搜索到
101
篇与
的结果
-
 Mysql升级后如何导入之前低版本数据——mysql5数据导入到mysql8 Mysql8是很多服务器使用的mysql版本,但一些运行的老网站由于内存或者之前版本问题,使用的都是老旧的5.x版本。理论上的两种升级方式:1)inplace就地升级大致思路:在一台服务器上,进行原版本升级到新版本,风险较大。如果是主从环境可以先就地升级从库,然后再升级主库,滚动方式升级。1)逻辑迁移升级大致思路:准备新的服务器,然后将数据从源库中逻辑导出,然后再导入到新的数据库中,数据量大的时候,会很慢。例如:如果是一主一从(主->从1),在有条件的情况下,可以新准备一台服务器,采用物理备份的方式将数据备份恢复到新的服务中,然后构建从库的从库(主->从1->从2),最后将从2进行inplace方式升级,然后进行业务验证,验证完成后构建主->从2。升级从1,将(主->从1)的从1断开,从1升级完成后,构建(主->从1,主->从2),此时可以升级主库,主库停止写业务,主从关系变更为(从1->从2)原从1承担写库,待主库完成升级后重新加入主从即可。本次采用就地升级的方式,即直接使用原来的data目录1. 流程概述在将MySQL 5数据库导入到MySQL 8之前,我们需要完成以下几个步骤:步骤描述1.备份MySQL 5数据库2.安装MySQL 83.迁移MySQL 5数据库4.测试迁移结果5.错误排查下面我们将逐步介绍每个步骤需要做什么,并提供相应的代码示例。2. 备份MySQL 5数据库在进行数据库迁移之前,我们需要先备份MySQL 5数据库以防止数据丢失。可以使用以下命令来备份数据库:$ mysqldump -u <username> -p<password> <database_name> > backup.sql其中,是MySQL 5数据库的用户名,是该用户的密码,<database_name>是要备份的数据库名。上述命令将会将数据库备份文件保存为backup.sql。3. 安装MySQL 8在迁移数据库之前,您需要先安装MySQL 8。根据操作系统和个人喜好选择合适的安装方式。安装完成后,请确保MySQL 8服务已经启动。4. 迁移MySQL 5数据库在将数据库从MySQL 5迁移到MySQL 8之前,我们需要创建一个新的数据库来存储迁移后的数据。可以使用以下命令在MySQL 8中创建一个新的数据库:CREATE DATABASE <new_database_name>;其中,<new_database_name>是您想要创建的新数据库的名称。接下来,我们可以使用以下命令将MySQL 5备份文件导入到MySQL 8中:$ mysql -u <username> -p<password> <new_database_name> < backup.sql这将会将备份文件中的数据导入到新的MySQL 8数据库中。5. 测试迁移结果完成数据库迁移后,我们需要测试迁移结果以确保数据正确导入。可以使用以下命令登录到MySQL 8并查看数据:$ mysql -u <username> -p<password> <new_database_name>之后,您可以执行SQL查询来验证数据是否正确导入。6. 错误排查1)sql_require_primary_key未定义打开要导入的.sql文件,找到下面代码,在后面加入set sql_require_primary_key = 0;即可SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00";最终代码为SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00"; set sql_require_primary_key = 0;2)错误号为1418的错误导入sql文件时会报错,函数无法创建调用存储过程或者函数以及触发器时,会出现错误号为1418的错误:解决方法:在my.ini中的[mysqld]下添加配置:log-bin-trust-function-creators=1,即可关闭。3)mysqldump还原utf8mb4数据库的时候遇到报错mysqldump: Character set 'utf8mb4' is not a compiled character set and is not specified in the '/usr/share/mysql/charsets/Index.xml' file查看mysqldump --version mysqldump Ver 10.13 Distrib 5.5.73, for debian-linux-gnu (x86_64)还是MySQL 5.5.73的很老版本,在网上下载了MySQL-5.6.17-1.el6.x86_64.rpm-bundle.tar,解压后得到MySQL-client-5.6.17-1.el6.x86_64.rpm(只安装Client也可以只获取这一个文件)。因为权限和版本兼容性的原因,需要在.sql文件中去掉SET @MYSQLDUMP_TEMP_LOG_BIN = @@SESSION.SQL_LOG_BIN; SET @@SESSION.SQL_LOG_BIN= 0; SET @@GLOBAL.GTID_PURGED='16283487-45bd-11e7-9ef2-7cd30ac3f3fe:1-299493847, 43c1dc25-dbbe-11e5-a66f-a0d3c1f93abc:1-543829194, 500866a4-e70d-11e8-802d-7cd30adb113a:1-416157186, 5fd4db5e-fc00-11e6-be1d-a0d3c1f43dd0:1-93905767, 6567f578-fecb-11e7-95aa-7cd30adb15da:1-18921416, 72617ba5-eca2-11e9-a9e9-7cd30ae00d0e:1-704516432, 83fdc286-bbba-11e7-a056-a0d3c1f8397c:1-12603194, 8d21b36e-b6e5-11e6-bb7e-a0d3c1f8397c:1-41968137, a0bcb219-2379-11e5-b4d9-a0d3c1f43dd0:1-3390044, a7f7b8d7-da4f-11ea-b7c2-506b4b4197cc:1-828737650, b667cab5-1e31-11e5-926a-a0d3c1f93abc:1-1814845499, c0e956af-d2bd-11eb-8bbb-7cd30adb159e:1-116084394, c37acaf4-1e31-11e5-926b-a0d3c1f43dd0:1-2289807, e73f79ba-2a90-11e5-a317-a0d3c1f43dd0:1-1425172325'; SET @@SESSION.SQL_LOG_BIN = @MYSQLDUMP_TEMP_LOG_BIN;这些内容,可以手工编辑,也可以用Linux命令sed来批量删除:sed -i '17,37d' /sql-backup/$i-2021-7-22.sql sed -i '/SQL_LOG_BIN/d' /sql-backup/$i-2021-7-22.sql4)备份的时候遇到表过大报错的问题:mysqldump: Error 2013: Lost connection to MySQL server during query when dumping table `kor_postcode` at row: 4646629这个表有2G多数据,1G多索引。采取的办法:RDS的MySQL参数net_read_timeout从30改为120还是不行,mysqldump添加--quick 参数还是不行,添加参数--max_allowed_packet=2000M也还是不行,又按照这篇中改了--compress --skip-lock-tables --single-transaction --skip-extended-insert等都还是不行,最后是修改了ECS上/etc/my.cnf,添加两行:[client] max_allowed_packet=1024M再次运行mysqldump就可以了。5)还原的时候遇到主键等重复的报错:Warning: Using a password on the command line interface can be insecure. ERROR 1062 (23000) at line 4410: Duplicate entry 'pass' for key 'PRIMARY'这个问题在search_total和其它表都有可能出现,特别是一些英文以外的字符,有可能是与字符集有关,但也没有找到具体解决办法。尝试手工去打开.sql文件,找到对应的行、对应的字符去修改或者删除,但又是太多了不好找,而且vim打开、查找都非常慢。后来找了一些资料,干脆把这种重复的覆盖或者忽略,办法是在mysqldump命令中添加--replace或者--insert-ignore参数。实测这样导出的.sql文件是可以用mysql命令正常导入的。最后的语句是这样的:mysqldump -h hostname -u username -ppassword --opt --default-character-set=utf8mb4 --set-gtid-purged=OFF --replace database > database.sql mysql -h hostname -u username -ppassword -f -D database < database.sql7.结论通过按照上述步骤,您将能够成功将MySQL 5数据库导入到MySQL 8中。请确保在执行每个步骤时使用正确的命令和参数。尽管本文提供了一些基本的代码示例,但您可能还需要根据具体情况进行一些调整和修改。如果在迁移过程中遇到任何问题,请查阅MySQL官方文档或寻求专业开发者的帮助。
Mysql升级后如何导入之前低版本数据——mysql5数据导入到mysql8 Mysql8是很多服务器使用的mysql版本,但一些运行的老网站由于内存或者之前版本问题,使用的都是老旧的5.x版本。理论上的两种升级方式:1)inplace就地升级大致思路:在一台服务器上,进行原版本升级到新版本,风险较大。如果是主从环境可以先就地升级从库,然后再升级主库,滚动方式升级。1)逻辑迁移升级大致思路:准备新的服务器,然后将数据从源库中逻辑导出,然后再导入到新的数据库中,数据量大的时候,会很慢。例如:如果是一主一从(主->从1),在有条件的情况下,可以新准备一台服务器,采用物理备份的方式将数据备份恢复到新的服务中,然后构建从库的从库(主->从1->从2),最后将从2进行inplace方式升级,然后进行业务验证,验证完成后构建主->从2。升级从1,将(主->从1)的从1断开,从1升级完成后,构建(主->从1,主->从2),此时可以升级主库,主库停止写业务,主从关系变更为(从1->从2)原从1承担写库,待主库完成升级后重新加入主从即可。本次采用就地升级的方式,即直接使用原来的data目录1. 流程概述在将MySQL 5数据库导入到MySQL 8之前,我们需要完成以下几个步骤:步骤描述1.备份MySQL 5数据库2.安装MySQL 83.迁移MySQL 5数据库4.测试迁移结果5.错误排查下面我们将逐步介绍每个步骤需要做什么,并提供相应的代码示例。2. 备份MySQL 5数据库在进行数据库迁移之前,我们需要先备份MySQL 5数据库以防止数据丢失。可以使用以下命令来备份数据库:$ mysqldump -u <username> -p<password> <database_name> > backup.sql其中,是MySQL 5数据库的用户名,是该用户的密码,<database_name>是要备份的数据库名。上述命令将会将数据库备份文件保存为backup.sql。3. 安装MySQL 8在迁移数据库之前,您需要先安装MySQL 8。根据操作系统和个人喜好选择合适的安装方式。安装完成后,请确保MySQL 8服务已经启动。4. 迁移MySQL 5数据库在将数据库从MySQL 5迁移到MySQL 8之前,我们需要创建一个新的数据库来存储迁移后的数据。可以使用以下命令在MySQL 8中创建一个新的数据库:CREATE DATABASE <new_database_name>;其中,<new_database_name>是您想要创建的新数据库的名称。接下来,我们可以使用以下命令将MySQL 5备份文件导入到MySQL 8中:$ mysql -u <username> -p<password> <new_database_name> < backup.sql这将会将备份文件中的数据导入到新的MySQL 8数据库中。5. 测试迁移结果完成数据库迁移后,我们需要测试迁移结果以确保数据正确导入。可以使用以下命令登录到MySQL 8并查看数据:$ mysql -u <username> -p<password> <new_database_name>之后,您可以执行SQL查询来验证数据是否正确导入。6. 错误排查1)sql_require_primary_key未定义打开要导入的.sql文件,找到下面代码,在后面加入set sql_require_primary_key = 0;即可SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00";最终代码为SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00"; set sql_require_primary_key = 0;2)错误号为1418的错误导入sql文件时会报错,函数无法创建调用存储过程或者函数以及触发器时,会出现错误号为1418的错误:解决方法:在my.ini中的[mysqld]下添加配置:log-bin-trust-function-creators=1,即可关闭。3)mysqldump还原utf8mb4数据库的时候遇到报错mysqldump: Character set 'utf8mb4' is not a compiled character set and is not specified in the '/usr/share/mysql/charsets/Index.xml' file查看mysqldump --version mysqldump Ver 10.13 Distrib 5.5.73, for debian-linux-gnu (x86_64)还是MySQL 5.5.73的很老版本,在网上下载了MySQL-5.6.17-1.el6.x86_64.rpm-bundle.tar,解压后得到MySQL-client-5.6.17-1.el6.x86_64.rpm(只安装Client也可以只获取这一个文件)。因为权限和版本兼容性的原因,需要在.sql文件中去掉SET @MYSQLDUMP_TEMP_LOG_BIN = @@SESSION.SQL_LOG_BIN; SET @@SESSION.SQL_LOG_BIN= 0; SET @@GLOBAL.GTID_PURGED='16283487-45bd-11e7-9ef2-7cd30ac3f3fe:1-299493847, 43c1dc25-dbbe-11e5-a66f-a0d3c1f93abc:1-543829194, 500866a4-e70d-11e8-802d-7cd30adb113a:1-416157186, 5fd4db5e-fc00-11e6-be1d-a0d3c1f43dd0:1-93905767, 6567f578-fecb-11e7-95aa-7cd30adb15da:1-18921416, 72617ba5-eca2-11e9-a9e9-7cd30ae00d0e:1-704516432, 83fdc286-bbba-11e7-a056-a0d3c1f8397c:1-12603194, 8d21b36e-b6e5-11e6-bb7e-a0d3c1f8397c:1-41968137, a0bcb219-2379-11e5-b4d9-a0d3c1f43dd0:1-3390044, a7f7b8d7-da4f-11ea-b7c2-506b4b4197cc:1-828737650, b667cab5-1e31-11e5-926a-a0d3c1f93abc:1-1814845499, c0e956af-d2bd-11eb-8bbb-7cd30adb159e:1-116084394, c37acaf4-1e31-11e5-926b-a0d3c1f43dd0:1-2289807, e73f79ba-2a90-11e5-a317-a0d3c1f43dd0:1-1425172325'; SET @@SESSION.SQL_LOG_BIN = @MYSQLDUMP_TEMP_LOG_BIN;这些内容,可以手工编辑,也可以用Linux命令sed来批量删除:sed -i '17,37d' /sql-backup/$i-2021-7-22.sql sed -i '/SQL_LOG_BIN/d' /sql-backup/$i-2021-7-22.sql4)备份的时候遇到表过大报错的问题:mysqldump: Error 2013: Lost connection to MySQL server during query when dumping table `kor_postcode` at row: 4646629这个表有2G多数据,1G多索引。采取的办法:RDS的MySQL参数net_read_timeout从30改为120还是不行,mysqldump添加--quick 参数还是不行,添加参数--max_allowed_packet=2000M也还是不行,又按照这篇中改了--compress --skip-lock-tables --single-transaction --skip-extended-insert等都还是不行,最后是修改了ECS上/etc/my.cnf,添加两行:[client] max_allowed_packet=1024M再次运行mysqldump就可以了。5)还原的时候遇到主键等重复的报错:Warning: Using a password on the command line interface can be insecure. ERROR 1062 (23000) at line 4410: Duplicate entry 'pass' for key 'PRIMARY'这个问题在search_total和其它表都有可能出现,特别是一些英文以外的字符,有可能是与字符集有关,但也没有找到具体解决办法。尝试手工去打开.sql文件,找到对应的行、对应的字符去修改或者删除,但又是太多了不好找,而且vim打开、查找都非常慢。后来找了一些资料,干脆把这种重复的覆盖或者忽略,办法是在mysqldump命令中添加--replace或者--insert-ignore参数。实测这样导出的.sql文件是可以用mysql命令正常导入的。最后的语句是这样的:mysqldump -h hostname -u username -ppassword --opt --default-character-set=utf8mb4 --set-gtid-purged=OFF --replace database > database.sql mysql -h hostname -u username -ppassword -f -D database < database.sql7.结论通过按照上述步骤,您将能够成功将MySQL 5数据库导入到MySQL 8中。请确保在执行每个步骤时使用正确的命令和参数。尽管本文提供了一些基本的代码示例,但您可能还需要根据具体情况进行一些调整和修改。如果在迁移过程中遇到任何问题,请查阅MySQL官方文档或寻求专业开发者的帮助。 -
 修改phpmyadmin配置mysql端口号以及连接到远程Mysql数据库 一 前言当前使用phpmyadmin版本号为phpMyAdmin- 4.9.11。mysql默认端口3306,如果你当前mysql不是3306或者你想远程连接类似aiven这种远程mysql数据库,则如何通过phpmyadmin连接呢?网上文章都是要修改phpmyadmin目录下libraries下配置文件config.default.php文件的i]['port'] = ''参数,但是修改后并没有什么用,不知道是我phpmyadmin版本的问题还是方法的问题。二 正确方法在phpmyadmin目录下1 编辑phpmyadmin目录下的config.inc.phpvim /home/wwwroot/default/phpmyadmin/config.inc.php2编辑config.inc.php文件找到$cfg['Servers'][$i]['host']的位置/* Authentication type */ $cfg['Servers'][$i]['auth_type'] = 'cookie'; /* Server parameters */ $cfg['Servers'][$i]['host'] = 'localhost'; $cfg['Servers'][$i]['connect_type'] = 'tcp'; $cfg['Servers'][$i]['compress'] = false; /* Select mysql if your server does not have mysqli */ $cfg['Servers'][$i]['extension'] = 'mysqli'; $cfg['Servers'][$i]['AllowNoPassword'] = false;3更改端口号更改$cfg['Servers'][$i]['host']的值为localhost:3307,此处3307为你的mysql端口号,此时打开phpmyadmin默认就是连接mysql3307的端口了,至此教程结束。$cfg['Servers'][$i]['host'] = 'localhost:3307';如果你还需要连接aiven这种远程Mysql数据库,请看第4步。4 替换为aiven等远程Mysql数据库如果你想使用远程Mysql数据库,比如aiven提供的免费Mysql数据库,只需要将$cfg['Servers'][$i]['host'] 的值改为Aiven后台提供的远程地址即可,记得要把端口号及后面的代码都写完整。$cfg['Servers'][$i]['host'] = 'mysql-umami-betanet-test.k.aivencloud.com:27546/defaultdb?ssl-mode=REQUIRED';
修改phpmyadmin配置mysql端口号以及连接到远程Mysql数据库 一 前言当前使用phpmyadmin版本号为phpMyAdmin- 4.9.11。mysql默认端口3306,如果你当前mysql不是3306或者你想远程连接类似aiven这种远程mysql数据库,则如何通过phpmyadmin连接呢?网上文章都是要修改phpmyadmin目录下libraries下配置文件config.default.php文件的i]['port'] = ''参数,但是修改后并没有什么用,不知道是我phpmyadmin版本的问题还是方法的问题。二 正确方法在phpmyadmin目录下1 编辑phpmyadmin目录下的config.inc.phpvim /home/wwwroot/default/phpmyadmin/config.inc.php2编辑config.inc.php文件找到$cfg['Servers'][$i]['host']的位置/* Authentication type */ $cfg['Servers'][$i]['auth_type'] = 'cookie'; /* Server parameters */ $cfg['Servers'][$i]['host'] = 'localhost'; $cfg['Servers'][$i]['connect_type'] = 'tcp'; $cfg['Servers'][$i]['compress'] = false; /* Select mysql if your server does not have mysqli */ $cfg['Servers'][$i]['extension'] = 'mysqli'; $cfg['Servers'][$i]['AllowNoPassword'] = false;3更改端口号更改$cfg['Servers'][$i]['host']的值为localhost:3307,此处3307为你的mysql端口号,此时打开phpmyadmin默认就是连接mysql3307的端口了,至此教程结束。$cfg['Servers'][$i]['host'] = 'localhost:3307';如果你还需要连接aiven这种远程Mysql数据库,请看第4步。4 替换为aiven等远程Mysql数据库如果你想使用远程Mysql数据库,比如aiven提供的免费Mysql数据库,只需要将$cfg['Servers'][$i]['host'] 的值改为Aiven后台提供的远程地址即可,记得要把端口号及后面的代码都写完整。$cfg['Servers'][$i]['host'] = 'mysql-umami-betanet-test.k.aivencloud.com:27546/defaultdb?ssl-mode=REQUIRED'; -
 保护自己网站图片不被盗用,nginx 配置图片允许调用域名代码 一 前言很多时候站长朋友希望自己网站的图片不被盗用,针对设置图片资源的热链接保护,也就是只允许特定的域名来引用他们服务器上的图片,防止其他网站直接链接到他们的图片,造成带宽盗用。主要考虑:1 Nginx的相关配置模块。Nginx中有一个模块叫做ngx_http_referer_module,可以用来检查请求的Referer头信息,从而判断是否允许访问。不过,Referer头有时候可能被伪造,所以这并不是绝对的安全措施,但可以阻止大部分普通的盗链行为。2 配置的是valid_referers指令.这个指令用于定义合法的引用域名。比如,允许自己的域名和空Referer(直接访问的情况)。同时,需要设置当Referer不合法时返回的响应,比如403禁止访问,或者重定向到一个默认的图片。3 需要考虑是否需要允许空Referer的情况。例如,如果用户直接在浏览器中打开图片链接,或者某些合法的应用没有Referer头的情况,这时候可能需要设置valid_referers包含none。但这也可能带来安全风险,需要根据具体情况权衡。4 举例说明配置的写法例如在server或location块中添加相应的配置。比如,针对图片文件的后缀名(如.jpg、.png等)设置一个location,然后在其中使用valid_referers指令,并配置if语句来处理非法请求。5 关于缓存的注意事项或者使用secure_link模块来更安全地控制访问,但这可能比较复杂,一般只需要基本的Referer检查就够了。6 针对Nginx给出具体的配置示例解释每个参数的作用,比如valid_referers后面的server_names表示允许的域名,none表示允许没有Referer的请求,blocked表示允许没有完整Referer的情况(比如经过防火墙或代理的情况)。7 修改配置后要重新加载Nginx使用nginx -s reload命令。同时,测试配置是否正确,比如用不同的域名访问图片,看是否被阻止,或者直接访问是否允许。8 补充一些高级配置,比如结合地理位置或其他条件,或者使用HTTP头中的其他信息来增强防盗链措施。但基本的配置应该是用户所需要的。二 配置教程本节给出一个具体的Nginx配置示例,解释每一部分的作用,并提醒用户相关的注意事项,比如Referer的不可靠性和可能的例外情况处理。确保用户能够按照步骤正确配置,并理解其原理。在 Nginx 中配置允许特定域名调用图片资源(即防盗链设置),可以通过 valid_referers 指令实现。以下是具体配置步骤和代码示例:1. 基础配置示例server { listen 80; server_name your-domain.com; location ~* \.(jpg|jpeg|png|gif|webp)$ { # 匹配图片文件扩展名 valid_referers none blocked server_names *.your-domain.com allowed-domain.com *.allowed-subdomain.com; # 允许的域名列表 if ($invalid_referer) { # 如果 Referer 不在允许列表中 return 403; # 返回 403 禁止访问 # 或返回替代图片:rewrite ^ /placeholder.jpg; } # 其他配置(如缓存、过期时间等) expires 30d; access_log off; } }2. 参数解释- valid_referers :定义允许访问图片的 Referer 来源: - none :允许没有 Referer 头的请求(直接访问或浏览器地址栏输入)。 - blocked :允许 Referer 被防火墙或代理删除的请求。 - server_names :允许本域名( server_name 定义的域名)。 - 自定义域名:如 *.your-domain.com (通配符匹配子域名)。 - if ($invalid_referer) :当请求的 Referer 不在允许列表中时触发动作: - return 403 :直接返回 403 错误。 - rewrite ^ /placeholder.jpg :重定向到占位图片(需提前准备)。3. 生效与测试1)重载 Nginx 配置: sudo nginx -s reload2)测试方法:直接访问图片 URL:应允许加载( none 参数生效)。从允许的域名页面引用图片:应允许加载。从未允许的域名引用图片:返回 403 或占位图。4. 高级配置允许空 Referer 和 HTTPSvalid_referers none blocked server_names *.your-domain.com https://allowed-domain.com; 结合地理位置限制location ~* \.(jpg|jpeg|png)$ { valid_referers server_names *.your-domain.com; if ($invalid_referer) { return 403; } # 仅允许中国 IP 访问 if ($geoip_country_code != CN) { return 403; } }5. 注意事项Referer 的局限性: Referer 可能被篡改或缺失,如需更高安全性,可结合签名(如 secure_link 模块)。缓存问题:建议在图片 URL 中添加随机参数(如 ?v=123 )绕过 CDN 或浏览器缓存测试。
保护自己网站图片不被盗用,nginx 配置图片允许调用域名代码 一 前言很多时候站长朋友希望自己网站的图片不被盗用,针对设置图片资源的热链接保护,也就是只允许特定的域名来引用他们服务器上的图片,防止其他网站直接链接到他们的图片,造成带宽盗用。主要考虑:1 Nginx的相关配置模块。Nginx中有一个模块叫做ngx_http_referer_module,可以用来检查请求的Referer头信息,从而判断是否允许访问。不过,Referer头有时候可能被伪造,所以这并不是绝对的安全措施,但可以阻止大部分普通的盗链行为。2 配置的是valid_referers指令.这个指令用于定义合法的引用域名。比如,允许自己的域名和空Referer(直接访问的情况)。同时,需要设置当Referer不合法时返回的响应,比如403禁止访问,或者重定向到一个默认的图片。3 需要考虑是否需要允许空Referer的情况。例如,如果用户直接在浏览器中打开图片链接,或者某些合法的应用没有Referer头的情况,这时候可能需要设置valid_referers包含none。但这也可能带来安全风险,需要根据具体情况权衡。4 举例说明配置的写法例如在server或location块中添加相应的配置。比如,针对图片文件的后缀名(如.jpg、.png等)设置一个location,然后在其中使用valid_referers指令,并配置if语句来处理非法请求。5 关于缓存的注意事项或者使用secure_link模块来更安全地控制访问,但这可能比较复杂,一般只需要基本的Referer检查就够了。6 针对Nginx给出具体的配置示例解释每个参数的作用,比如valid_referers后面的server_names表示允许的域名,none表示允许没有Referer的请求,blocked表示允许没有完整Referer的情况(比如经过防火墙或代理的情况)。7 修改配置后要重新加载Nginx使用nginx -s reload命令。同时,测试配置是否正确,比如用不同的域名访问图片,看是否被阻止,或者直接访问是否允许。8 补充一些高级配置,比如结合地理位置或其他条件,或者使用HTTP头中的其他信息来增强防盗链措施。但基本的配置应该是用户所需要的。二 配置教程本节给出一个具体的Nginx配置示例,解释每一部分的作用,并提醒用户相关的注意事项,比如Referer的不可靠性和可能的例外情况处理。确保用户能够按照步骤正确配置,并理解其原理。在 Nginx 中配置允许特定域名调用图片资源(即防盗链设置),可以通过 valid_referers 指令实现。以下是具体配置步骤和代码示例:1. 基础配置示例server { listen 80; server_name your-domain.com; location ~* \.(jpg|jpeg|png|gif|webp)$ { # 匹配图片文件扩展名 valid_referers none blocked server_names *.your-domain.com allowed-domain.com *.allowed-subdomain.com; # 允许的域名列表 if ($invalid_referer) { # 如果 Referer 不在允许列表中 return 403; # 返回 403 禁止访问 # 或返回替代图片:rewrite ^ /placeholder.jpg; } # 其他配置(如缓存、过期时间等) expires 30d; access_log off; } }2. 参数解释- valid_referers :定义允许访问图片的 Referer 来源: - none :允许没有 Referer 头的请求(直接访问或浏览器地址栏输入)。 - blocked :允许 Referer 被防火墙或代理删除的请求。 - server_names :允许本域名( server_name 定义的域名)。 - 自定义域名:如 *.your-domain.com (通配符匹配子域名)。 - if ($invalid_referer) :当请求的 Referer 不在允许列表中时触发动作: - return 403 :直接返回 403 错误。 - rewrite ^ /placeholder.jpg :重定向到占位图片(需提前准备)。3. 生效与测试1)重载 Nginx 配置: sudo nginx -s reload2)测试方法:直接访问图片 URL:应允许加载( none 参数生效)。从允许的域名页面引用图片:应允许加载。从未允许的域名引用图片:返回 403 或占位图。4. 高级配置允许空 Referer 和 HTTPSvalid_referers none blocked server_names *.your-domain.com https://allowed-domain.com; 结合地理位置限制location ~* \.(jpg|jpeg|png)$ { valid_referers server_names *.your-domain.com; if ($invalid_referer) { return 403; } # 仅允许中国 IP 访问 if ($geoip_country_code != CN) { return 403; } }5. 注意事项Referer 的局限性: Referer 可能被篡改或缺失,如需更高安全性,可结合签名(如 secure_link 模块)。缓存问题:建议在图片 URL 中添加随机参数(如 ?v=123 )绕过 CDN 或浏览器缓存测试。 -
 军哥lnmp生成SSL证书成功但证书不存在,目录有_ecc解决方法 一 前言军哥的lnmp一键化安装包是很多站长首选,极大方便了建站站长。默认情况下正常的SSL证书目录为 /usr/local/nginx/conf/ssl/域名/ 但是acme.sh最近升级将默认的证书生成RSA的SSL证书调整为ECC证书,所以生成的SSL证书目录里acme.sh给加带上了_ecc的字样。二 解决办法目前有3种解决方法:1、执行如下命令进行修复bash <(curl -s http://soft.vpser.net/lnmp/ext/fix_ssl_20230205.sh)建议使用该命令进行修复2、可以编辑一下 /bin/lnmp 查找 --issue ${letsdomain} -w ${vhostdir} 替换为 --issue ${letsdomain} -w ${vhostdir} -k 2048 注意,这个前后都有空格,所有匹配的都替换掉然后rm -rf /usr/local/nginx/conf/ssl/www.domain.com_ecc/ 并将 /usr/local/nginx/conf/vhost/www.domain.com.conf 中的ssl站点的整个server段删除,然后重新 lnmp ssl add 进行添加3、可以修改 /usr/local/acme.sh/acme.sh 查找DEFAULT_ACCOUNT_KEY_LENGTH=ec-256 DEFAULT_DOMAIN_KEY_LENGTH=ec-256将后面的ec-256都更改为2048 保存,然后再rm -rf /usr/local/nginx/conf/ssl/www.domain.com_ecc/ 并将 /usr/local/nginx/conf/vhost/www.domain.com.conf 中的ssl站点的整个server段删除,然后重新 lnmp ssl add 进行添加但是这样每次acme.sh升级了都需要再修改一下ec-256
军哥lnmp生成SSL证书成功但证书不存在,目录有_ecc解决方法 一 前言军哥的lnmp一键化安装包是很多站长首选,极大方便了建站站长。默认情况下正常的SSL证书目录为 /usr/local/nginx/conf/ssl/域名/ 但是acme.sh最近升级将默认的证书生成RSA的SSL证书调整为ECC证书,所以生成的SSL证书目录里acme.sh给加带上了_ecc的字样。二 解决办法目前有3种解决方法:1、执行如下命令进行修复bash <(curl -s http://soft.vpser.net/lnmp/ext/fix_ssl_20230205.sh)建议使用该命令进行修复2、可以编辑一下 /bin/lnmp 查找 --issue ${letsdomain} -w ${vhostdir} 替换为 --issue ${letsdomain} -w ${vhostdir} -k 2048 注意,这个前后都有空格,所有匹配的都替换掉然后rm -rf /usr/local/nginx/conf/ssl/www.domain.com_ecc/ 并将 /usr/local/nginx/conf/vhost/www.domain.com.conf 中的ssl站点的整个server段删除,然后重新 lnmp ssl add 进行添加3、可以修改 /usr/local/acme.sh/acme.sh 查找DEFAULT_ACCOUNT_KEY_LENGTH=ec-256 DEFAULT_DOMAIN_KEY_LENGTH=ec-256将后面的ec-256都更改为2048 保存,然后再rm -rf /usr/local/nginx/conf/ssl/www.domain.com_ecc/ 并将 /usr/local/nginx/conf/vhost/www.domain.com.conf 中的ssl站点的整个server段删除,然后重新 lnmp ssl add 进行添加但是这样每次acme.sh升级了都需要再修改一下ec-256 -
 acme.sh使用进阶:acme.sh 手动更新 SSL 证书的详细步骤 一 前言关于 TLS/SSL传输层安全协议(英语:Transport Layer Security,缩写:TLS),及其前身安全套接层(Secure Sockets Layer,缩写:SSL)是一种安全协议,目的是为互联网通信,提供安全及数据完整性保障为什么要部署 HTTPS说到底,就是 HTTPS 更安全。甚至为了安全,一个专业可靠的网站, HTTPS 是必须的。 Firefox 和 Chrome 都计划将没有配置 SSL 加密的 HTTP 网站标记为不安全(貌似 Firefox 50 已经这么干了),目前它们也正在联合其他相关的基金会与公司推动整个互联网 HTTPS 化,现在大家访问的一些主要的网站。如 Google 多年前就已经全部启用 HTTPS ,国内的淘宝、搜狗、知乎、百度等等也全面 HTTPS 了。甚至 Google 的搜索结果也正在给予 HTTPS 的网站更高的排名和优先收录权。怎么部署 HTTPS你只需要有一张被信任的 CA ( Certificate Authority )也就是证书授权中心颁发的 SSL 安全证书,并且将它部署到你的网站服务器上。一旦部署成功后,当用户访问你的网站时,浏览器会在显示的网址前加一把小绿锁,表明这个网站是安全的,当然同时你也会看到网址前的前缀变成了 HTTPS ,不再是 HTTP 了。怎么获得 SSL 安全证书理论上,我们自己也可以签发 SSL 安全证书,但是我们自己签发的安全证书不会被主流的浏览器信任,所以我们需要被信任的证书授权中心( CA )签发的安全证书。而一般的 SSL 安全证书签发服务都比较贵,比如 Godaddy 、 GlobalSign 等机构签发的证书一般都需要 20 美金一年甚至更贵,不过为了加快推广 HTTPS 的普及, EEF 电子前哨基金会、 Mozilla 基金会和美国密歇根大学成立了一个公益组织叫 ISRG ( Internet Security Research Group ),这个组织从 2015 年开始推出了 Let’s Encrypt 免费证书。这个免费证书不仅免费,而且还相当好用,所以我们就可以利用 Let’s Encrypt 提供的免费证书部署 HTTPS 了之前本站介绍过如何安装acme.sh,以及通过阿里云API自动签发证书:acme.sh免费SSL证书申请教程——安装acme.sh并使用阿里云域名API自动签发证书。本文介绍在个别情况下SSL自动更新失败的时候如何手动更新SSL。二 安装步骤1 查看证书到期时间在更新前,确认当前证书的到期时间:acme.sh --list或直接查看证书文件:openssl x509 -enddate -noout -in /path/to/cert.pem2. 手动触发证书续期使用 --renew 或 --renew-all 命令手动更新证书:# 更新单个域名 acme.sh --renew -d vvars.com # 更新所有证书 acme.sh --renew-all3. 指定验证方式(如需要)根据证书初次申请时使用的验证方式,可能需要额外参数:1)HTTP 验证确保 Web 服务器可访问 .well-known/acme-challenge/ 目录:acme.sh --renew -d vvars.com --webroot /var/www/html2)DNS 验证使用 DNS API 自动验证(如 Cloudflare、阿里云等):# 示例:Cloudflare export CF_Key="your_api_key" export CF_Email="[email protected]" acme.sh --renew -d example.com --dns dns_cf4. 强制更新(可选)若证书未到期但需强制更新,添加 --force 参数:acme.sh --renew -d vvars.com --force5. 检查续期日志若更新失败,使用 --debug 查看详细日志:acme.sh --renew -d vvars.com --debug6. 重启 Web 服务器更新后,重新加载配置使新证书生效:# Nginx sudo nginx -s reload # Apache sudo systemctl reload apache27. 确认自动续期配置确保 acme.sh 的自动任务已启用:crontab -l | grep acme.sh正常会显示类似:0 0 * "/home/user/.acme.sh"/acme.sh --cron三 常见问题1 权限问题确保 acme.sh 有权限写入证书目录。避免使用 sudo,建议以普通用户运行。2 DNS API 配置若使用 DNS 验证,确保环境变量(如 CF_Key)已正确设置。3 证书路径变更若需更改证书保存路径,使用 --cert-file 和 --key-file 参数指定位置。
acme.sh使用进阶:acme.sh 手动更新 SSL 证书的详细步骤 一 前言关于 TLS/SSL传输层安全协议(英语:Transport Layer Security,缩写:TLS),及其前身安全套接层(Secure Sockets Layer,缩写:SSL)是一种安全协议,目的是为互联网通信,提供安全及数据完整性保障为什么要部署 HTTPS说到底,就是 HTTPS 更安全。甚至为了安全,一个专业可靠的网站, HTTPS 是必须的。 Firefox 和 Chrome 都计划将没有配置 SSL 加密的 HTTP 网站标记为不安全(貌似 Firefox 50 已经这么干了),目前它们也正在联合其他相关的基金会与公司推动整个互联网 HTTPS 化,现在大家访问的一些主要的网站。如 Google 多年前就已经全部启用 HTTPS ,国内的淘宝、搜狗、知乎、百度等等也全面 HTTPS 了。甚至 Google 的搜索结果也正在给予 HTTPS 的网站更高的排名和优先收录权。怎么部署 HTTPS你只需要有一张被信任的 CA ( Certificate Authority )也就是证书授权中心颁发的 SSL 安全证书,并且将它部署到你的网站服务器上。一旦部署成功后,当用户访问你的网站时,浏览器会在显示的网址前加一把小绿锁,表明这个网站是安全的,当然同时你也会看到网址前的前缀变成了 HTTPS ,不再是 HTTP 了。怎么获得 SSL 安全证书理论上,我们自己也可以签发 SSL 安全证书,但是我们自己签发的安全证书不会被主流的浏览器信任,所以我们需要被信任的证书授权中心( CA )签发的安全证书。而一般的 SSL 安全证书签发服务都比较贵,比如 Godaddy 、 GlobalSign 等机构签发的证书一般都需要 20 美金一年甚至更贵,不过为了加快推广 HTTPS 的普及, EEF 电子前哨基金会、 Mozilla 基金会和美国密歇根大学成立了一个公益组织叫 ISRG ( Internet Security Research Group ),这个组织从 2015 年开始推出了 Let’s Encrypt 免费证书。这个免费证书不仅免费,而且还相当好用,所以我们就可以利用 Let’s Encrypt 提供的免费证书部署 HTTPS 了之前本站介绍过如何安装acme.sh,以及通过阿里云API自动签发证书:acme.sh免费SSL证书申请教程——安装acme.sh并使用阿里云域名API自动签发证书。本文介绍在个别情况下SSL自动更新失败的时候如何手动更新SSL。二 安装步骤1 查看证书到期时间在更新前,确认当前证书的到期时间:acme.sh --list或直接查看证书文件:openssl x509 -enddate -noout -in /path/to/cert.pem2. 手动触发证书续期使用 --renew 或 --renew-all 命令手动更新证书:# 更新单个域名 acme.sh --renew -d vvars.com # 更新所有证书 acme.sh --renew-all3. 指定验证方式(如需要)根据证书初次申请时使用的验证方式,可能需要额外参数:1)HTTP 验证确保 Web 服务器可访问 .well-known/acme-challenge/ 目录:acme.sh --renew -d vvars.com --webroot /var/www/html2)DNS 验证使用 DNS API 自动验证(如 Cloudflare、阿里云等):# 示例:Cloudflare export CF_Key="your_api_key" export CF_Email="[email protected]" acme.sh --renew -d example.com --dns dns_cf4. 强制更新(可选)若证书未到期但需强制更新,添加 --force 参数:acme.sh --renew -d vvars.com --force5. 检查续期日志若更新失败,使用 --debug 查看详细日志:acme.sh --renew -d vvars.com --debug6. 重启 Web 服务器更新后,重新加载配置使新证书生效:# Nginx sudo nginx -s reload # Apache sudo systemctl reload apache27. 确认自动续期配置确保 acme.sh 的自动任务已启用:crontab -l | grep acme.sh正常会显示类似:0 0 * "/home/user/.acme.sh"/acme.sh --cron三 常见问题1 权限问题确保 acme.sh 有权限写入证书目录。避免使用 sudo,建议以普通用户运行。2 DNS API 配置若使用 DNS 验证,确保环境变量(如 CF_Key)已正确设置。3 证书路径变更若需更改证书保存路径,使用 --cert-file 和 --key-file 参数指定位置。 -
 acme.sh免费SSL证书申请教程——安装acme.sh并使用阿里云域名API自动签发证书 一 前言随着各大搜索引擎增加对SSL证书认证的网站的收录和权重,获取SSL证书也成为各网站的首选,但一般各大SSL证书商提供的证书较贵,而网上提供90天的免费证书提供商有很多,每隔3个月的续期给网站管理带来挑战。关于acme.sh手动更新SSL证书,可以参考:acme.sh使用进阶:acme.sh 手动更新 SSL 证书的详细步骤1 ACME主要特点ACME.sh是一款非常优秀的签发SSL证书并自动续期的脚本(官方仓库地址),其主要特点如下。纯粹用 Shell(Unix shell)语言编写的 ACME 协议客户端。 完整的 ACME 协议实现。 支持ECDSA证书 支持 SAN 和通配符证书 简单、强大、易用。只需 3 分钟即可学会。 兼容 Bash、dash 和 sh。 纯粹用 Shell 编写,不依赖于 python。 只需一个脚本即可自动颁发、更新和安装您的证书。 不需要root/sudoer访问权限。 Docker 就绪 IPv6 就绪 用于更新或错误等的 Cron 作业通知。 它可能是easiest & smartest自动颁发和更新免费证书的 shell 脚本。2 支持的CA证书支持的 CA ZeroSSL.com CA(默认) Letsencrypt.org CA BuyPass.com 加拿大 SSL.com 认证 Google.com 公共 CA Pebble 严格模式 任何其他符合RFC8555的 CA3 支持的模式Webroot 模式 独立模式 独立 tls-alpn 模式 阿帕奇模式 Nginx 模式 DNS 模式 DNS 别名模式 无状态模式二 ACME.sh的安装ACME.sh最新版本为V3,其安装较为简单。1 安装curl https://get.acme.sh | sh -s [email protected]或wget -O - https://get.acme.sh | sh -s [email protected]注:[email protected]为你的邮箱地址。2 安装完毕后可以使用 acme.sh --version 检查状态acme.sh --version一般会提示:https://github.com/acmesh-official/acme.shv3.0.13 升级 acme.sh# 升级到最新版 acme.sh --upgrade # 开启自动升级 acme.sh --upgrade --auto-upgrade # 关闭自动升级 acme.sh --upgrade --auto-upgrade 0三 使用阿里云api自动签发证书ACME.sh提供了多种认证方式,http认证方式经常会报错,笔者建议采用dns API认证。各大 dns 提供商的使用方式参考此处,这里以阿里云API认证为例。1 获取阿里云API Key和API Secret首先你需要登录你的阿里云账号获取API key。https ://ram.console.aliyun.com/users。2 在VPS SSH环境中定义前面获取的API Key和API Secretexport Ali_Key="<key>" export Ali_Secret="<secret>"3 颁发证书./acme.sh --issue --dns dns_ali -d vvars.com -d www.vvars.com4 查看和操作已安装证书# 查看已安装证书 acme.sh --list # 删除证书 acme.sh remove <SAN_domains> 5 更新证书如果需要手动续签,则执行#更新证书,未到期则不会更新 acme.sh --renew -d vvars.com #强制更新证书 acme.sh --renew -d vvars.com --force # 更新所有证书 acme.sh --renew-all
acme.sh免费SSL证书申请教程——安装acme.sh并使用阿里云域名API自动签发证书 一 前言随着各大搜索引擎增加对SSL证书认证的网站的收录和权重,获取SSL证书也成为各网站的首选,但一般各大SSL证书商提供的证书较贵,而网上提供90天的免费证书提供商有很多,每隔3个月的续期给网站管理带来挑战。关于acme.sh手动更新SSL证书,可以参考:acme.sh使用进阶:acme.sh 手动更新 SSL 证书的详细步骤1 ACME主要特点ACME.sh是一款非常优秀的签发SSL证书并自动续期的脚本(官方仓库地址),其主要特点如下。纯粹用 Shell(Unix shell)语言编写的 ACME 协议客户端。 完整的 ACME 协议实现。 支持ECDSA证书 支持 SAN 和通配符证书 简单、强大、易用。只需 3 分钟即可学会。 兼容 Bash、dash 和 sh。 纯粹用 Shell 编写,不依赖于 python。 只需一个脚本即可自动颁发、更新和安装您的证书。 不需要root/sudoer访问权限。 Docker 就绪 IPv6 就绪 用于更新或错误等的 Cron 作业通知。 它可能是easiest & smartest自动颁发和更新免费证书的 shell 脚本。2 支持的CA证书支持的 CA ZeroSSL.com CA(默认) Letsencrypt.org CA BuyPass.com 加拿大 SSL.com 认证 Google.com 公共 CA Pebble 严格模式 任何其他符合RFC8555的 CA3 支持的模式Webroot 模式 独立模式 独立 tls-alpn 模式 阿帕奇模式 Nginx 模式 DNS 模式 DNS 别名模式 无状态模式二 ACME.sh的安装ACME.sh最新版本为V3,其安装较为简单。1 安装curl https://get.acme.sh | sh -s [email protected]或wget -O - https://get.acme.sh | sh -s [email protected]注:[email protected]为你的邮箱地址。2 安装完毕后可以使用 acme.sh --version 检查状态acme.sh --version一般会提示:https://github.com/acmesh-official/acme.shv3.0.13 升级 acme.sh# 升级到最新版 acme.sh --upgrade # 开启自动升级 acme.sh --upgrade --auto-upgrade # 关闭自动升级 acme.sh --upgrade --auto-upgrade 0三 使用阿里云api自动签发证书ACME.sh提供了多种认证方式,http认证方式经常会报错,笔者建议采用dns API认证。各大 dns 提供商的使用方式参考此处,这里以阿里云API认证为例。1 获取阿里云API Key和API Secret首先你需要登录你的阿里云账号获取API key。https ://ram.console.aliyun.com/users。2 在VPS SSH环境中定义前面获取的API Key和API Secretexport Ali_Key="<key>" export Ali_Secret="<secret>"3 颁发证书./acme.sh --issue --dns dns_ali -d vvars.com -d www.vvars.com4 查看和操作已安装证书# 查看已安装证书 acme.sh --list # 删除证书 acme.sh remove <SAN_domains> 5 更新证书如果需要手动续签,则执行#更新证书,未到期则不会更新 acme.sh --renew -d vvars.com #强制更新证书 acme.sh --renew -d vvars.com --force # 更新所有证书 acme.sh --renew-all -
 openwrt挂载网站,让你的移动硬盘作为uhttpd挂载服务器 一前言之前本站介绍过,如何更改openwrt路由器的端口号,来解决电信、联通和移动运营商封禁家庭宽带端口号的文章:解决电信运营商封禁80和443端口,修改openwrt路由器的web访问端口号。今天介绍下如何将本地挂载的移动硬盘作为网站服务根目录,实现多端口访问。本文介绍了如何管理和配置uhttpd服务,包括启动、停止、重启和重新加载配置文件。通过修改/uetc/config/uhttpd配置,可以监听多个端口,并允许通过http://ip:8080/访问到特定目录。此外,还提到了CGI脚本的配置,如cgi_prefix和lua_prefix,以及/home、/key和/crt选项的作用。提供了多个相关脚本和资源链接供进一步学习。二配置教程1 SSH链接到旁路由2 编辑/ect/config/uhttpd文件vim /ect/config/uhttpd在其中增加如下的代码config uhttpd 'xboy' list listen_http '0.0.0.0:8080' list listen_http '[::]:8080' option home '/mnt/sda1/xboy' option cgi_prefix '/cgi-bin' option ubus_prefix '/ubus'注:上面代码中各参数的含义0.0.0.0:8080:表示监控IPV4的8080端口号; [::]:8080:表示监控IPV6的8080端口号; /mnt/sda1/xboy:设定的网站访问目录,比如移动硬盘下的xboy文件夹; /cgi-bin:cgi程序目录,如果是静态html可以不配置,cgi_prefix 定义了CGI脚本的前缀,该前缀相对应home路径,如果该字段为空,则cgi功能失效; lua_prefix 将请求转发给内置的Lua解析器,如果为空,则Lua功能失效; ubus_prefix ubus接线目录,如果为空,则ubus功能失效。3 让uhttpd加载配置文件/etc/init.d/uhttpd reload4 重启uhttpd程序/etc/init.d/uhttpd restart5 正常的话就可以用 http://路由器ip:8080访问了三注意事项1 uhttpd相关命令/etc/init.d/uhttpd start //启动uhttpd服务 /etc/init.d/uhttpd stop //停止uhttpd服务 /etc/init.d/uhttpd restart //重启uhttpd服务 /etc/init.d/uhttpd reload //重新加载uhttpd配置文件 /etc/init.d/uhttpd enable //启用uhttpd自动运行 /etc/init.d/uhttpd disable //停用uhttpd自动运行2 uhttpd的主配置文件config uhttpd 'main' list listen_http '0.0.0.0:80' list listen_http '[::]:80' list listen_https '0.0.0.0:443' list listen_https '[::]:443' option redirect_https '0' option home '/www' option rfc1918_filter '1' option max_connections '100' option cert '/etc/uhttpd.crt' option key '/etc/uhttpd.key' option cgi_prefix '/cgi-bin' list lua_prefix '/cgi-bin/luci=/usr/lib/lua/luci/sgi/uhttpd.lua' option network_timeout '30' option http_keepalive '20' option tcp_keepalive '1' option ubus_prefix '/ubus' option script_timeout '3600' list index_page 'cgi-bin/luci' option max_requests '50'上述参数含义从字面容易理解,key为私钥,crt为公钥。3 其他参考资料http://news.netcraft.com/archives/2011/04/06/april-2011-web-server-survey.htmlhttps://forum.openwrt.org/search.php?search_id=1586996754http://wiki.openwrt.org/doc/uci/uhttpdhttp://wiki.openwrt.org/doc/howto/http.overviewhttp://en.wikipedia.org/wiki/Comparison_of_lightweight_web_servers 各种web服务器之比较
openwrt挂载网站,让你的移动硬盘作为uhttpd挂载服务器 一前言之前本站介绍过,如何更改openwrt路由器的端口号,来解决电信、联通和移动运营商封禁家庭宽带端口号的文章:解决电信运营商封禁80和443端口,修改openwrt路由器的web访问端口号。今天介绍下如何将本地挂载的移动硬盘作为网站服务根目录,实现多端口访问。本文介绍了如何管理和配置uhttpd服务,包括启动、停止、重启和重新加载配置文件。通过修改/uetc/config/uhttpd配置,可以监听多个端口,并允许通过http://ip:8080/访问到特定目录。此外,还提到了CGI脚本的配置,如cgi_prefix和lua_prefix,以及/home、/key和/crt选项的作用。提供了多个相关脚本和资源链接供进一步学习。二配置教程1 SSH链接到旁路由2 编辑/ect/config/uhttpd文件vim /ect/config/uhttpd在其中增加如下的代码config uhttpd 'xboy' list listen_http '0.0.0.0:8080' list listen_http '[::]:8080' option home '/mnt/sda1/xboy' option cgi_prefix '/cgi-bin' option ubus_prefix '/ubus'注:上面代码中各参数的含义0.0.0.0:8080:表示监控IPV4的8080端口号; [::]:8080:表示监控IPV6的8080端口号; /mnt/sda1/xboy:设定的网站访问目录,比如移动硬盘下的xboy文件夹; /cgi-bin:cgi程序目录,如果是静态html可以不配置,cgi_prefix 定义了CGI脚本的前缀,该前缀相对应home路径,如果该字段为空,则cgi功能失效; lua_prefix 将请求转发给内置的Lua解析器,如果为空,则Lua功能失效; ubus_prefix ubus接线目录,如果为空,则ubus功能失效。3 让uhttpd加载配置文件/etc/init.d/uhttpd reload4 重启uhttpd程序/etc/init.d/uhttpd restart5 正常的话就可以用 http://路由器ip:8080访问了三注意事项1 uhttpd相关命令/etc/init.d/uhttpd start //启动uhttpd服务 /etc/init.d/uhttpd stop //停止uhttpd服务 /etc/init.d/uhttpd restart //重启uhttpd服务 /etc/init.d/uhttpd reload //重新加载uhttpd配置文件 /etc/init.d/uhttpd enable //启用uhttpd自动运行 /etc/init.d/uhttpd disable //停用uhttpd自动运行2 uhttpd的主配置文件config uhttpd 'main' list listen_http '0.0.0.0:80' list listen_http '[::]:80' list listen_https '0.0.0.0:443' list listen_https '[::]:443' option redirect_https '0' option home '/www' option rfc1918_filter '1' option max_connections '100' option cert '/etc/uhttpd.crt' option key '/etc/uhttpd.key' option cgi_prefix '/cgi-bin' list lua_prefix '/cgi-bin/luci=/usr/lib/lua/luci/sgi/uhttpd.lua' option network_timeout '30' option http_keepalive '20' option tcp_keepalive '1' option ubus_prefix '/ubus' option script_timeout '3600' list index_page 'cgi-bin/luci' option max_requests '50'上述参数含义从字面容易理解,key为私钥,crt为公钥。3 其他参考资料http://news.netcraft.com/archives/2011/04/06/april-2011-web-server-survey.htmlhttps://forum.openwrt.org/search.php?search_id=1586996754http://wiki.openwrt.org/doc/uci/uhttpdhttp://wiki.openwrt.org/doc/howto/http.overviewhttp://en.wikipedia.org/wiki/Comparison_of_lightweight_web_servers 各种web服务器之比较 -
 Typecho模板基础制作教程:常用调用代码 这篇日志非常全面地总结了 Typecho 模板中常用的调用代码,涵盖了站点标题、文章循环、分页、文章内容、作者信息、标签、分类、评论等各个方面。对于 Typecho 新手来说,这份代码清单无疑是非常有用的,可以帮助他们快速上手并搭建出美观实用的博客网站。1站点动态标题<?php $this->archiveTitle(array( 'category'=>_t('分类 %s 下的文章'), 'search'=>_t('包含关键字 %s 的文章'), 'tag' =>_t('标签 %s 下的文章'), 'author'=>_t('%s 的主页') ), '', ' - '); ?>2站点地址,名称与描述<?php $this->options->siteUrl(); ?>//站点地址 <?php $this->options->title(); ?>//名称 <?php $this->options->description() ?>//描述3index.php文章循环输出<?php if ($this->have()): ?>//判断文章存在与否 <?php while($this->next()): ?>//开始循环 <a href="<?php $this->permalink() ?>"><?php $this->title() ?></a>//文章标题和超链接 <a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a>//作者名称和超链接 <?php $this->date('F j, Y'); ?>//文章发布时间 <?php $this->category(','); ?>//文章分类 <?php $this->commentsNum('%d Comments'); ?>//评论数量 <?php $this->content('Continue Reading...'); ?>//阅读全文more语法截取缩略内容(可改为<?php $this->excerpt(140,'....'); ?>自动截取前140个字符,根据需要也可以改成 <?php $this->summary(); ?新版功能,自动输出内容中第一个块级元素中的内容>) <?php endwhile; ?>//循环结束 <?php else: ?>暂无与之相关文章<?php endif; ?>//判断结束4翻页代码<?php $this->pageNav('上一页', '下一页', '5', '……'); ?>//显示多个页码的 <?php $this->pageLink('下一页','next'); ?> <?php $this->pageLink('上一页'); ?>//只显示上一页下一页5页码显示当前页码:<?php if($this->_currentPage>1) echo $this->_currentPage; else echo 1;?> 总页码:<?php echo ceil($this->getTotal() / $this->parameter->pageSize); ?>6文章全文显示<?php $this->content(); ?>7登陆判断<?php if($this->user->hasLogin()):?> 登陆才可以看到这里的内容 <?php endif;?>8文章作者名称与主页地址<a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a>9文章最后编辑时间<?php echo gmdate('Y-m-d H:i', $this->modified + Typecho_Widget::widget('Widget_Options')->timezone); ?>10当前文章id<?php $this->cid(); ?>11文章中的上一篇和下一篇上一篇: <?php $this->thePrev('%s','没有了'); ?> 下一篇: <?php $this->theNext('%s','没有了'); ?>12文章标签<?php $this->tags(', ', true, 'none'); ?>说明:(', ', true, 'none')第一个单引号间的逗号代表标签与标签的间隔用逗号隔开,true是标签以超链接形式输出,none为该文章没有标签时显示的提示信息。13用户昵称<?php $this->user->screenName(); ?>14后台地址与登陆地址<?php $this->options->adminUrl(); ?>//后台地址 <?php $this->options->adminUrl('login.php'); ?>//登陆地址15分类描述<?php echo $this->getDescription(); ?>16标签相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul>17调用某分类文章,pageSize是数量,mid是分类号:<?php $this->widget('Widget_Archive@index', 'pageSize=6&type=category', 'mid=47′) ->parse('<li><a href="{permalink}">{title}</a></li>'); ?>18首行缩进问题,加入css实现.post-content p{ text-indent: 2em; /*em是相对单位,2em即现在一个字大小的两倍*/ } 19最新文章<?php $this->widget('Widget_Contents_Post_Recent')->to($post); ?> <?php while($post->next()): ?> <a href=”<?php $post->permalink(); ?>” title=”<?php $post->title(); ?>”> <?php $post->title(25, '…'); ?></a> <?php endwhile; ?>20神奇的is语法<?php if ($this->is('post')) : ?> 这里就是内容了 <?php endif; ?> typecho可以使用is语法判断很多东西,比如 $this->is('index'); $this->is('archive'); $this->is('single'); $this->is('page'); $this->is('post'); $this->is('category'); $this->is('tag'); 甚至是 $this->is('category', 'default'); $this->is('page', 'start'); $this->is('post', 1); 判断为当前页的第几篇文章,并单独输出内容 <?php if ($this->sequence == 0): ?> //需要的插入 <?php endif; ?>21总访问量1) 首先,在functions.php里加入如下代码://门前大路上,走过一群小伙伴,快来数一数:2,4,6,7,8…… function theAllViews() { $db = Typecho_Db::get(); $row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`'); echo number_format($row[0]['SUM(VIEWS)']); }2) 然后用下面代码调用:<?php echo theAllViews();?>例如:你是第<?php echo theAllViews();?>位相遇的小伙伴2网站运行时间1) PHP调用首先,在functions.php里加入如下代码:// 设置时区 date_default_timezone_set('Asia/Shanghai'); /** * 秒转时间,格式 年 月 日 时 分 秒 * */ function getBuildTime() { // 在下面按格式输入本站创建的时间 $site_create_time = strtotime('2019-06-23 00:00:00'); $time = time() - $site_create_time; if (is_numeric($time)) { $value = array( "years" => 0, "days" => 0, "hours" => 0, "minutes" => 0, "seconds" => 0, ); if ($time >= 31556926) { $value["years"] = floor($time / 31556926); $time = ($time % 31556926); } if ($time >= 86400) { $value["days"] = floor($time / 86400); $time = ($time % 86400); } if ($time >= 3600) { $value["hours"] = floor($time / 3600); $time = ($time % 3600); } if ($time >= 60) { $value["minutes"] = floor($time / 60); $time = ($time % 60); } $value["seconds"] = floor($time); echo '<span class="btime">'.$value['years']. '年'.$value['days']. '天'.$value['hours']. '小时'.$value['minutes']. '分</span>'; } else { echo ''; } }然后用下面代码调用:<?php getBuildTime(); ?>2) JS调用直接在模板文件里添加以下两种样式的任意一种样式一本站已安全运行: <span id="momk"></span> <script language=javascript> function show_date_time(){ window.setTimeout("show_date_time()", 1000); BirthDay=new Date("05-06-2016 12:12:24");//建站日期 today=new Date(); timeold=(today.getTime()-BirthDay.getTime()); sectimeold=timeold/1000 secondsold=Math.floor(sectimeold); msPerDay=24*60*60*1000 e_daysold=timeold/msPerDay daysold=Math.floor(e_daysold); e_hrsold=(daysold-e_daysold)*-24; hrsold=Math.floor(e_hrsold); e_minsold=(hrsold-e_hrsold)*-60; minsold=Math.floor((hrsold-e_hrsold)*-60); seconds=Math.floor((minsold-e_minsold)*-60); momk.innerHTML=daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒" ; } show_date_time(); </script> <style> #momk{animation:change 10s infinite;font-weight:800; } @keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}} </style>样式二<span id="momk"></span><span id="momk" style="color: #ff0000;"></span> <script type="text/javascript"> function NewDate(str) { str = str.split('-'); var date = new Date(); date.setUTCFullYear(str[0], str[1] - 1, str[2]); date.setUTCHours(0, 0, 0, 0); return date; } function momxc() { var birthDay =NewDate("2016-5-6"); var today=new Date(); var timeold=today.getTime()-birthDay.getTime(); var sectimeold=timeold/1000 var secondsold=Math.floor(sectimeold); var msPerDay=24*60*60*1000; var e_daysold=timeold/msPerDay; var daysold=Math.floor(e_daysold); var e_hrsold=(daysold-e_daysold)*-24; var hrsold=Math.floor(e_hrsold); var e_minsold=(hrsold-e_hrsold)*-60; var minsold=Math.floor((hrsold-e_hrsold)*-60); var seconds=Math.floor((minsold-e_minsold)*-60).toString(); document.getElementById("momk").innerHTML = "本站已安全运行"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒"; setTimeout(momxc, 1000); }momxc(); </script> <style> #momk{animation:change 10s infinite;font-weight:800; } @keyframes change{0%{color:
Typecho模板基础制作教程:常用调用代码 这篇日志非常全面地总结了 Typecho 模板中常用的调用代码,涵盖了站点标题、文章循环、分页、文章内容、作者信息、标签、分类、评论等各个方面。对于 Typecho 新手来说,这份代码清单无疑是非常有用的,可以帮助他们快速上手并搭建出美观实用的博客网站。1站点动态标题<?php $this->archiveTitle(array( 'category'=>_t('分类 %s 下的文章'), 'search'=>_t('包含关键字 %s 的文章'), 'tag' =>_t('标签 %s 下的文章'), 'author'=>_t('%s 的主页') ), '', ' - '); ?>2站点地址,名称与描述<?php $this->options->siteUrl(); ?>//站点地址 <?php $this->options->title(); ?>//名称 <?php $this->options->description() ?>//描述3index.php文章循环输出<?php if ($this->have()): ?>//判断文章存在与否 <?php while($this->next()): ?>//开始循环 <a href="<?php $this->permalink() ?>"><?php $this->title() ?></a>//文章标题和超链接 <a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a>//作者名称和超链接 <?php $this->date('F j, Y'); ?>//文章发布时间 <?php $this->category(','); ?>//文章分类 <?php $this->commentsNum('%d Comments'); ?>//评论数量 <?php $this->content('Continue Reading...'); ?>//阅读全文more语法截取缩略内容(可改为<?php $this->excerpt(140,'....'); ?>自动截取前140个字符,根据需要也可以改成 <?php $this->summary(); ?新版功能,自动输出内容中第一个块级元素中的内容>) <?php endwhile; ?>//循环结束 <?php else: ?>暂无与之相关文章<?php endif; ?>//判断结束4翻页代码<?php $this->pageNav('上一页', '下一页', '5', '……'); ?>//显示多个页码的 <?php $this->pageLink('下一页','next'); ?> <?php $this->pageLink('上一页'); ?>//只显示上一页下一页5页码显示当前页码:<?php if($this->_currentPage>1) echo $this->_currentPage; else echo 1;?> 总页码:<?php echo ceil($this->getTotal() / $this->parameter->pageSize); ?>6文章全文显示<?php $this->content(); ?>7登陆判断<?php if($this->user->hasLogin()):?> 登陆才可以看到这里的内容 <?php endif;?>8文章作者名称与主页地址<a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a>9文章最后编辑时间<?php echo gmdate('Y-m-d H:i', $this->modified + Typecho_Widget::widget('Widget_Options')->timezone); ?>10当前文章id<?php $this->cid(); ?>11文章中的上一篇和下一篇上一篇: <?php $this->thePrev('%s','没有了'); ?> 下一篇: <?php $this->theNext('%s','没有了'); ?>12文章标签<?php $this->tags(', ', true, 'none'); ?>说明:(', ', true, 'none')第一个单引号间的逗号代表标签与标签的间隔用逗号隔开,true是标签以超链接形式输出,none为该文章没有标签时显示的提示信息。13用户昵称<?php $this->user->screenName(); ?>14后台地址与登陆地址<?php $this->options->adminUrl(); ?>//后台地址 <?php $this->options->adminUrl('login.php'); ?>//登陆地址15分类描述<?php echo $this->getDescription(); ?>16标签相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul>17调用某分类文章,pageSize是数量,mid是分类号:<?php $this->widget('Widget_Archive@index', 'pageSize=6&type=category', 'mid=47′) ->parse('<li><a href="{permalink}">{title}</a></li>'); ?>18首行缩进问题,加入css实现.post-content p{ text-indent: 2em; /*em是相对单位,2em即现在一个字大小的两倍*/ } 19最新文章<?php $this->widget('Widget_Contents_Post_Recent')->to($post); ?> <?php while($post->next()): ?> <a href=”<?php $post->permalink(); ?>” title=”<?php $post->title(); ?>”> <?php $post->title(25, '…'); ?></a> <?php endwhile; ?>20神奇的is语法<?php if ($this->is('post')) : ?> 这里就是内容了 <?php endif; ?> typecho可以使用is语法判断很多东西,比如 $this->is('index'); $this->is('archive'); $this->is('single'); $this->is('page'); $this->is('post'); $this->is('category'); $this->is('tag'); 甚至是 $this->is('category', 'default'); $this->is('page', 'start'); $this->is('post', 1); 判断为当前页的第几篇文章,并单独输出内容 <?php if ($this->sequence == 0): ?> //需要的插入 <?php endif; ?>21总访问量1) 首先,在functions.php里加入如下代码://门前大路上,走过一群小伙伴,快来数一数:2,4,6,7,8…… function theAllViews() { $db = Typecho_Db::get(); $row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`'); echo number_format($row[0]['SUM(VIEWS)']); }2) 然后用下面代码调用:<?php echo theAllViews();?>例如:你是第<?php echo theAllViews();?>位相遇的小伙伴2网站运行时间1) PHP调用首先,在functions.php里加入如下代码:// 设置时区 date_default_timezone_set('Asia/Shanghai'); /** * 秒转时间,格式 年 月 日 时 分 秒 * */ function getBuildTime() { // 在下面按格式输入本站创建的时间 $site_create_time = strtotime('2019-06-23 00:00:00'); $time = time() - $site_create_time; if (is_numeric($time)) { $value = array( "years" => 0, "days" => 0, "hours" => 0, "minutes" => 0, "seconds" => 0, ); if ($time >= 31556926) { $value["years"] = floor($time / 31556926); $time = ($time % 31556926); } if ($time >= 86400) { $value["days"] = floor($time / 86400); $time = ($time % 86400); } if ($time >= 3600) { $value["hours"] = floor($time / 3600); $time = ($time % 3600); } if ($time >= 60) { $value["minutes"] = floor($time / 60); $time = ($time % 60); } $value["seconds"] = floor($time); echo '<span class="btime">'.$value['years']. '年'.$value['days']. '天'.$value['hours']. '小时'.$value['minutes']. '分</span>'; } else { echo ''; } }然后用下面代码调用:<?php getBuildTime(); ?>2) JS调用直接在模板文件里添加以下两种样式的任意一种样式一本站已安全运行: <span id="momk"></span> <script language=javascript> function show_date_time(){ window.setTimeout("show_date_time()", 1000); BirthDay=new Date("05-06-2016 12:12:24");//建站日期 today=new Date(); timeold=(today.getTime()-BirthDay.getTime()); sectimeold=timeold/1000 secondsold=Math.floor(sectimeold); msPerDay=24*60*60*1000 e_daysold=timeold/msPerDay daysold=Math.floor(e_daysold); e_hrsold=(daysold-e_daysold)*-24; hrsold=Math.floor(e_hrsold); e_minsold=(hrsold-e_hrsold)*-60; minsold=Math.floor((hrsold-e_hrsold)*-60); seconds=Math.floor((minsold-e_minsold)*-60); momk.innerHTML=daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒" ; } show_date_time(); </script> <style> #momk{animation:change 10s infinite;font-weight:800; } @keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}} </style>样式二<span id="momk"></span><span id="momk" style="color: #ff0000;"></span> <script type="text/javascript"> function NewDate(str) { str = str.split('-'); var date = new Date(); date.setUTCFullYear(str[0], str[1] - 1, str[2]); date.setUTCHours(0, 0, 0, 0); return date; } function momxc() { var birthDay =NewDate("2016-5-6"); var today=new Date(); var timeold=today.getTime()-birthDay.getTime(); var sectimeold=timeold/1000 var secondsold=Math.floor(sectimeold); var msPerDay=24*60*60*1000; var e_daysold=timeold/msPerDay; var daysold=Math.floor(e_daysold); var e_hrsold=(daysold-e_daysold)*-24; var hrsold=Math.floor(e_hrsold); var e_minsold=(hrsold-e_hrsold)*-60; var minsold=Math.floor((hrsold-e_hrsold)*-60); var seconds=Math.floor((minsold-e_minsold)*-60).toString(); document.getElementById("momk").innerHTML = "本站已安全运行"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒"; setTimeout(momxc, 1000); }momxc(); </script> <style> #momk{animation:change 10s infinite;font-weight:800; } @keyframes change{0%{color: -
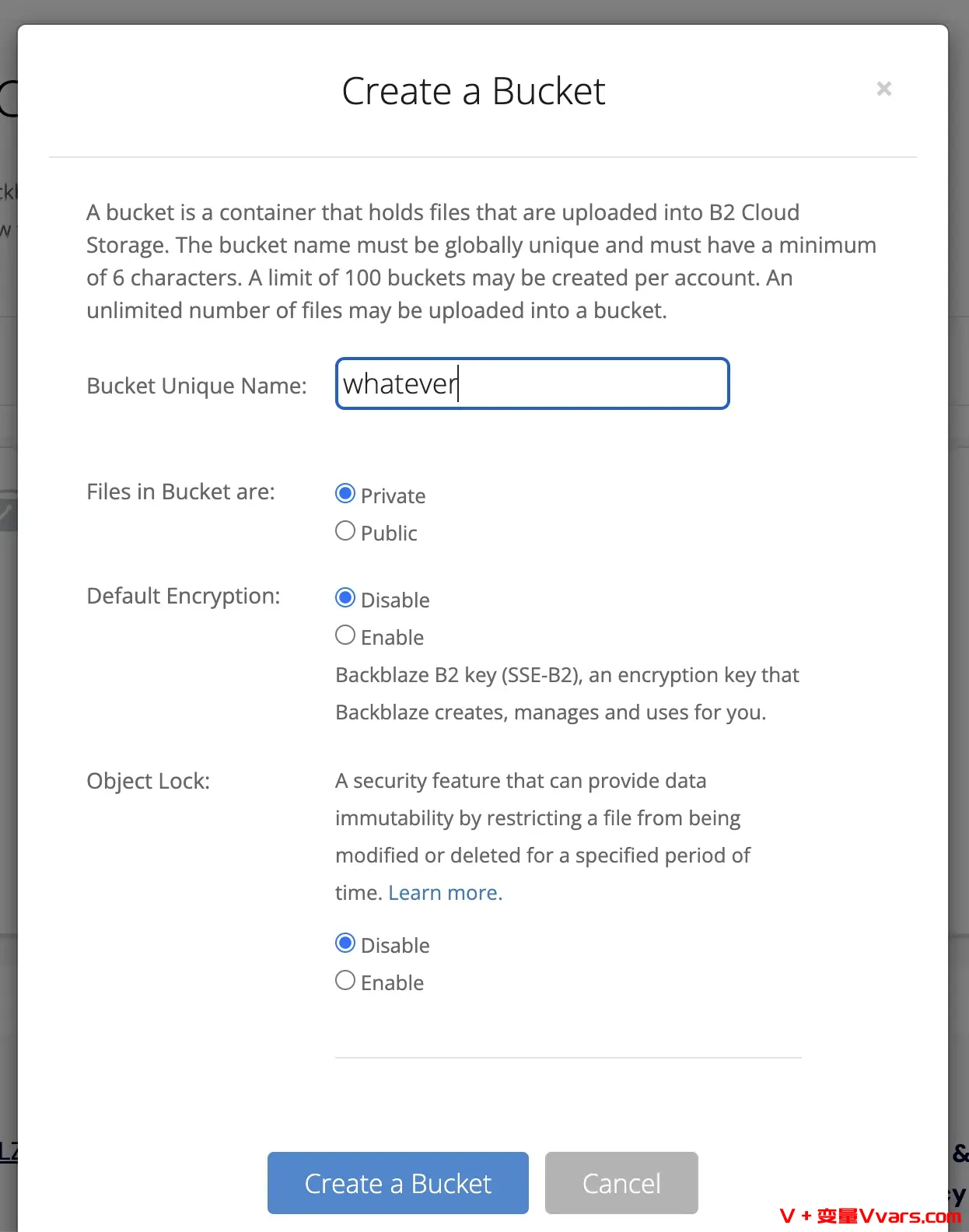
 用CF和BackBlaze零成本自建图床,年度最强白嫖攻略 CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。
用CF和BackBlaze零成本自建图床,年度最强白嫖攻略 CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。 -
 mysql主从同步时mysql server-id无变化(lnmp 环境) 在 Linux 系统中使用 LNMP (Linux, Nginx, MySQL/MariaDB, PHP) 架构时,如果你发现 MySQL 服务器的 server id 没有变化,这可能是由于以下几个原因导致的:1. 配置文件未正确修改MySQL 的 server id 是在其配置文件 my.cnf 或 my.ini 中设置的。通常这个设置位于 [mysqld] 部分。确保你已经正确修改了该配置文件中的 server-id 参数。例如:[mysqld] server-id = 1注意:这个地方有个坑,lnmp默认是有规定server-id = 1,如果作为从服务器的话又在前面规定了server-id = 2,这样冲突不会生效,还是现实server-id = 1,需要把后面的server-id = 1注释掉。2. 配置文件未重新加载修改了配置文件后,需要重启 MySQL 服务或者重新加载配置,以使更改生效。你可以使用以下命令之一来重新加载配置:sudo systemctl restart mysqld或者sudo service mysql restart或者仅重新加载配置(如果支持):sudo systemctl reload mysqld或者sudo service mysql reload3. 查看当前配置你可以查看当前 MySQL 的配置来确认 server-id 是否已经更改:mysql -u root -p -e "SHOW VARIABLES LIKE 'server_id';"4. 多实例配置问题如果你在同一个服务器上运行多个 MySQL 实例,确保每个实例的 server-id 是唯一的。例如,如果你有两个实例,一个使用 server-id = 1,另一个应该使用 server-id = 2 或其他不同的值。5. 检查日志文件查看 MySQL 的日志文件,看是否有关于 server-id 的错误或警告信息,这可能会给出为什么更改未生效的线索。日志文件通常位于 /var/log/mysql/ 或 /var/log/mysqld.log。6. 使用正确的用户启动 MySQL确保你以正确的用户身份启动 MySQL 服务,通常是 mysql 或 root 用户。使用错误的用户可能会导致权限问题,从而无法正确修改配置或启动服务。按照上述步骤检查和修改后,你的 MySQL 服务器的 server-id 应该能够正确设置并变化。如果问题仍然存在,可能需要更详细地检查你的系统环境或配置文件的具体内容。
mysql主从同步时mysql server-id无变化(lnmp 环境) 在 Linux 系统中使用 LNMP (Linux, Nginx, MySQL/MariaDB, PHP) 架构时,如果你发现 MySQL 服务器的 server id 没有变化,这可能是由于以下几个原因导致的:1. 配置文件未正确修改MySQL 的 server id 是在其配置文件 my.cnf 或 my.ini 中设置的。通常这个设置位于 [mysqld] 部分。确保你已经正确修改了该配置文件中的 server-id 参数。例如:[mysqld] server-id = 1注意:这个地方有个坑,lnmp默认是有规定server-id = 1,如果作为从服务器的话又在前面规定了server-id = 2,这样冲突不会生效,还是现实server-id = 1,需要把后面的server-id = 1注释掉。2. 配置文件未重新加载修改了配置文件后,需要重启 MySQL 服务或者重新加载配置,以使更改生效。你可以使用以下命令之一来重新加载配置:sudo systemctl restart mysqld或者sudo service mysql restart或者仅重新加载配置(如果支持):sudo systemctl reload mysqld或者sudo service mysql reload3. 查看当前配置你可以查看当前 MySQL 的配置来确认 server-id 是否已经更改:mysql -u root -p -e "SHOW VARIABLES LIKE 'server_id';"4. 多实例配置问题如果你在同一个服务器上运行多个 MySQL 实例,确保每个实例的 server-id 是唯一的。例如,如果你有两个实例,一个使用 server-id = 1,另一个应该使用 server-id = 2 或其他不同的值。5. 检查日志文件查看 MySQL 的日志文件,看是否有关于 server-id 的错误或警告信息,这可能会给出为什么更改未生效的线索。日志文件通常位于 /var/log/mysql/ 或 /var/log/mysqld.log。6. 使用正确的用户启动 MySQL确保你以正确的用户身份启动 MySQL 服务,通常是 mysql 或 root 用户。使用错误的用户可能会导致权限问题,从而无法正确修改配置或启动服务。按照上述步骤检查和修改后,你的 MySQL 服务器的 server-id 应该能够正确设置并变化。如果问题仍然存在,可能需要更详细地检查你的系统环境或配置文件的具体内容。