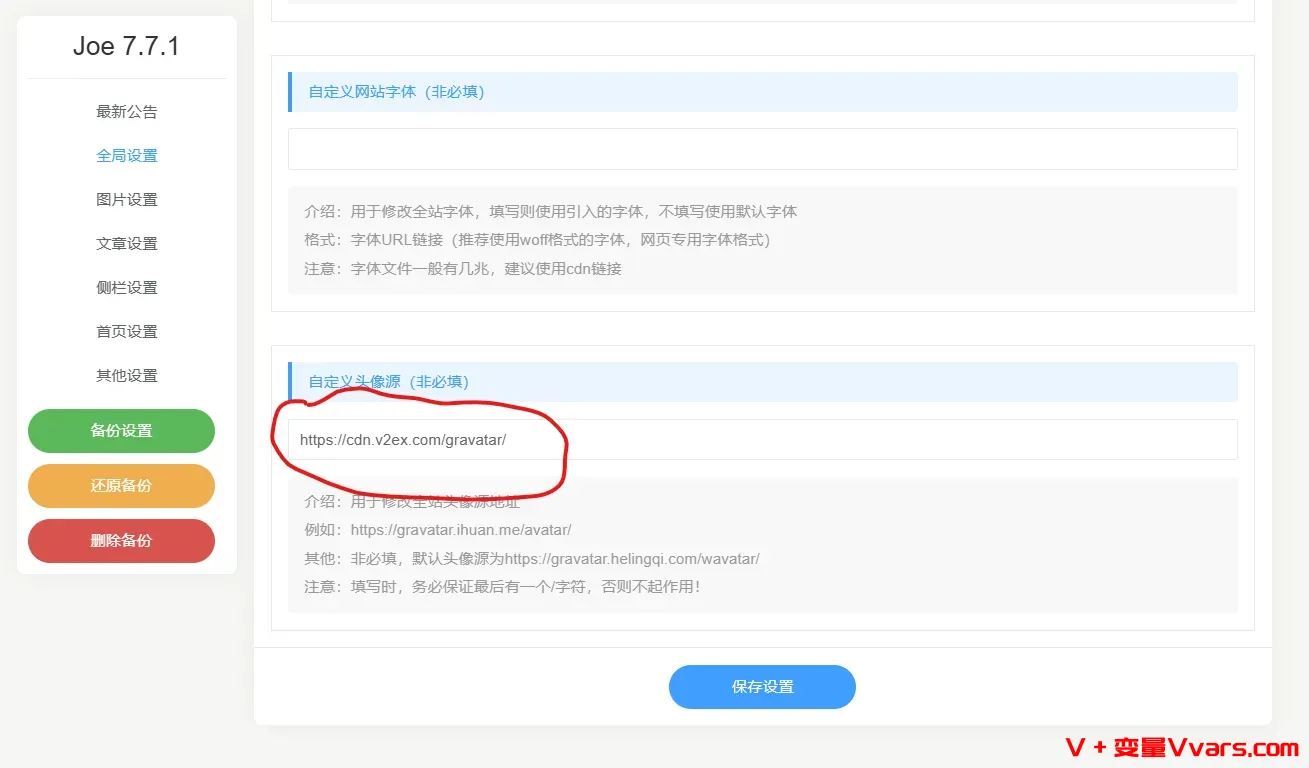
 更换typecho Joe主题中的头像源,修复图像无法显示问题 1 关于GravatarGravatar 是 WordPress 提供的服务,只要在 gravatar.com 使用邮箱注册一个账号,然后上传头像,然后使用 Gravatar API 的网站就能够基于邮箱来显示头像。但Gravatar 访问很慢但是 Gravatar 部分 CDN 服务器(如 https://cn.gravatar.com,http://0.gravatar.com,http://1.gravatar.com)在国内访问困难,出现头像无法显示的问题。2 typecho Joe主题中的头像源问题而typecho Joe主题中的头像源gravatar.helingqi.com/wavatar由于年久失修,同样显示不正常,经常会出现X,十分影响观感。3 解决办法将图像源替换为 v2ex 的 Gravatar 镜像。名称地址V2EXhttps://cdn.v2ex.com/gravatar/具体路径为typecho后台——概要-外观——Joe主题——编辑外观——全局设置——自定义头像源,如下图所示。最终效果见本站,头像能正常显示了。4 其他头像源1) Loli源(已失效)~~地址: https://gravatar.loli.net/avatar/速度:623ms测试url:https://gravatar.loli.net/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=~~2)极客族源地址:https://sdn.geekzu.org/avatar/速度:455ms测试url:https://sdn.geekzu.org/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注:源恢复了,但是速度比起以前慢很多了,以前都是在100ms以内3)webp源地址:https://gravatar.webp.se/avatar/速度:378ms测试url:https://gravatar.webp.se/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注: 这个webp的源会把头像转成webp格式,体积会大幅压缩,所以其他源获取的图片都是五十多kb,而这个源体积只有几kb备注2:这个源不知道是采用了什么样的缓存策略,第一次访问总是会很慢,1.5秒、2秒甚至3秒,相当于一段时间不访问,下次再访问的时候第一次请求就会很慢,就是这么诡异,原因未知。4)cravatar源地址:https://cravatar.cn/avatar/速度:149ms测试url:https://cravatar.cn/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=5)libravatar源地址:https://seccdn.libravatar.org/avatar/速度:607ms测试url:https://seccdn.libravatar.org/gravatarproxy/17d023413c0fcc40e5134ad286a2c030?s=256备注:跟webp源类似,第一次访问比较慢。6)zeruns博客源地址:https://gravatar.zeruns.tech/avatar/速度:45ms测试url:https://gravatar.zeruns.tech/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注:zeruns博客博主的源,速度很快 (偶尔失灵只能展示默认头像)
更换typecho Joe主题中的头像源,修复图像无法显示问题 1 关于GravatarGravatar 是 WordPress 提供的服务,只要在 gravatar.com 使用邮箱注册一个账号,然后上传头像,然后使用 Gravatar API 的网站就能够基于邮箱来显示头像。但Gravatar 访问很慢但是 Gravatar 部分 CDN 服务器(如 https://cn.gravatar.com,http://0.gravatar.com,http://1.gravatar.com)在国内访问困难,出现头像无法显示的问题。2 typecho Joe主题中的头像源问题而typecho Joe主题中的头像源gravatar.helingqi.com/wavatar由于年久失修,同样显示不正常,经常会出现X,十分影响观感。3 解决办法将图像源替换为 v2ex 的 Gravatar 镜像。名称地址V2EXhttps://cdn.v2ex.com/gravatar/具体路径为typecho后台——概要-外观——Joe主题——编辑外观——全局设置——自定义头像源,如下图所示。最终效果见本站,头像能正常显示了。4 其他头像源1) Loli源(已失效)~~地址: https://gravatar.loli.net/avatar/速度:623ms测试url:https://gravatar.loli.net/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=~~2)极客族源地址:https://sdn.geekzu.org/avatar/速度:455ms测试url:https://sdn.geekzu.org/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注:源恢复了,但是速度比起以前慢很多了,以前都是在100ms以内3)webp源地址:https://gravatar.webp.se/avatar/速度:378ms测试url:https://gravatar.webp.se/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注: 这个webp的源会把头像转成webp格式,体积会大幅压缩,所以其他源获取的图片都是五十多kb,而这个源体积只有几kb备注2:这个源不知道是采用了什么样的缓存策略,第一次访问总是会很慢,1.5秒、2秒甚至3秒,相当于一段时间不访问,下次再访问的时候第一次请求就会很慢,就是这么诡异,原因未知。4)cravatar源地址:https://cravatar.cn/avatar/速度:149ms测试url:https://cravatar.cn/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=5)libravatar源地址:https://seccdn.libravatar.org/avatar/速度:607ms测试url:https://seccdn.libravatar.org/gravatarproxy/17d023413c0fcc40e5134ad286a2c030?s=256备注:跟webp源类似,第一次访问比较慢。6)zeruns博客源地址:https://gravatar.zeruns.tech/avatar/速度:45ms测试url:https://gravatar.zeruns.tech/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注:zeruns博客博主的源,速度很快 (偶尔失灵只能展示默认头像) -
 替换typecho博客joe主题搜索框为google搜索框 之前把typecho的首页生成静态后,经常出现搜索框输入关键词但搜索不正常的问题,于是想着用google搜索代替默认搜索框,网上没找到教程,于是自己动手,这里记录一下。1 获取google搜索代码1 有adsense推广账号的情况可以访问官网1.登录您的 AdSense 账号。 2.点击广告。 3.点击“按广告单元”。 4.点击搜索引擎。 注意:如果您没有看到“搜索引擎”选项,则表示您目前不符合相关条件。 为您的搜索引擎命名。 5.选择您搜索引擎的搜索范围:是搜索整个网络,还是仅搜索您列出的特定网站。 6.如果您想通过展示搜索广告获得收入,请启用通过放置在搜索结果中的广告获得收入。 7.点击创建。 8.复制代码并将其粘贴到您希望显示搜索框的网页的 <body> 与 <body/> 标记之间。 9.点击完成。2 无adsense推广账号的情况如果您想为自己的搜索引擎使用更多自定义选项,可以采用可编程搜索引擎提供的高级功能。例如,您可以使用这些选项来更改搜索引擎的外观风格。详细了解可编程搜索引擎的高级功能。添加搜索引擎后点获取代码即可,最终获取到如下的搜索代码(86fa94bde97ca4363需要改为你获取到的代码)<script async src="https://cse.google.com/cse.js?cx=86fa94bde97ca4363"> </script> <div class="gcse-search"></div>2 找到JOE定义搜索的代码一般在usr/themes/Joe/public/header.php,有两个form地方替换:1 第一处替换 <form class="joe_header__above-search" method="post" action="<?php $this->options->siteUrl(); ?>"> <input maxlength="16" autocomplete="off" placeholder="请输入关键字..." name="s" value="<?php echo $this->is('search') ? $this->archiveTitle(' » ', '', '') : '' ?>" class="input" type="text" /> <button type="submit" class="submit">Search</button> <span class="icon"></span> <nav class="result"> <?php $this->widget('Widget_Contents_Hot@Search', 'pageSize=5')->to($item); ?> <?php $index = 1; ?> <?php while ($item->next()) : ?> <a href="<?php $item->permalink(); ?>" title="<?php $item->title(); ?>" class="item"> <span class="sort"><?php echo $index; ?></span> <span class="text"><?php $item->title(); ?></span> <span class="views"><?php echo number_format($item->views); ?> 阅读</span> </a> <?php $index++; ?> <?php endwhile; ?> </nav> </form>2 第2处替换<form class="search" method="post" action="<?php $this->options->siteUrl(); ?>"> <input maxlength="16" autocomplete="off" placeholder="请输入关键字..." name="s" value="<?php echo $this->is('search') ? $this->archiveTitle(' » ', '', '') : '' ?>" class="input" type="text" /> <button type="submit" class="submit">Search</button> </form>将上述代码替换成<div class="joe_header__above-search"> <script async src="https://cse.google.com/cse.js?cx=86fa94bde97ca4363"></script> <div class="gcse-search"></div> </div>3 不出意外的话可以马上看到搜索框变为google搜索框了演示地址
替换typecho博客joe主题搜索框为google搜索框 之前把typecho的首页生成静态后,经常出现搜索框输入关键词但搜索不正常的问题,于是想着用google搜索代替默认搜索框,网上没找到教程,于是自己动手,这里记录一下。1 获取google搜索代码1 有adsense推广账号的情况可以访问官网1.登录您的 AdSense 账号。 2.点击广告。 3.点击“按广告单元”。 4.点击搜索引擎。 注意:如果您没有看到“搜索引擎”选项,则表示您目前不符合相关条件。 为您的搜索引擎命名。 5.选择您搜索引擎的搜索范围:是搜索整个网络,还是仅搜索您列出的特定网站。 6.如果您想通过展示搜索广告获得收入,请启用通过放置在搜索结果中的广告获得收入。 7.点击创建。 8.复制代码并将其粘贴到您希望显示搜索框的网页的 <body> 与 <body/> 标记之间。 9.点击完成。2 无adsense推广账号的情况如果您想为自己的搜索引擎使用更多自定义选项,可以采用可编程搜索引擎提供的高级功能。例如,您可以使用这些选项来更改搜索引擎的外观风格。详细了解可编程搜索引擎的高级功能。添加搜索引擎后点获取代码即可,最终获取到如下的搜索代码(86fa94bde97ca4363需要改为你获取到的代码)<script async src="https://cse.google.com/cse.js?cx=86fa94bde97ca4363"> </script> <div class="gcse-search"></div>2 找到JOE定义搜索的代码一般在usr/themes/Joe/public/header.php,有两个form地方替换:1 第一处替换 <form class="joe_header__above-search" method="post" action="<?php $this->options->siteUrl(); ?>"> <input maxlength="16" autocomplete="off" placeholder="请输入关键字..." name="s" value="<?php echo $this->is('search') ? $this->archiveTitle(' » ', '', '') : '' ?>" class="input" type="text" /> <button type="submit" class="submit">Search</button> <span class="icon"></span> <nav class="result"> <?php $this->widget('Widget_Contents_Hot@Search', 'pageSize=5')->to($item); ?> <?php $index = 1; ?> <?php while ($item->next()) : ?> <a href="<?php $item->permalink(); ?>" title="<?php $item->title(); ?>" class="item"> <span class="sort"><?php echo $index; ?></span> <span class="text"><?php $item->title(); ?></span> <span class="views"><?php echo number_format($item->views); ?> 阅读</span> </a> <?php $index++; ?> <?php endwhile; ?> </nav> </form>2 第2处替换<form class="search" method="post" action="<?php $this->options->siteUrl(); ?>"> <input maxlength="16" autocomplete="off" placeholder="请输入关键字..." name="s" value="<?php echo $this->is('search') ? $this->archiveTitle(' » ', '', '') : '' ?>" class="input" type="text" /> <button type="submit" class="submit">Search</button> </form>将上述代码替换成<div class="joe_header__above-search"> <script async src="https://cse.google.com/cse.js?cx=86fa94bde97ca4363"></script> <div class="gcse-search"></div> </div>3 不出意外的话可以马上看到搜索框变为google搜索框了演示地址 -
 Typecho Joe主题美化记录 这个主题固然是好,但我就是喜欢折腾这篇用于记录美化记录,改的多了难免会忘大家也可参考关闭前台登陆/注册这个操作只是让用户无法登陆/注册,对管理站点没影响修改路径:/usr/themes/Joe/public/headr.php删除登陆后台在域名后面+/admin就可以进入禁用F12修改路径:/usr/themes/Joe/public/footer.php在最后面加上代码即可function fuckyou(){ window.close(); //关闭当前窗口(防抽) window.location="about:blank"; //将当前窗口跳转置空白页 } function click(e) { if (document.all) { if (event.button==2||event.button==3) { alert("禁止拿代码"); oncontextmenu='return false'; } } if (document.layers) { if (e.which == 3) { oncontextmenu='return false'; } } } if (document.layers) { fuckyou(); document.captureEvents(Event.MOUSEDOWN); } document.onmousedown=click; document.oncontextmenu = new Function("return false;") document.onkeydown =document.onkeyup = document.onkeypress=function(){ if(window.event.keyCode == 123) { fuckyou(); window.event.returnValue=false; return(false); } }添加版权信息效果就是在站内复制文文字后,会默认在复制内容中加入版权信息修改路径:/usr/themes/Joe/public/footer.php在最后面添加即可document.body.addEventListener('copy', function (e) { if (window.getSelection().toString() && window.getSelection().toString().length > 42) { setClipboardText(e); notie({ type: 'info', text: '商业转载请联系作者获得授权,非商业转载请注明出处,谢谢合作。', autoHide: true }) } }); function setClipboardText(event) { var clipboardData = event.clipboardData || window.clipboardData; if (clipboardData) { event.preventDefault(); var htmlData = '' + '著作权归作者所有。<br>' + '本站所有文章使用CC BY-NC-SA 4.0许可协议,转载请注明出处。<br>' + '作者:老K博客<br>' + '来源:' + window.location.href + '<br>' + '链接:https://laokbk.cn/<br><br>' + window.getSelection().toString(); var textData = '' + '著作权归作者所有。\n' + '本站所有文章使用CC BY-NC-SA 4.0许可协议,授权转载请注明出处。\n' + '作者:老K博客\n' + '来源:' + window.location.href + '\n' + '链接:https://laokbk.cn/\n\n' + window.getSelection().toString(); clipboardData.setData('text/html', htmlData); clipboardData.setData('text/plain',textData); } }注意把信息修改成自己的修改颜色及透明度在主题设置的自定义css处填写body { --theme: #ff6800; --background: rgba(255,255,255,0.85) }theme:主题颜色,可随意修改颜色参照表:http://tool.txav.cn/rgb_colorrgba最后面的0.85即为透明度,修改值0-1,0则全透1则不透。若只想单改透明度 则填写内容为body { --background: rgba(255,255,255,0.8) }透明值同样修改最后面的0.8底部按钮美化先复制下面的代码,在主题的全局设置,粘贴到自定义底部栏左、右侧内容里,把内容改一下 友情链接 | Powered 站点地图
Typecho Joe主题美化记录 这个主题固然是好,但我就是喜欢折腾这篇用于记录美化记录,改的多了难免会忘大家也可参考关闭前台登陆/注册这个操作只是让用户无法登陆/注册,对管理站点没影响修改路径:/usr/themes/Joe/public/headr.php删除登陆后台在域名后面+/admin就可以进入禁用F12修改路径:/usr/themes/Joe/public/footer.php在最后面加上代码即可function fuckyou(){ window.close(); //关闭当前窗口(防抽) window.location="about:blank"; //将当前窗口跳转置空白页 } function click(e) { if (document.all) { if (event.button==2||event.button==3) { alert("禁止拿代码"); oncontextmenu='return false'; } } if (document.layers) { if (e.which == 3) { oncontextmenu='return false'; } } } if (document.layers) { fuckyou(); document.captureEvents(Event.MOUSEDOWN); } document.onmousedown=click; document.oncontextmenu = new Function("return false;") document.onkeydown =document.onkeyup = document.onkeypress=function(){ if(window.event.keyCode == 123) { fuckyou(); window.event.returnValue=false; return(false); } }添加版权信息效果就是在站内复制文文字后,会默认在复制内容中加入版权信息修改路径:/usr/themes/Joe/public/footer.php在最后面添加即可document.body.addEventListener('copy', function (e) { if (window.getSelection().toString() && window.getSelection().toString().length > 42) { setClipboardText(e); notie({ type: 'info', text: '商业转载请联系作者获得授权,非商业转载请注明出处,谢谢合作。', autoHide: true }) } }); function setClipboardText(event) { var clipboardData = event.clipboardData || window.clipboardData; if (clipboardData) { event.preventDefault(); var htmlData = '' + '著作权归作者所有。<br>' + '本站所有文章使用CC BY-NC-SA 4.0许可协议,转载请注明出处。<br>' + '作者:老K博客<br>' + '来源:' + window.location.href + '<br>' + '链接:https://laokbk.cn/<br><br>' + window.getSelection().toString(); var textData = '' + '著作权归作者所有。\n' + '本站所有文章使用CC BY-NC-SA 4.0许可协议,授权转载请注明出处。\n' + '作者:老K博客\n' + '来源:' + window.location.href + '\n' + '链接:https://laokbk.cn/\n\n' + window.getSelection().toString(); clipboardData.setData('text/html', htmlData); clipboardData.setData('text/plain',textData); } }注意把信息修改成自己的修改颜色及透明度在主题设置的自定义css处填写body { --theme: #ff6800; --background: rgba(255,255,255,0.85) }theme:主题颜色,可随意修改颜色参照表:http://tool.txav.cn/rgb_colorrgba最后面的0.85即为透明度,修改值0-1,0则全透1则不透。若只想单改透明度 则填写内容为body { --background: rgba(255,255,255,0.8) }透明值同样修改最后面的0.8底部按钮美化先复制下面的代码,在主题的全局设置,粘贴到自定义底部栏左、右侧内容里,把内容改一下 友情链接 | Powered 站点地图 -
 Typecho主题——Joe再续前缘版 前言因为Joe主题作者不再更新,博主易航基于原主题 7.3.7 最新版开发了再续前缘版。感谢博主 易航 。主题亮点1、整包仅1.3Mb,却实现超强功能,极其迅速的响应(在开发时,都是使用30000篇文章进行开发测试)2、全站变量名、类名统一规范,重在方便更多人参与二开与拓展3、主题开箱即用,没有任何复杂的操作,无需像其他主题去特意创建个分类等4、主题首发Typecho独家Joe编辑器5、主题响应式布局,不依赖任何响应式框架,采用 Joe 独家响应式6、主题在一切可能暴露的接口上,屏蔽sql注入、xss攻击风险,提供安全保障7、内置超强视频功能、包含直播功能、全网影视功能、文章内插入视频功能8、主题SEO极致优化,Lighthouse SEO跑分彪满100分9、主题色彩全局公用、小白轻松直接修改整站自定义主题色10、主题内置代码高亮、无需借助任何插件、支持200种语言11、主题首发极强画图回复功能,为你的博客带来用户互动,不再像传统博客那样,仅限文字12、主题内置sitemap、百度推送、友链、隐藏内容回复、付费、登录可见等,无需依赖任何插件13、主题内置Typecho后台独立友情链接管理面板,独立商品订单管理面板,无需依赖任何插件站点演示http://www.xboy.uk主题下载隐藏内容,请前往内页查看详情TIPs1.文章内容页面的图片默认显示比较小,可以修改assets/css下的joe.global.css下的.joe_detail__article img:not([class])样式,高度由30vh改为100%。.joe_detail__article img:not([class]) { display: block; max-width: 100%; *max-height: 100%;* border-radius: var(--radius-inner); transition: box-shadow 0.35s, -webkit-transform 0.35s; transition: transform 0.35s, box-shadow 0.35s; transition: transform 0.35s, box-shadow 0.35s, -webkit-transform 0.35s; cursor: zoom-in; margin: 0 auto }
Typecho主题——Joe再续前缘版 前言因为Joe主题作者不再更新,博主易航基于原主题 7.3.7 最新版开发了再续前缘版。感谢博主 易航 。主题亮点1、整包仅1.3Mb,却实现超强功能,极其迅速的响应(在开发时,都是使用30000篇文章进行开发测试)2、全站变量名、类名统一规范,重在方便更多人参与二开与拓展3、主题开箱即用,没有任何复杂的操作,无需像其他主题去特意创建个分类等4、主题首发Typecho独家Joe编辑器5、主题响应式布局,不依赖任何响应式框架,采用 Joe 独家响应式6、主题在一切可能暴露的接口上,屏蔽sql注入、xss攻击风险,提供安全保障7、内置超强视频功能、包含直播功能、全网影视功能、文章内插入视频功能8、主题SEO极致优化,Lighthouse SEO跑分彪满100分9、主题色彩全局公用、小白轻松直接修改整站自定义主题色10、主题内置代码高亮、无需借助任何插件、支持200种语言11、主题首发极强画图回复功能,为你的博客带来用户互动,不再像传统博客那样,仅限文字12、主题内置sitemap、百度推送、友链、隐藏内容回复、付费、登录可见等,无需依赖任何插件13、主题内置Typecho后台独立友情链接管理面板,独立商品订单管理面板,无需依赖任何插件站点演示http://www.xboy.uk主题下载隐藏内容,请前往内页查看详情TIPs1.文章内容页面的图片默认显示比较小,可以修改assets/css下的joe.global.css下的.joe_detail__article img:not([class])样式,高度由30vh改为100%。.joe_detail__article img:not([class]) { display: block; max-width: 100%; *max-height: 100%;* border-radius: var(--radius-inner); transition: box-shadow 0.35s, -webkit-transform 0.35s; transition: transform 0.35s, box-shadow 0.35s; transition: transform 0.35s, box-shadow 0.35s, -webkit-transform 0.35s; cursor: zoom-in; margin: 0 auto }