搜索到
101
篇与
的结果
-
 帝国cms加ssl证书后https访问无法访问后台问题 1 最近网站搬家他,部署了ssl证书后,结果一直卡在登录界面。2 测试80端口能正常登录后台3 解决方法,根据cms的版本不同,处理的方法也不一样以下方法适用帝国cms7.5版本:7.5版本已经有了http和https自动识别,但是因为一些疑难杂症的原因,自动识别判断的不准,后台登录也是空白,我们可以打开e/config.php查找'httptype'=>0改为'httptype'=>2即可'httptype'=>0, 代表自动'httptype'=>1,代表全站http'httptype'=>2,代表全站https'httptype'=>3,代表后台https,前台http'httptype'=>,代表后台http,前台https以下方法适用帝国cms7.2和以下的版本:打开/e/class/connect.php文件,此文件内有两处,查找return 'http://'.$domain;替换为return 'https://'.$domain; 即可清理缓存后测试登录
帝国cms加ssl证书后https访问无法访问后台问题 1 最近网站搬家他,部署了ssl证书后,结果一直卡在登录界面。2 测试80端口能正常登录后台3 解决方法,根据cms的版本不同,处理的方法也不一样以下方法适用帝国cms7.5版本:7.5版本已经有了http和https自动识别,但是因为一些疑难杂症的原因,自动识别判断的不准,后台登录也是空白,我们可以打开e/config.php查找'httptype'=>0改为'httptype'=>2即可'httptype'=>0, 代表自动'httptype'=>1,代表全站http'httptype'=>2,代表全站https'httptype'=>3,代表后台https,前台http'httptype'=>,代表后台http,前台https以下方法适用帝国cms7.2和以下的版本:打开/e/class/connect.php文件,此文件内有两处,查找return 'http://'.$domain;替换为return 'https://'.$domain; 即可清理缓存后测试登录 -
 帝国CMS后台登录认证码忘记/遗失解决办法,关闭/找回帝国CMS后台登录认证码的方法。 帝国CMS后台登录认证码找不到了解决办法很简单,这个功能是写在e/config/config.php文件中的。我们登录到服务器,找到并打开e/config/config.php文件,找到里面的$ecms_config'esafe'配置项,这里明文写的字符串就是后台登录认证码,输入这个认证码就可以正常登录后台了。$ecms_config'esafe'='www.vvars.com'; //登录认证码,如果设置登录需要输入此认证码才能通过如果需要关闭登录认证码功能,那么就删掉$ecms_config'esafe'的值,留空即可:$ecms_config'esafe'=''; //登录认证码,如果设置登录需要输入此认证码才能通过
帝国CMS后台登录认证码忘记/遗失解决办法,关闭/找回帝国CMS后台登录认证码的方法。 帝国CMS后台登录认证码找不到了解决办法很简单,这个功能是写在e/config/config.php文件中的。我们登录到服务器,找到并打开e/config/config.php文件,找到里面的$ecms_config'esafe'配置项,这里明文写的字符串就是后台登录认证码,输入这个认证码就可以正常登录后台了。$ecms_config'esafe'='www.vvars.com'; //登录认证码,如果设置登录需要输入此认证码才能通过如果需要关闭登录认证码功能,那么就删掉$ecms_config'esafe'的值,留空即可:$ecms_config'esafe'=''; //登录认证码,如果设置登录需要输入此认证码才能通过 -
 帝国CMS 忘记后台账号和密码的处理方法 如果你忘记了帝国CMS的后台管理账号和密码,可以通过以下步骤进行重置:5.1 至 7.0 版本备份数据库:在进行任何数据库操作之前,请确保备份当前的数据库,以防止数据丢失。登录数据库:使用数据库管理工具(如phpMyAdmin)登录到你的数据库。找到用户表:寻找名为 phome_enewsuser 的表,这是存储管理员账户信息的表。编辑用户记录:找到你需要重置密码的管理员记录。修改 password 字段的值为 322d3fef02fc39251436cb4522d29a71。修改 salt 字段的值为 abc。保存更改:保存对记录的修改。登录后台:现在可以使用 admin 账号和新密码 123456 登录后台了。7.2 及以上版本备份数据库:在进行任何数据库操作之前,请确保备份当前的数据库,以防止数据丢失。登录数据库:使用数据库管理工具(如phpMyAdmin)登录到你的数据库。找到用户表:寻找名为 phome_enewsuser 的表,这是存储管理员账户信息的表。编辑用户记录:找到你需要重置密码的管理员记录。修改 password 字段的值为 a024187abaf1c7a6392128a90493e99b。修改 salt 字段的值为 empire。修改 salt2 字段的值为 empirecms。保存更改:保存对记录的修改。登录后台:现在可以使用 admin 账号和新密码 123456 登录后台了。7.5 版本及其他 7.2 以上版本备份数据库:在进行任何数据库操作之前,请确保备份当前的数据库,以防止数据丢失。登录数据库:使用数据库管理工具(如phpMyAdmin)登录到你的数据库。找到用户表:寻找名为 phome_enewsuser 的表,这是存储管理员账户信息的表。编辑用户记录:找到你需要重置密码的管理员记录。修改 password 字段的值为 28faed7bf0c97624ad3b8737b6947e41。修改 salt 字段的值为 fy1rWNIJ。修改 salt2 字段的值为 pzNVrEdbkRJ2W6bvxpVo。保存更改:保存对记录的修改。登录后台:现在可以使用 admin 账号和新密码 admin888 登录后台了。
帝国CMS 忘记后台账号和密码的处理方法 如果你忘记了帝国CMS的后台管理账号和密码,可以通过以下步骤进行重置:5.1 至 7.0 版本备份数据库:在进行任何数据库操作之前,请确保备份当前的数据库,以防止数据丢失。登录数据库:使用数据库管理工具(如phpMyAdmin)登录到你的数据库。找到用户表:寻找名为 phome_enewsuser 的表,这是存储管理员账户信息的表。编辑用户记录:找到你需要重置密码的管理员记录。修改 password 字段的值为 322d3fef02fc39251436cb4522d29a71。修改 salt 字段的值为 abc。保存更改:保存对记录的修改。登录后台:现在可以使用 admin 账号和新密码 123456 登录后台了。7.2 及以上版本备份数据库:在进行任何数据库操作之前,请确保备份当前的数据库,以防止数据丢失。登录数据库:使用数据库管理工具(如phpMyAdmin)登录到你的数据库。找到用户表:寻找名为 phome_enewsuser 的表,这是存储管理员账户信息的表。编辑用户记录:找到你需要重置密码的管理员记录。修改 password 字段的值为 a024187abaf1c7a6392128a90493e99b。修改 salt 字段的值为 empire。修改 salt2 字段的值为 empirecms。保存更改:保存对记录的修改。登录后台:现在可以使用 admin 账号和新密码 123456 登录后台了。7.5 版本及其他 7.2 以上版本备份数据库:在进行任何数据库操作之前,请确保备份当前的数据库,以防止数据丢失。登录数据库:使用数据库管理工具(如phpMyAdmin)登录到你的数据库。找到用户表:寻找名为 phome_enewsuser 的表,这是存储管理员账户信息的表。编辑用户记录:找到你需要重置密码的管理员记录。修改 password 字段的值为 28faed7bf0c97624ad3b8737b6947e41。修改 salt 字段的值为 fy1rWNIJ。修改 salt2 字段的值为 pzNVrEdbkRJ2W6bvxpVo。保存更改:保存对记录的修改。登录后台:现在可以使用 admin 账号和新密码 admin888 登录后台了。 -
 Typecho更换域名后利用后台phpmyadmin执行SQL语句更新数据库内容 由于Typecho系统限定,附件上传后在日志中引用时通常是一个完整的URL地址,这就导致在网站域名发生更替时日志内的附件地址依旧是采用旧域名,从而出现图片等无法显示的问题。我们可以数据库操作中使用SQL语句来进行修改,省去每篇日志重新编辑的麻烦。以下为部分SQL语句,可以在数据库中进行操作。(注意:执行之前请先进行数据备份!!!,数据量大的话有可能出现卡死。)# 修改网站设置里的域名: UPDATE `typecho_options` SET `value` = '新域名' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` =0; # 替换文章的域名 UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'原域名','新域名'); # 将管理员的个人网站进行替换 UPDATE `typecho_users` SET `url` = REPLACE(`url`,'原域名','新域名'); # 替换评论中的域名 UPDATE `typecho_comments` SET `url` = REPLACE(`url`,'原域名','新域名'); UPDATE `typecho_comments` SET `text` = REPLACE(`text`,'原域名','新域名'); # 替换评论中的名称 UPDATE `typecho_comments` SET `author` = REPLACE(`author`,'原名称','新名称'); # 替换评论中的邮箱 UPDATE `typecho_comments` SET `mail` = REPLACE(`mail`,'原邮箱','新邮箱');...
Typecho更换域名后利用后台phpmyadmin执行SQL语句更新数据库内容 由于Typecho系统限定,附件上传后在日志中引用时通常是一个完整的URL地址,这就导致在网站域名发生更替时日志内的附件地址依旧是采用旧域名,从而出现图片等无法显示的问题。我们可以数据库操作中使用SQL语句来进行修改,省去每篇日志重新编辑的麻烦。以下为部分SQL语句,可以在数据库中进行操作。(注意:执行之前请先进行数据备份!!!,数据量大的话有可能出现卡死。)# 修改网站设置里的域名: UPDATE `typecho_options` SET `value` = '新域名' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` =0; # 替换文章的域名 UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'原域名','新域名'); # 将管理员的个人网站进行替换 UPDATE `typecho_users` SET `url` = REPLACE(`url`,'原域名','新域名'); # 替换评论中的域名 UPDATE `typecho_comments` SET `url` = REPLACE(`url`,'原域名','新域名'); UPDATE `typecho_comments` SET `text` = REPLACE(`text`,'原域名','新域名'); # 替换评论中的名称 UPDATE `typecho_comments` SET `author` = REPLACE(`author`,'原名称','新名称'); # 替换评论中的邮箱 UPDATE `typecho_comments` SET `mail` = REPLACE(`mail`,'原邮箱','新邮箱');... -
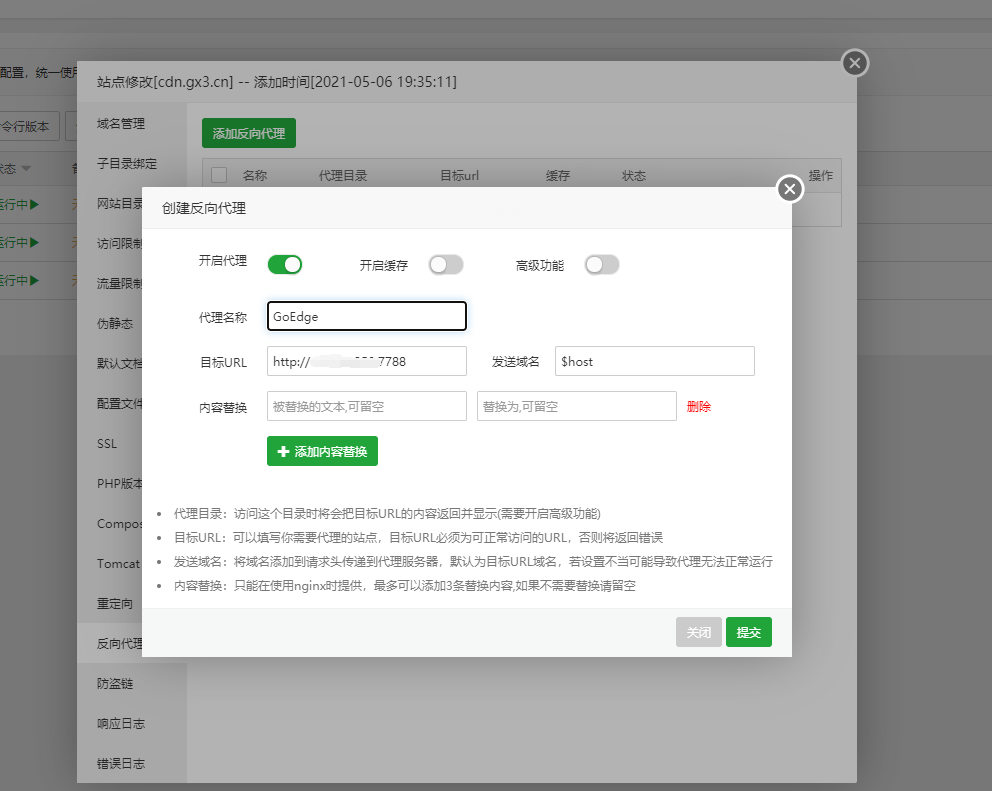
 腾讯轻量服务器使用宝塔自建CDN 1.简介首先我们介绍下使用的CDN程序GoEdge,这是一款免费开源的程序,各位可以试着玩一玩2.服务器配置我这边用的是腾讯云轻量服务器地域:上海实例规格:CPU: 4核 内存: 8GB磁盘:系统盘:100GB流量包套餐:带宽 8Mbps,流量包 1500GB/月操作系统:CentOS 8.0 64bit3.环境配置Nginx 1.20.0MySQL 8.0.23堡塔应用管理器 1.4只要以上三个软件即可4.开始搭建首先创建一个新的站点,配置方法如下图(这边声明下如果需要添加https的请自行上传证书)创建完成后把里面文件统统删除,税后我们下载源码http://dl.teaos.cn/edge/v0.0.13/edge-admin-linux-amd64-v0.0.13.zip下载完成后先解压,由于我是强迫症我会把文件拉出来之后在宝塔应用管理器添加运行点击添加后直接运行,运行后还不能访问我们要先开放端口7788,之后就可以通过IP+端口进行访问了如127.0.0.1:7788能正常显示以下画面就是成功了,接下来直接按照提示步骤安装即可要注意一点设置API节点节点主机地址要填写自己服务器的外网ip地址,记得需要开放8001端口这是节点IP的端口5.安装完成后我们进行反代使用域名进行访问,配置如下图至此,教程结束,后期我们更新边缘节点的搭建方法
腾讯轻量服务器使用宝塔自建CDN 1.简介首先我们介绍下使用的CDN程序GoEdge,这是一款免费开源的程序,各位可以试着玩一玩2.服务器配置我这边用的是腾讯云轻量服务器地域:上海实例规格:CPU: 4核 内存: 8GB磁盘:系统盘:100GB流量包套餐:带宽 8Mbps,流量包 1500GB/月操作系统:CentOS 8.0 64bit3.环境配置Nginx 1.20.0MySQL 8.0.23堡塔应用管理器 1.4只要以上三个软件即可4.开始搭建首先创建一个新的站点,配置方法如下图(这边声明下如果需要添加https的请自行上传证书)创建完成后把里面文件统统删除,税后我们下载源码http://dl.teaos.cn/edge/v0.0.13/edge-admin-linux-amd64-v0.0.13.zip下载完成后先解压,由于我是强迫症我会把文件拉出来之后在宝塔应用管理器添加运行点击添加后直接运行,运行后还不能访问我们要先开放端口7788,之后就可以通过IP+端口进行访问了如127.0.0.1:7788能正常显示以下画面就是成功了,接下来直接按照提示步骤安装即可要注意一点设置API节点节点主机地址要填写自己服务器的外网ip地址,记得需要开放8001端口这是节点IP的端口5.安装完成后我们进行反代使用域名进行访问,配置如下图至此,教程结束,后期我们更新边缘节点的搭建方法 -
 Typecho的原生评论区插入图片 只需要在主题的comment.php文件里面合适的位置添加下面代码即可。非常潦草,但是大致的功能实现了。<p style="height:2px"></p> <script LANGUAGE="JavaScript"> function openimgtp() {window.open ("https://imgse.com/upload", "newwindow", "height=600, width=800, top=100px,left=400px,toolbar =no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")} </script> <div title="上传到图床后复制HTML代码到评论区窗口即可" class="smallscreen"><button type="button" onclick="openimgtp()" style="background-color:#ffffff;font-size:12px;border-color:#ffffff;z-index: 101;border-radius: 4px;">上传图片</button> (上传到图床后复制HTML图像代码到评论区即可)</div>...基于chevereto图床插件关于什么是chevereto,其实就是一个图床系统,路过图床、遇见图床都是基于这个框架。相关插件的使用说明可以阅读官方使用文档:Popup Upload Plugin-官方说明文档(需要注意的是,这段代码是经过优化的,而不是原生的pup.js代码。当然封装这段代码是更加正确的做法!)chevereto(); var isTrigger = false; function chevereto(){ (function() { for (var t = { defaultSettings: { url: "https://imgloc.com/upload", vendor: "auto", mode: "manual", lang: "auto", autoInsert: "html-embed", palette: "clear", init: "onload", containerClass: 1, buttonClass: 1, sibling: 0, siblingPos: "after", fitEditor: 0, observe: 0, observeCache: 1, html: '<div class="%cClass"><button %x class="%bClass"><span class="%iClass">%iconSvg</span><span class="%tClass">%text</span></button></div>', css: ".%cClass{display:inline-block;margin-top:5px;margin-bottom:5px}.%bClass{line-height:normal;-webkit-transition:all .2s;-o-transition:all .2s;transition:all .2s;outline:0;color:%2;border:none;cursor:pointer;border:1px solid rgba(0,0,0,.15);background:%1;border-radius:.2em;padding:.5em 1em;font-size:12px;font-weight:700;text-shadow:none}.%bClass:hover{background:%3;color:%4;border-color:rgba(0,0,0,.1)}.%iClass,.%tClass{display:inline-block;vertical-align:middle}.%iClass svg{display:block;width:1em;height:1em;fill:currentColor}.%tClass{margin-left:.25em}" }, ns: { plugin: "chevereto-pup" }, palettes: { default: ["#ececec", "#333", "#2980b9", "#fff"], clear: ["inherit", "inherit", "inherit", "#2980b9"], turquoise: ["#16a085", "#fff", "#1abc9c", "#fff"], green: ["#27ae60", "#fff", "#2ecc71", "#fff"], blue: ["#2980b9", "#fff", "#3498db", "#fff"], purple: ["#8e44ad", "#fff", "#9b59b6", "#fff"], darkblue: ["#2c3e50", "#fff", "#34495e", "#fff"], yellow: ["#f39c12", "#fff", "#f1c40f", "#fff"], orange: ["#d35400", "#fff", "#e67e22", "#fff"], red: ["#c0392b", "#fff", "#e74c3c", "#fff"], grey: ["#ececec", "#000", "#e0e0e0", "#000"], black: ["#333", "#fff", "#666", "#fff"] }, classProps: ["button", "container"], iconSvg: '<svg class="%iClass" xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 100 100"><path d="M76.7 87.5c12.8 0 23.3-13.3 23.3-29.4 0-13.6-5.2-25.7-15.4-27.5 0 0-3.5-0.7-5.6 1.7 0 0 0.6 9.4-2.9 12.6 0 0 8.7-32.4-23.7-32.4 -29.3 0-22.5 34.5-22.5 34.5 -5-6.4-0.6-19.6-0.6-19.6 -2.5-2.6-6.1-2.5-6.1-2.5C10.9 25 0 39.1 0 54.6c0 15.5 9.3 32.7 29.3 32.7 2 0 6.4 0 11.7 0V68.5h-13l22-22 22 22H59v18.8C68.6 87.4 76.7 87.5 76.7 87.5z" style="fill: currentcolor;"/></svg>', l10n: { ar: "تحميل الصور", cs: "Nahrát obrázky", da: "Upload billeder", de: "Bilder hochladen", es: "Subir imágenes", fi: "Lataa kuvia", fr: "Importer des images", id: "Unggah gambar", it: "Carica immagini", ja: "画像をアップロード", nb: "Last opp bilder", nl: "Upload afbeeldingen", pl: "Wyślij obrazy", pt_BR: "Enviar imagens", ru: "Загрузить изображения", tr: "Resim Yukle", uk: "Завантажити зображення", zh_CN: "上传图片", zh_TW: "上傳圖片" }, vendors: { default: { check: function() { return 1 }, getEditor: function() { var t = { textarea: { name: ["recaptcha", "search", "recipients", "coppa", "^comment_list", "username_list", "add"] }, ce: { dataset: ["gramm"] } }, e = ["~", "|", "^", "$", "*"], i = {}; for (var s in t) { i[s] = ""; var n = t[s]; for (var r in n) for (var o = 0; o < n[r].length; o++) { var a = "", l = n[r][o], d = l.charAt(0); e.indexOf(d) > -1 && (a = d, l = l.substring(1)), i[s] += ":not([" + ("dataset" == r ? "data-" + l: r + a + '="' + l + '"') + "])" } } return document.querySelectorAll('[contenteditable=""]' + i.ce + ',[contenteditable="true"]' + i.ce + ",textarea:not([readonly])" + i.textarea) } } }, generateGuid: function() { var t = (new Date).getTime(); return "undefined" != typeof performance && "function" == typeof performance.now && (t += performance.now()), "xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx".replace(/[xy]/g, function(e) { var i = (t + 16 * Math.random()) % 16 | 0; return t = Math.floor(t / 16), ("x" === e ? i: 3 & i | 8).toString(16) }) }, getNewValue: function(t, e) { var i = "string" != typeof t.getAttribute("contenteditable") ? "value": "innerHTML", s = "value" == i ? "\n": "<br>", n = t[i], r = e, o = !1; if (o && (r = String(e).replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """)), 0 == n.length) return r; var a = "", l = n.match(/\n+$/g), d = l ? l[0].split("\n").length: 0; if (d <= 2) { var u = 0 == d ? 2 : 1; a += s.repeat(u) } return a + r }, insertTrigger: function() { var t, e = this.vendors[this.settings.vendor], i = this.settings.sibling ? document.querySelectorAll(this.settings.sibling + ":not([" + this.ns.dataPlugin + "])")[0] : 0; if ("auto" == this.settings.mode) t = this.vendors[e.hasOwnProperty("getEditor") ? this.settings.vendor: "default"].getEditor(); else { for (var s = document.querySelectorAll("[" + this.ns.dataPluginTrigger + "][data-target]:not([" + this.ns.dataPluginId + "])"), n = [], r = 0; r < s.length; r++) n.push(s[r].dataset.target); n.length > 0 && (t = document.querySelectorAll(n.join(","))) } if (t) { if (!document.getElementById(this.ns.pluginStyle) && this.settings.css) { var o = document.createElement("style"), a = this.settings.css; a = this.appyTemplate(a), o.type = "text/css", o.innerHTML = a.replace(/%p/g, "." + this.ns.plugin), o.setAttribute("id", this.ns.pluginStyle), document.body.appendChild(o) } t instanceof NodeList || (t = [t]); var l = 0; for (r = 0; r < t.length; r++) if (!t[r].getAttribute(this.ns.dataPluginTarget)) { var d = i || t[r]; d.setAttribute(this.ns.dataPlugin, "sibling"), d.insertAdjacentHTML({ before: "beforebegin", after: "afterend" } [this.settings.siblingPos], this.appyTemplate(this.settings.html)); var u = d.parentElement.querySelector("[" + this.ns.dataPluginTrigger + "]"); this.setBoundId(u, t[r]), l++ } this.triggerCounter = l, "function" == typeof e.callback && e.callback.call() } isTrigger = true; }, appyTemplate: function(t) { if (!this.cacheTable) { var e = [{ "%iconSvg": this.iconSvg }, { "%text": this.settings.langString }]; if (this.palette) { for (var i = /%(\d+)/g, s = i.exec(t), n = []; null !== s;) - 1 == n.indexOf(s[1]) && n.push(s[1]), s = i.exec(t); if (n) { n.sort(function(t, e) { return e - t }); this.vendors[this.settings.vendor]; for (var r = 0; r < n.length; r++) { var o = n[r] - 1, a = this.palette[o] || ""; a || "default" === this.settings.vendor || "default" === this.settings.palette || (a = this.palette[o - 2]); var l = {}; l["%" + n[r]] = a, e.push(l) } } } var d = this.settings.buttonClass || this.ns.plugin + "-button", u = [{ "%cClass": this.settings.containerClass || this.ns.plugin + "-container" }, { "%bClass": d }, { "%iClass": d + "-icon" }, { "%tClass": d + "-text" }, { "%x": this.ns.dataPluginTrigger }, { "%p": this.ns.plugin }]; for (r = 0; r < u.length; r++) e.push(u[r]); this.cacheTable = e } return this.strtr(t, this.cacheTable) }, strtr: function(t, e) { t = t.toString(); if (!t || void 0 === e) return t; for (var i = 0; i < e.length; i++) { var s = e[i]; for (var n in s) void 0 !== s[n] && (re = new RegExp(n, "g"), t = t.replace(re, s[n])) } return t }, setBoundId: function(t, e) { var i = this.generateGuid(); t.setAttribute(this.ns.dataPluginId, i), e.setAttribute(this.ns.dataPluginTarget, i) }, openPopup: function(t) { if ("string" == typeof t) { var e = this; if (void 0 === this.popups && (this.popups = {}), void 0 === this.popups[t]) { this.popups[t] = {}; var i = { l: null != window.screenLeft ? window.screenLeft: screen.left, t: null != window.screenTop ? window.screenTop: screen.top, w: window.innerWidth ? window.innerWidth: document.documentElement.clientWidth ? document.documentElement.clientWidth: screen.width, h: window.innerHeight ? window.innerHeight: document.documentElement.clientHeight ? document.documentElement.clientHeight: screen.height }, s = { w: 720, h: 690 }, n = { w: .5, h: .85 }; for (var r in s) s[r] / i[r] > n[r] && (s[r] = i[r] * n[r]); var o = { l: Math.trunc(i.w / 2 - s.w / 2 + i.l), t: Math.trunc(i.h / 2 - s.h / 2 + i.t) }; this.popups[t].window = window.open(this.settings.url, t, "width=" + s.w + ",height=" + s.h + ",top=" + o.t + ",left=" + o.l), this.popups[t].timer = window.setInterval(function() { e.popups[t].window && !1 === e.popups[t].window.closed || (window.clearInterval(e.popups[t].timer), e.popups[t] = void 0) }, 200) } else this.popups[t].window.focus() } }, postSettings: function(t) { this.popups[t].window.postMessage({ id: t, settings: this.settings }, this.settings.url) }, liveBind: function(t, e, i) { document.addEventListener(e, function(e) { var s = document.querySelectorAll(t); if (s) { for (var n = e.target, r = -1; n && -1 === (r = Array.prototype.indexOf.call(s, n));) n = n.parentElement; r > -1 && (e.preventDefault(), i.call(e, n)) } }, !0) }, prepare: function() { var t = this; this.ns.dataPlugin = "data-" + this.ns.plugin, this.ns.dataPluginId = this.ns.dataPlugin + "-id", this.ns.dataPluginTrigger = this.ns.dataPlugin + "-trigger", this.ns.dataPluginTarget = this.ns.dataPlugin + "-target", this.ns.pluginStyle = this.ns.plugin + "-style", this.ns.selDataPluginTrigger = "[" + this.ns.dataPluginTrigger + "]"; var e = document.currentScript || document.getElementById(this.ns.plugin + "-src"); e ? e.dataset.buttonTemplate && (e.dataset.html = e.dataset.buttonTemplate) : e = { dataset: {} }; var i = 0; for (var s in this.settings = {}, this.defaultSettings) { var n = e && e.dataset[s] ? e.dataset[s] : this.defaultSettings[s]; "1" !== n && "0" !== n || (n = "true" == n), "string" == typeof n && this.classProps.indexOf(s.replace(/Class$/, "")) > -1 && (i = 1), this.settings[s] = n } if ("auto" == this.settings.vendor) for (var s in this.settings.vendor = "default", this.settings.fitEditor = 0, this.vendors) if ("default" != s && void 0 !== window[this.vendors[s].check]) { this.settings.vendor = s; break } var r = ["lang", "url", "vendor", "target"]; "default" == this.settings.vendor && (this.vendors. default.settings = {}); var o = this.vendors[this.settings.vendor]; if (o.settings) for (var s in o.settings) e && e.dataset.hasOwnProperty(s) || (this.settings[s] = o.settings[s]); else for (var s in o.settings = {}, this.defaultSettings) - 1 == r.indexOf(s) && (o.settings[s] = this.defaultSettings[s]); if ("default" !== this.settings.vendor) if (o.settings.hasOwnProperty("fitEditor") || e.dataset.hasOwnProperty("fitEditor") || (this.settings.fitEditor = 1), this.settings.fitEditor) i = !o.settings.css; else { r = ["autoInsert", "observe", "observeCache"]; for (var s in o.settings) - 1 != r.indexOf(s) || e.dataset.hasOwnProperty(s) || (this.settings[s] = this.defaultSettings[s]) } if (i) this.settings.css = ""; else { this.settings.css = this.settings.css.replace("%defaultCSS", this.defaultSettings.css), o.settings.extracss && this.settings.css && (this.settings.css += o.settings.extracss); var a = this.settings.palette.split(","); a.length > 1 ? this.palette = a: this.palettes.hasOwnProperty(a) || (this.settings.palette = "default"), this.palette || (this.palette = (this.settings.fitEditor && o.palettes && o.palettes[this.settings.palette] ? o: this).palettes[this.settings.palette]) } for (var l = this.classProps, d = 0; d < l.length; d++) { var u = l[d] + "Class"; "string" != typeof this.settings[u] && (this.settings[u] = this.ns.plugin + "-" + l[d], this.settings.fitEditor && (this.settings[u] += "--" + this.settings.vendor)) } var c = ("auto" == this.settings.lang ? navigator.language || navigator.userLanguage: this.settings.lang).replace("-", "_"); this.settings.langString = "Upload images"; var g = c in this.l10n ? c: c.substring(0, 2) in this.l10n ? c.substring(0, 2) : null; g && (this.settings.langString = this.l10n[g]); var h = document.createElement("a"); h.href = this.settings.url, this.originUrlPattern = "^" + (h.protocol + "//" + h.hostname).replace(/\./g, "\\.").replace(/\//g, "\\/") + "$"; var f = document.querySelectorAll(this.ns.selDataPluginTrigger + "[data-target]"); if (f.length > 0) for (d = 0; d < f.length; d++) { var p = document.querySelector(f[d].dataset.target); this.setBoundId(f[d], p) } if (this.settings.observe) { var b = this.settings.observe; this.settings.observeCache && (b += ":not([" + this.ns.dataPlugin + "])"), this.liveBind(b, "click", function(e) { e.setAttribute(t.ns.dataPlugin, 1), t.observe() }.bind(this)) } this.settings.sibling && !this.settings.onDemand ? this.waitForSibling() : "onload" == this.settings.init ? "loading" === document.readyState ? document.addEventListener("DOMContentLoaded", function(e) { t.init() }, !1) : this.init() : this.observe() }, observe: function() { this.waitForSibling("observe") }, waitForSibling: function(t) { var e = this.initialized ? "insertTrigger": "init"; if (this.settings.sibling) var i = document.querySelector(this.settings.sibling + ":not([" + this.ns.dataPlugin + "])"); else if ("observe" == t && (this[e](), this.triggerCounter)) return; if (i) this[e](); else { if ("complete" === document.readyState && "observe" !== t) return; setTimeout(("observe" == t ? this.observe: this.waitForSibling).bind(this), 250) } }, init: function() { if(isTrigger === true) { return; } this.insertTrigger(); var t = this, e = this.vendors[this.settings.vendor]; this.liveBind(this.ns.selDataPluginTrigger, "click", function(e) { var i = e.getAttribute(t.ns.dataPluginId); t.openPopup(i) }), window.addEventListener("message", function(i) { var s = new RegExp(t.originUrlPattern, "i"); if (s.test(i.origin) || void 0 !== i.data.id && void 0 !== i.data.message) { var n = i.data.id; if (n && i.source === t.popups[n].window) if (i.data.requestAction && t.hasOwnProperty(i.data.requestAction)) t[i.data.requestAction](n); else { var r; if ("default" !== t.settings.vendor) { if (e.hasOwnProperty("useCustomEditor") && e.useCustomEditor()) return void e.editorValue(i.data.message, n); e.hasOwnProperty("getEditor") && (r = e.getEditor()) } if (r || (r = document.querySelector("[" + t.ns.dataPluginTarget + '="' + n + '"]'), r)) { var o = null === r.getAttribute("contenteditable") ? "value": "innerHTML"; r[o] += t.getNewValue(r, i.data.message); for (var a = ["blur", "focus", "input", "change", "paste"], l = 0; l < a.length; l++) { var d = new Event(a[l]); r.dispatchEvent(d) } } else alert("Target not found") } } }, !1), this.initialized = 1 } }, e = ["WoltLab", "XF1"], i = 0; i < e.length; i++) t.vendors[e[i]] = Object.assign(Object.assign({}, t.vendors.redactor2), t.vendors[e[i]]); t.prepare() })(); };...上面的js代码确实挺长,你可以封装到一个js文件,然后在head标签中引入,这样可以优化网页的格式。然后就是调用了。在主题的comment.php位置,插入调用的button代码:<div class="OwO padder-v-sm" style="display:inline"></div><p style="height:2px"></p> <div title="上传到图床后自动插入HTML代码" class="smallscreen"> <button type="button" data-chevereto-pup-trigger data-target="#comment" style="background-color:#ffffff;font-size:12px;border-color:#ffffff;z-index: 101;border-radius: 4px;">上传图片</button> </div>...备用chevereto图床这里推荐几个备用的图床,都是基于chevereto的框架,如果想更换图床,可以直接把js代码里面的defaultSettings下的url进行修改即可。非常的便捷。1、路过图床(运营稳定的图床):https://imgse.com/upload2、七喜图床(速度很快的图床):https://7up.pics/upload3、老王图床:https://img.gejiba.com/upload4、loc图床:https://imgloc.com/upload5、picgo图床:https://www.picgo.net/upload6、ImgBB图床:https://imgbb.com/upload7、MJJTODAY:https://mjj.today/upload
Typecho的原生评论区插入图片 只需要在主题的comment.php文件里面合适的位置添加下面代码即可。非常潦草,但是大致的功能实现了。<p style="height:2px"></p> <script LANGUAGE="JavaScript"> function openimgtp() {window.open ("https://imgse.com/upload", "newwindow", "height=600, width=800, top=100px,left=400px,toolbar =no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")} </script> <div title="上传到图床后复制HTML代码到评论区窗口即可" class="smallscreen"><button type="button" onclick="openimgtp()" style="background-color:#ffffff;font-size:12px;border-color:#ffffff;z-index: 101;border-radius: 4px;">上传图片</button> (上传到图床后复制HTML图像代码到评论区即可)</div>...基于chevereto图床插件关于什么是chevereto,其实就是一个图床系统,路过图床、遇见图床都是基于这个框架。相关插件的使用说明可以阅读官方使用文档:Popup Upload Plugin-官方说明文档(需要注意的是,这段代码是经过优化的,而不是原生的pup.js代码。当然封装这段代码是更加正确的做法!)chevereto(); var isTrigger = false; function chevereto(){ (function() { for (var t = { defaultSettings: { url: "https://imgloc.com/upload", vendor: "auto", mode: "manual", lang: "auto", autoInsert: "html-embed", palette: "clear", init: "onload", containerClass: 1, buttonClass: 1, sibling: 0, siblingPos: "after", fitEditor: 0, observe: 0, observeCache: 1, html: '<div class="%cClass"><button %x class="%bClass"><span class="%iClass">%iconSvg</span><span class="%tClass">%text</span></button></div>', css: ".%cClass{display:inline-block;margin-top:5px;margin-bottom:5px}.%bClass{line-height:normal;-webkit-transition:all .2s;-o-transition:all .2s;transition:all .2s;outline:0;color:%2;border:none;cursor:pointer;border:1px solid rgba(0,0,0,.15);background:%1;border-radius:.2em;padding:.5em 1em;font-size:12px;font-weight:700;text-shadow:none}.%bClass:hover{background:%3;color:%4;border-color:rgba(0,0,0,.1)}.%iClass,.%tClass{display:inline-block;vertical-align:middle}.%iClass svg{display:block;width:1em;height:1em;fill:currentColor}.%tClass{margin-left:.25em}" }, ns: { plugin: "chevereto-pup" }, palettes: { default: ["#ececec", "#333", "#2980b9", "#fff"], clear: ["inherit", "inherit", "inherit", "#2980b9"], turquoise: ["#16a085", "#fff", "#1abc9c", "#fff"], green: ["#27ae60", "#fff", "#2ecc71", "#fff"], blue: ["#2980b9", "#fff", "#3498db", "#fff"], purple: ["#8e44ad", "#fff", "#9b59b6", "#fff"], darkblue: ["#2c3e50", "#fff", "#34495e", "#fff"], yellow: ["#f39c12", "#fff", "#f1c40f", "#fff"], orange: ["#d35400", "#fff", "#e67e22", "#fff"], red: ["#c0392b", "#fff", "#e74c3c", "#fff"], grey: ["#ececec", "#000", "#e0e0e0", "#000"], black: ["#333", "#fff", "#666", "#fff"] }, classProps: ["button", "container"], iconSvg: '<svg class="%iClass" xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 100 100"><path d="M76.7 87.5c12.8 0 23.3-13.3 23.3-29.4 0-13.6-5.2-25.7-15.4-27.5 0 0-3.5-0.7-5.6 1.7 0 0 0.6 9.4-2.9 12.6 0 0 8.7-32.4-23.7-32.4 -29.3 0-22.5 34.5-22.5 34.5 -5-6.4-0.6-19.6-0.6-19.6 -2.5-2.6-6.1-2.5-6.1-2.5C10.9 25 0 39.1 0 54.6c0 15.5 9.3 32.7 29.3 32.7 2 0 6.4 0 11.7 0V68.5h-13l22-22 22 22H59v18.8C68.6 87.4 76.7 87.5 76.7 87.5z" style="fill: currentcolor;"/></svg>', l10n: { ar: "تحميل الصور", cs: "Nahrát obrázky", da: "Upload billeder", de: "Bilder hochladen", es: "Subir imágenes", fi: "Lataa kuvia", fr: "Importer des images", id: "Unggah gambar", it: "Carica immagini", ja: "画像をアップロード", nb: "Last opp bilder", nl: "Upload afbeeldingen", pl: "Wyślij obrazy", pt_BR: "Enviar imagens", ru: "Загрузить изображения", tr: "Resim Yukle", uk: "Завантажити зображення", zh_CN: "上传图片", zh_TW: "上傳圖片" }, vendors: { default: { check: function() { return 1 }, getEditor: function() { var t = { textarea: { name: ["recaptcha", "search", "recipients", "coppa", "^comment_list", "username_list", "add"] }, ce: { dataset: ["gramm"] } }, e = ["~", "|", "^", "$", "*"], i = {}; for (var s in t) { i[s] = ""; var n = t[s]; for (var r in n) for (var o = 0; o < n[r].length; o++) { var a = "", l = n[r][o], d = l.charAt(0); e.indexOf(d) > -1 && (a = d, l = l.substring(1)), i[s] += ":not([" + ("dataset" == r ? "data-" + l: r + a + '="' + l + '"') + "])" } } return document.querySelectorAll('[contenteditable=""]' + i.ce + ',[contenteditable="true"]' + i.ce + ",textarea:not([readonly])" + i.textarea) } } }, generateGuid: function() { var t = (new Date).getTime(); return "undefined" != typeof performance && "function" == typeof performance.now && (t += performance.now()), "xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx".replace(/[xy]/g, function(e) { var i = (t + 16 * Math.random()) % 16 | 0; return t = Math.floor(t / 16), ("x" === e ? i: 3 & i | 8).toString(16) }) }, getNewValue: function(t, e) { var i = "string" != typeof t.getAttribute("contenteditable") ? "value": "innerHTML", s = "value" == i ? "\n": "<br>", n = t[i], r = e, o = !1; if (o && (r = String(e).replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """)), 0 == n.length) return r; var a = "", l = n.match(/\n+$/g), d = l ? l[0].split("\n").length: 0; if (d <= 2) { var u = 0 == d ? 2 : 1; a += s.repeat(u) } return a + r }, insertTrigger: function() { var t, e = this.vendors[this.settings.vendor], i = this.settings.sibling ? document.querySelectorAll(this.settings.sibling + ":not([" + this.ns.dataPlugin + "])")[0] : 0; if ("auto" == this.settings.mode) t = this.vendors[e.hasOwnProperty("getEditor") ? this.settings.vendor: "default"].getEditor(); else { for (var s = document.querySelectorAll("[" + this.ns.dataPluginTrigger + "][data-target]:not([" + this.ns.dataPluginId + "])"), n = [], r = 0; r < s.length; r++) n.push(s[r].dataset.target); n.length > 0 && (t = document.querySelectorAll(n.join(","))) } if (t) { if (!document.getElementById(this.ns.pluginStyle) && this.settings.css) { var o = document.createElement("style"), a = this.settings.css; a = this.appyTemplate(a), o.type = "text/css", o.innerHTML = a.replace(/%p/g, "." + this.ns.plugin), o.setAttribute("id", this.ns.pluginStyle), document.body.appendChild(o) } t instanceof NodeList || (t = [t]); var l = 0; for (r = 0; r < t.length; r++) if (!t[r].getAttribute(this.ns.dataPluginTarget)) { var d = i || t[r]; d.setAttribute(this.ns.dataPlugin, "sibling"), d.insertAdjacentHTML({ before: "beforebegin", after: "afterend" } [this.settings.siblingPos], this.appyTemplate(this.settings.html)); var u = d.parentElement.querySelector("[" + this.ns.dataPluginTrigger + "]"); this.setBoundId(u, t[r]), l++ } this.triggerCounter = l, "function" == typeof e.callback && e.callback.call() } isTrigger = true; }, appyTemplate: function(t) { if (!this.cacheTable) { var e = [{ "%iconSvg": this.iconSvg }, { "%text": this.settings.langString }]; if (this.palette) { for (var i = /%(\d+)/g, s = i.exec(t), n = []; null !== s;) - 1 == n.indexOf(s[1]) && n.push(s[1]), s = i.exec(t); if (n) { n.sort(function(t, e) { return e - t }); this.vendors[this.settings.vendor]; for (var r = 0; r < n.length; r++) { var o = n[r] - 1, a = this.palette[o] || ""; a || "default" === this.settings.vendor || "default" === this.settings.palette || (a = this.palette[o - 2]); var l = {}; l["%" + n[r]] = a, e.push(l) } } } var d = this.settings.buttonClass || this.ns.plugin + "-button", u = [{ "%cClass": this.settings.containerClass || this.ns.plugin + "-container" }, { "%bClass": d }, { "%iClass": d + "-icon" }, { "%tClass": d + "-text" }, { "%x": this.ns.dataPluginTrigger }, { "%p": this.ns.plugin }]; for (r = 0; r < u.length; r++) e.push(u[r]); this.cacheTable = e } return this.strtr(t, this.cacheTable) }, strtr: function(t, e) { t = t.toString(); if (!t || void 0 === e) return t; for (var i = 0; i < e.length; i++) { var s = e[i]; for (var n in s) void 0 !== s[n] && (re = new RegExp(n, "g"), t = t.replace(re, s[n])) } return t }, setBoundId: function(t, e) { var i = this.generateGuid(); t.setAttribute(this.ns.dataPluginId, i), e.setAttribute(this.ns.dataPluginTarget, i) }, openPopup: function(t) { if ("string" == typeof t) { var e = this; if (void 0 === this.popups && (this.popups = {}), void 0 === this.popups[t]) { this.popups[t] = {}; var i = { l: null != window.screenLeft ? window.screenLeft: screen.left, t: null != window.screenTop ? window.screenTop: screen.top, w: window.innerWidth ? window.innerWidth: document.documentElement.clientWidth ? document.documentElement.clientWidth: screen.width, h: window.innerHeight ? window.innerHeight: document.documentElement.clientHeight ? document.documentElement.clientHeight: screen.height }, s = { w: 720, h: 690 }, n = { w: .5, h: .85 }; for (var r in s) s[r] / i[r] > n[r] && (s[r] = i[r] * n[r]); var o = { l: Math.trunc(i.w / 2 - s.w / 2 + i.l), t: Math.trunc(i.h / 2 - s.h / 2 + i.t) }; this.popups[t].window = window.open(this.settings.url, t, "width=" + s.w + ",height=" + s.h + ",top=" + o.t + ",left=" + o.l), this.popups[t].timer = window.setInterval(function() { e.popups[t].window && !1 === e.popups[t].window.closed || (window.clearInterval(e.popups[t].timer), e.popups[t] = void 0) }, 200) } else this.popups[t].window.focus() } }, postSettings: function(t) { this.popups[t].window.postMessage({ id: t, settings: this.settings }, this.settings.url) }, liveBind: function(t, e, i) { document.addEventListener(e, function(e) { var s = document.querySelectorAll(t); if (s) { for (var n = e.target, r = -1; n && -1 === (r = Array.prototype.indexOf.call(s, n));) n = n.parentElement; r > -1 && (e.preventDefault(), i.call(e, n)) } }, !0) }, prepare: function() { var t = this; this.ns.dataPlugin = "data-" + this.ns.plugin, this.ns.dataPluginId = this.ns.dataPlugin + "-id", this.ns.dataPluginTrigger = this.ns.dataPlugin + "-trigger", this.ns.dataPluginTarget = this.ns.dataPlugin + "-target", this.ns.pluginStyle = this.ns.plugin + "-style", this.ns.selDataPluginTrigger = "[" + this.ns.dataPluginTrigger + "]"; var e = document.currentScript || document.getElementById(this.ns.plugin + "-src"); e ? e.dataset.buttonTemplate && (e.dataset.html = e.dataset.buttonTemplate) : e = { dataset: {} }; var i = 0; for (var s in this.settings = {}, this.defaultSettings) { var n = e && e.dataset[s] ? e.dataset[s] : this.defaultSettings[s]; "1" !== n && "0" !== n || (n = "true" == n), "string" == typeof n && this.classProps.indexOf(s.replace(/Class$/, "")) > -1 && (i = 1), this.settings[s] = n } if ("auto" == this.settings.vendor) for (var s in this.settings.vendor = "default", this.settings.fitEditor = 0, this.vendors) if ("default" != s && void 0 !== window[this.vendors[s].check]) { this.settings.vendor = s; break } var r = ["lang", "url", "vendor", "target"]; "default" == this.settings.vendor && (this.vendors. default.settings = {}); var o = this.vendors[this.settings.vendor]; if (o.settings) for (var s in o.settings) e && e.dataset.hasOwnProperty(s) || (this.settings[s] = o.settings[s]); else for (var s in o.settings = {}, this.defaultSettings) - 1 == r.indexOf(s) && (o.settings[s] = this.defaultSettings[s]); if ("default" !== this.settings.vendor) if (o.settings.hasOwnProperty("fitEditor") || e.dataset.hasOwnProperty("fitEditor") || (this.settings.fitEditor = 1), this.settings.fitEditor) i = !o.settings.css; else { r = ["autoInsert", "observe", "observeCache"]; for (var s in o.settings) - 1 != r.indexOf(s) || e.dataset.hasOwnProperty(s) || (this.settings[s] = this.defaultSettings[s]) } if (i) this.settings.css = ""; else { this.settings.css = this.settings.css.replace("%defaultCSS", this.defaultSettings.css), o.settings.extracss && this.settings.css && (this.settings.css += o.settings.extracss); var a = this.settings.palette.split(","); a.length > 1 ? this.palette = a: this.palettes.hasOwnProperty(a) || (this.settings.palette = "default"), this.palette || (this.palette = (this.settings.fitEditor && o.palettes && o.palettes[this.settings.palette] ? o: this).palettes[this.settings.palette]) } for (var l = this.classProps, d = 0; d < l.length; d++) { var u = l[d] + "Class"; "string" != typeof this.settings[u] && (this.settings[u] = this.ns.plugin + "-" + l[d], this.settings.fitEditor && (this.settings[u] += "--" + this.settings.vendor)) } var c = ("auto" == this.settings.lang ? navigator.language || navigator.userLanguage: this.settings.lang).replace("-", "_"); this.settings.langString = "Upload images"; var g = c in this.l10n ? c: c.substring(0, 2) in this.l10n ? c.substring(0, 2) : null; g && (this.settings.langString = this.l10n[g]); var h = document.createElement("a"); h.href = this.settings.url, this.originUrlPattern = "^" + (h.protocol + "//" + h.hostname).replace(/\./g, "\\.").replace(/\//g, "\\/") + "$"; var f = document.querySelectorAll(this.ns.selDataPluginTrigger + "[data-target]"); if (f.length > 0) for (d = 0; d < f.length; d++) { var p = document.querySelector(f[d].dataset.target); this.setBoundId(f[d], p) } if (this.settings.observe) { var b = this.settings.observe; this.settings.observeCache && (b += ":not([" + this.ns.dataPlugin + "])"), this.liveBind(b, "click", function(e) { e.setAttribute(t.ns.dataPlugin, 1), t.observe() }.bind(this)) } this.settings.sibling && !this.settings.onDemand ? this.waitForSibling() : "onload" == this.settings.init ? "loading" === document.readyState ? document.addEventListener("DOMContentLoaded", function(e) { t.init() }, !1) : this.init() : this.observe() }, observe: function() { this.waitForSibling("observe") }, waitForSibling: function(t) { var e = this.initialized ? "insertTrigger": "init"; if (this.settings.sibling) var i = document.querySelector(this.settings.sibling + ":not([" + this.ns.dataPlugin + "])"); else if ("observe" == t && (this[e](), this.triggerCounter)) return; if (i) this[e](); else { if ("complete" === document.readyState && "observe" !== t) return; setTimeout(("observe" == t ? this.observe: this.waitForSibling).bind(this), 250) } }, init: function() { if(isTrigger === true) { return; } this.insertTrigger(); var t = this, e = this.vendors[this.settings.vendor]; this.liveBind(this.ns.selDataPluginTrigger, "click", function(e) { var i = e.getAttribute(t.ns.dataPluginId); t.openPopup(i) }), window.addEventListener("message", function(i) { var s = new RegExp(t.originUrlPattern, "i"); if (s.test(i.origin) || void 0 !== i.data.id && void 0 !== i.data.message) { var n = i.data.id; if (n && i.source === t.popups[n].window) if (i.data.requestAction && t.hasOwnProperty(i.data.requestAction)) t[i.data.requestAction](n); else { var r; if ("default" !== t.settings.vendor) { if (e.hasOwnProperty("useCustomEditor") && e.useCustomEditor()) return void e.editorValue(i.data.message, n); e.hasOwnProperty("getEditor") && (r = e.getEditor()) } if (r || (r = document.querySelector("[" + t.ns.dataPluginTarget + '="' + n + '"]'), r)) { var o = null === r.getAttribute("contenteditable") ? "value": "innerHTML"; r[o] += t.getNewValue(r, i.data.message); for (var a = ["blur", "focus", "input", "change", "paste"], l = 0; l < a.length; l++) { var d = new Event(a[l]); r.dispatchEvent(d) } } else alert("Target not found") } } }, !1), this.initialized = 1 } }, e = ["WoltLab", "XF1"], i = 0; i < e.length; i++) t.vendors[e[i]] = Object.assign(Object.assign({}, t.vendors.redactor2), t.vendors[e[i]]); t.prepare() })(); };...上面的js代码确实挺长,你可以封装到一个js文件,然后在head标签中引入,这样可以优化网页的格式。然后就是调用了。在主题的comment.php位置,插入调用的button代码:<div class="OwO padder-v-sm" style="display:inline"></div><p style="height:2px"></p> <div title="上传到图床后自动插入HTML代码" class="smallscreen"> <button type="button" data-chevereto-pup-trigger data-target="#comment" style="background-color:#ffffff;font-size:12px;border-color:#ffffff;z-index: 101;border-radius: 4px;">上传图片</button> </div>...备用chevereto图床这里推荐几个备用的图床,都是基于chevereto的框架,如果想更换图床,可以直接把js代码里面的defaultSettings下的url进行修改即可。非常的便捷。1、路过图床(运营稳定的图床):https://imgse.com/upload2、七喜图床(速度很快的图床):https://7up.pics/upload3、老王图床:https://img.gejiba.com/upload4、loc图床:https://imgloc.com/upload5、picgo图床:https://www.picgo.net/upload6、ImgBB图床:https://imgbb.com/upload7、MJJTODAY:https://mjj.today/upload -
 懒人站长专享:零基础制作网站LOGO和站点ICO图标 网站logo是品牌形象的重要组成部分,对网站的成功起着至关重要的作用。一个设计精美的logo能帮助你吸引更多的用户,提升品牌知名度,并最终实现商业目标。1. 在线LOGO制作1)打开U钙网 https://www.uugai.com/U钙网简介:是一个专业的智能AI商标logo设计平台,无论你董不懂设计,仅需输入文字,您就可以自助设计出专业、精美的LOGO标志,100%U钙网原创,无限制免费下载,十几年专业专注智能LOGO设计,服务用户已超千万。2)输入LOGO名字后,点击开始制作;3)选择你中意的LOGO,随后的进入页面可以选择底色和主题色;4)点击上方的动物图标,可以选择各种动物图标、字母图标等,发挥你的想象力,之后选择下载LOGO就行了,是不是很简单。2. 在线ICO制作接下来讲下如何生成站点ICO1)打开ICO制作网站: https://tool.lu/favicon ;2)点击选择图片,这里可以选择刚才制作的LOGO;3)移动选择框,选择你需要的部分,选择ICO大小,选择格式为ICO,之后下载到自己电脑并上传网站就好了。
懒人站长专享:零基础制作网站LOGO和站点ICO图标 网站logo是品牌形象的重要组成部分,对网站的成功起着至关重要的作用。一个设计精美的logo能帮助你吸引更多的用户,提升品牌知名度,并最终实现商业目标。1. 在线LOGO制作1)打开U钙网 https://www.uugai.com/U钙网简介:是一个专业的智能AI商标logo设计平台,无论你董不懂设计,仅需输入文字,您就可以自助设计出专业、精美的LOGO标志,100%U钙网原创,无限制免费下载,十几年专业专注智能LOGO设计,服务用户已超千万。2)输入LOGO名字后,点击开始制作;3)选择你中意的LOGO,随后的进入页面可以选择底色和主题色;4)点击上方的动物图标,可以选择各种动物图标、字母图标等,发挥你的想象力,之后选择下载LOGO就行了,是不是很简单。2. 在线ICO制作接下来讲下如何生成站点ICO1)打开ICO制作网站: https://tool.lu/favicon ;2)点击选择图片,这里可以选择刚才制作的LOGO;3)移动选择框,选择你需要的部分,选择ICO大小,选择格式为ICO,之后下载到自己电脑并上传网站就好了。 -
![解决 nginx报错: [warn] the "listen ... http2" directive is deprecated, use the "http2" directive instead in /usr/local/nginx/conf/vhost/xxx.com.conf:18](https://www.vvars.com/usr/themes/Joe/assets/img/lazyload.jpg) 解决 nginx报错: [warn] the "listen ... http2" directive is deprecated, use the "http2" directive instead in /usr/local/nginx/conf/vhost/xxx.com.conf:18 在 1.25.1 版本后的 nginx 运行日志中,可能会发现以下警告信息: [warn] the "listen ... http2" directive is deprecated, use the "http2" directive instead in /usr/local/nginx/conf/vhost/xxx.com.conf:18原配置:listen 443 ssl http2;修改配置为:`listen 443 ssl;http2 on;`重启 nginx 即可。参考:https://github.com/nginxinc/kubernetes-ingress/issues/4237
解决 nginx报错: [warn] the "listen ... http2" directive is deprecated, use the "http2" directive instead in /usr/local/nginx/conf/vhost/xxx.com.conf:18 在 1.25.1 版本后的 nginx 运行日志中,可能会发现以下警告信息: [warn] the "listen ... http2" directive is deprecated, use the "http2" directive instead in /usr/local/nginx/conf/vhost/xxx.com.conf:18原配置:listen 443 ssl http2;修改配置为:`listen 443 ssl;http2 on;`重启 nginx 即可。参考:https://github.com/nginxinc/kubernetes-ingress/issues/4237 -
 Nginx反向代理教程 最近趁着黑五买了一个大盘鸡,但是直接访问速度很慢,于是决定利用快速访问的小鸡来反代比较好,网上找了半天,下面的代码好用。 location / { proxy_pass https://www.xboy.uk:80; # 后端服务器的地址 proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; # 可选:处理WebSocket(如果需要) proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; # 可选:设置超时时间 proxy_read_timeout 60s; proxy_connect_timeout 60s; proxy_send_timeout 60s; }
Nginx反向代理教程 最近趁着黑五买了一个大盘鸡,但是直接访问速度很慢,于是决定利用快速访问的小鸡来反代比较好,网上找了半天,下面的代码好用。 location / { proxy_pass https://www.xboy.uk:80; # 后端服务器的地址 proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; # 可选:处理WebSocket(如果需要) proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; # 可选:设置超时时间 proxy_read_timeout 60s; proxy_connect_timeout 60s; proxy_send_timeout 60s; } -
 LNMP添加ssl证书不成功的问题 最近重新做网站,结果发现SSL创建失败,经排查发现是LNMP带的创建SSL脚本acme.sh更换了证书提供商,从LETS encrypt 改为ZEROssl,查询教程,最终解决了该问题,整理如下。注意:由于v3,acme.sh使用 Zerossl 作为默认证书颁发机构 (CA)。需要先注册账户(一次性),然后才能颁发新证书。另请参阅: https: //github.com/acmesh-official/acme.sh/wiki/Change-default-CA-to-ZeroSSL1.注册您的账户。1a. 使用电子邮件地址acme.sh --register-account -m [email protected] --server zerossl1b. 持有 EAB 凭证或者,如果您注册了一个ZeroSSL 帐户,acme.sh请使用外部帐户绑定(EAB)凭据进行引导,如下所示:从https://app.zerossl.com/developer生成您的 EAB 凭证注册您的 EAB 凭证。acme.sh --register-account --server zerossl \ --eab-kid xxxxxxxxxxxx \ --eab-hmac-key xxxxxxxxx拥有 ZeroSSL 账户的用户可以从开发者控制台管理颁发的证书。2.颁发证书使用 Zerossl.com 进行以下操作--server zerossl:acme.sh --server zerossl \ --issue -d example.com \ --dns dns_cf如果不想--server zerossl每次颁发证书时都指定,可以设置zerossl为默认CA:acme.sh --set-default-ca --server zerossl阅读:https ://github.com/acmesh-official/acme.sh/wiki/Server从zerossl颁发任何证书,无需指定--server:acme.sh --issue -d example.com --dns dns_cf故障排除Le_OrderFinalize:必须指定 KeyID如果证书颁发失败,并且您在日志中看到类似这样的内容[XYZ 18 09:50:07 -02 2020] Create new order error. Le_OrderFinalize not found. {"type":"urn:ietf:params:acme:error:malformed","status":400,"detail":"A Key ID MUST be specified"}然后,重新生成您的 EAB 凭证(参考步骤 2)并重新运行证书颁发。请参阅:acme.sh/issues/3310。
LNMP添加ssl证书不成功的问题 最近重新做网站,结果发现SSL创建失败,经排查发现是LNMP带的创建SSL脚本acme.sh更换了证书提供商,从LETS encrypt 改为ZEROssl,查询教程,最终解决了该问题,整理如下。注意:由于v3,acme.sh使用 Zerossl 作为默认证书颁发机构 (CA)。需要先注册账户(一次性),然后才能颁发新证书。另请参阅: https: //github.com/acmesh-official/acme.sh/wiki/Change-default-CA-to-ZeroSSL1.注册您的账户。1a. 使用电子邮件地址acme.sh --register-account -m [email protected] --server zerossl1b. 持有 EAB 凭证或者,如果您注册了一个ZeroSSL 帐户,acme.sh请使用外部帐户绑定(EAB)凭据进行引导,如下所示:从https://app.zerossl.com/developer生成您的 EAB 凭证注册您的 EAB 凭证。acme.sh --register-account --server zerossl \ --eab-kid xxxxxxxxxxxx \ --eab-hmac-key xxxxxxxxx拥有 ZeroSSL 账户的用户可以从开发者控制台管理颁发的证书。2.颁发证书使用 Zerossl.com 进行以下操作--server zerossl:acme.sh --server zerossl \ --issue -d example.com \ --dns dns_cf如果不想--server zerossl每次颁发证书时都指定,可以设置zerossl为默认CA:acme.sh --set-default-ca --server zerossl阅读:https ://github.com/acmesh-official/acme.sh/wiki/Server从zerossl颁发任何证书,无需指定--server:acme.sh --issue -d example.com --dns dns_cf故障排除Le_OrderFinalize:必须指定 KeyID如果证书颁发失败,并且您在日志中看到类似这样的内容[XYZ 18 09:50:07 -02 2020] Create new order error. Le_OrderFinalize not found. {"type":"urn:ietf:params:acme:error:malformed","status":400,"detail":"A Key ID MUST be specified"}然后,重新生成您的 EAB 凭证(参考步骤 2)并重新运行证书颁发。请参阅:acme.sh/issues/3310。