之前把typecho的首页生成静态后,经常出现搜索框输入关键词但搜索不正常的问题,于是想着用google搜索代替默认搜索框,网上没找到教程,于是自己动手,这里记录一下。1 获取google搜索代码
1 有adsense推广账号的情况
可以访问官网
1.登录您的 AdSense 账号。
2.点击广告。
3.点击“按广告单元”。
4.点击搜索引擎。
注意:如果您没有看到“搜索引擎”选项,则表示您目前不符合相关条件。
为您的搜索引擎命名。
5.选择您搜索引擎的搜索范围:是搜索整个网络,还是仅搜索您列出的特定网站。
6.如果您想通过展示搜索广告获得收入,请启用通过放置在搜索结果中的广告获得收入。
7.点击创建。
8.复制代码并将其粘贴到您希望显示搜索框的网页的 <body> 与 <body/> 标记之间。
9.点击完成。2 无adsense推广账号的情况
如果您想为自己的搜索引擎使用更多自定义选项,可以采用可编程搜索引擎提供的高级功能。例如,您可以使用这些选项来更改搜索引擎的外观风格。详细了解可编程搜索引擎的高级功能。
添加搜索引擎后点获取代码即可,最终获取到如下的搜索代码(86fa94bde97ca4363需要改为你获取到的代码)
<script async src="https://cse.google.com/cse.js?cx=86fa94bde97ca4363">
</script>
<div class="gcse-search"></div>2 找到JOE定义搜索的代码
一般在usr/themes/Joe/public/header.php,有两个form地方替换:
1 第一处替换
<form class="joe_header__above-search" method="post" action="<?php $this->options->siteUrl(); ?>">
<input maxlength="16" autocomplete="off" placeholder="请输入关键字..." name="s" value="<?php echo $this->is('search') ? $this->archiveTitle(' » ', '', '') : '' ?>" class="input" type="text" />
<button type="submit" class="submit">Search</button>
<span class="icon"></span>
<nav class="result">
<?php $this->widget('Widget_Contents_Hot@Search', 'pageSize=5')->to($item); ?>
<?php $index = 1; ?>
<?php while ($item->next()) : ?>
<a href="<?php $item->permalink(); ?>" title="<?php $item->title(); ?>" class="item">
<span class="sort"><?php echo $index; ?></span>
<span class="text"><?php $item->title(); ?></span>
<span class="views"><?php echo number_format($item->views); ?> 阅读</span>
</a>
<?php $index++; ?>
<?php endwhile; ?>
</nav>
</form>2 第2处替换
<form class="search" method="post" action="<?php $this->options->siteUrl(); ?>">
<input maxlength="16" autocomplete="off" placeholder="请输入关键字..." name="s" value="<?php echo $this->is('search') ? $this->archiveTitle(' » ', '', '') : '' ?>" class="input" type="text" />
<button type="submit" class="submit">Search</button>
</form>将上述代码替换成
<div class="joe_header__above-search">
<script async src="https://cse.google.com/cse.js?cx=86fa94bde97ca4363"></script>
<div class="gcse-search"></div>
</div>





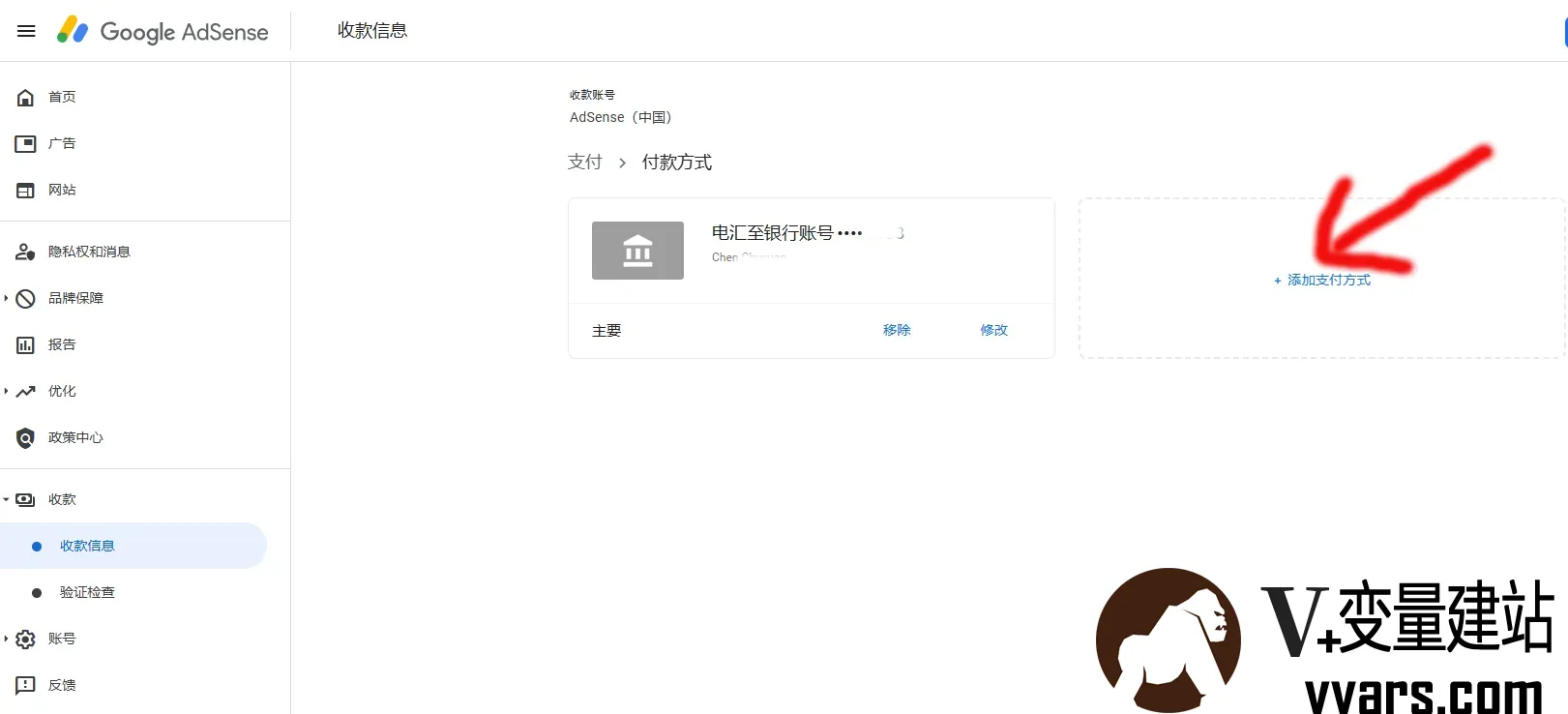
[...]一、前言Adsense是谷歌推出的广告联盟,相比于其他广告联盟,adsense收入稳定,不会随便砍单,相对来说非常良心了。关于adsense,相关文章有:1)【干货】谷歌站长工具套件(Google Webmaster Tools)怎么用来做谷歌搜索引擎优化2) 替换typecho博客joe主题搜索框为google搜索框二、免税教程当我们的AdSense中有收益并成功的验证我们的地址信息后,我们即可[...]