搜索到
295
篇与
的结果
-
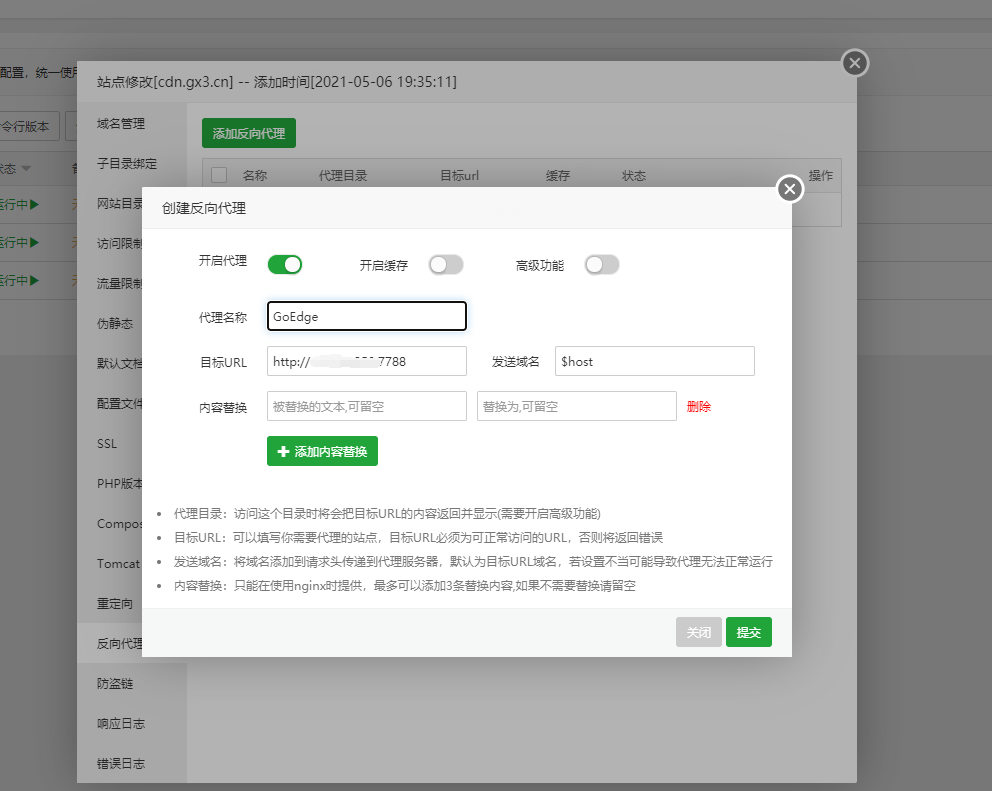
 腾讯轻量服务器使用宝塔自建CDN 1.简介首先我们介绍下使用的CDN程序GoEdge,这是一款免费开源的程序,各位可以试着玩一玩2.服务器配置我这边用的是腾讯云轻量服务器地域:上海实例规格:CPU: 4核 内存: 8GB磁盘:系统盘:100GB流量包套餐:带宽 8Mbps,流量包 1500GB/月操作系统:CentOS 8.0 64bit3.环境配置Nginx 1.20.0MySQL 8.0.23堡塔应用管理器 1.4只要以上三个软件即可4.开始搭建首先创建一个新的站点,配置方法如下图(这边声明下如果需要添加https的请自行上传证书)创建完成后把里面文件统统删除,税后我们下载源码http://dl.teaos.cn/edge/v0.0.13/edge-admin-linux-amd64-v0.0.13.zip下载完成后先解压,由于我是强迫症我会把文件拉出来之后在宝塔应用管理器添加运行点击添加后直接运行,运行后还不能访问我们要先开放端口7788,之后就可以通过IP+端口进行访问了如127.0.0.1:7788能正常显示以下画面就是成功了,接下来直接按照提示步骤安装即可要注意一点设置API节点节点主机地址要填写自己服务器的外网ip地址,记得需要开放8001端口这是节点IP的端口5.安装完成后我们进行反代使用域名进行访问,配置如下图至此,教程结束,后期我们更新边缘节点的搭建方法
腾讯轻量服务器使用宝塔自建CDN 1.简介首先我们介绍下使用的CDN程序GoEdge,这是一款免费开源的程序,各位可以试着玩一玩2.服务器配置我这边用的是腾讯云轻量服务器地域:上海实例规格:CPU: 4核 内存: 8GB磁盘:系统盘:100GB流量包套餐:带宽 8Mbps,流量包 1500GB/月操作系统:CentOS 8.0 64bit3.环境配置Nginx 1.20.0MySQL 8.0.23堡塔应用管理器 1.4只要以上三个软件即可4.开始搭建首先创建一个新的站点,配置方法如下图(这边声明下如果需要添加https的请自行上传证书)创建完成后把里面文件统统删除,税后我们下载源码http://dl.teaos.cn/edge/v0.0.13/edge-admin-linux-amd64-v0.0.13.zip下载完成后先解压,由于我是强迫症我会把文件拉出来之后在宝塔应用管理器添加运行点击添加后直接运行,运行后还不能访问我们要先开放端口7788,之后就可以通过IP+端口进行访问了如127.0.0.1:7788能正常显示以下画面就是成功了,接下来直接按照提示步骤安装即可要注意一点设置API节点节点主机地址要填写自己服务器的外网ip地址,记得需要开放8001端口这是节点IP的端口5.安装完成后我们进行反代使用域名进行访问,配置如下图至此,教程结束,后期我们更新边缘节点的搭建方法 -
 cloudpowerall香港cn2gia VPS评测:1 C-0.5G-20gSSD-5M不限流量 cloudpowerall,注册在马来西亚的公司,主提供美国洛杉矶cn2 gia网络的和香港cn2 gia网络的VPS,其中香港提供5~10Mbps带宽,不限流量,不提供Windows系统,支持PayPal、支付宝等付款。CloudPowerall.com是TY SOFTEN ENGINNERING(CA0306018-T)集团的一部分,该集团自2012年以来一直为技术行业提供服务。拥有10,000多个现场客户,网络遍布全球。我们随时准备为您提供全天候服务。人话:去程CERA高防+回程CN2 GIA 综合来说性价比高,投稿测试下提供的小鸡是最低配置款式。官方网站:https://cloudpowerall.com香港cn2 gia vps特征:香港cn2 gia网络,不限流量,自带一个IPv4,KVM虚拟,纯SSD 阵列。内存 CPU SSD 带宽 价格 购买512M 1核 20G 5Mbps $24.99/年 链接1G 1核 20G 5Mbps $39.99/年 链接2G 2核 20G 5Mbps $4.99/月 链接4G 2核 40G 6Mbps $12.99/月 链接4G 4核 80G 8Mbps $19.99/月 链接8G 4核 80G 10Mbps $39.99/月 链接网络测试:hk-gia-ping.cloudpowerall.com小结:小鸡性能优秀IO好评 读写达到NVME水平,网络延迟丢包率感人。走CERA线路去程外加CN2GIA回程加持速度达到50M,去程100M带宽能跑满。mtr3网(电信联通移动)网络走CN2GIA回程,部分教育网不走CN2GIA线路。对网络要求高的可以选购,综合市场价格CN2GIA>AS9929>AS4837(联通上海回程)>杂七杂八线路。考虑到目前CN2GIA商家不多25刀年付性价比极高,比起2018年瓦工双十一29.9刀的CN2GT晚高峰可以做碾压。CN2GIA对标的是隔壁瓦工家。商家支持Paypal支付,无条件退款3天内。胆小的MJJ可以选择月付或者吃瓜。本人没测试CN2GT,商家不介意当然可以帮测试。编译ngnix时效正常发挥3950X水平 晚高峰测试快速拖拽4k60fps视频能够稳定在3W-4w,静态下稳定在5-6W满足日常所有使用需求。适合爬蔷与建站鸡。2KUxD.png
cloudpowerall香港cn2gia VPS评测:1 C-0.5G-20gSSD-5M不限流量 cloudpowerall,注册在马来西亚的公司,主提供美国洛杉矶cn2 gia网络的和香港cn2 gia网络的VPS,其中香港提供5~10Mbps带宽,不限流量,不提供Windows系统,支持PayPal、支付宝等付款。CloudPowerall.com是TY SOFTEN ENGINNERING(CA0306018-T)集团的一部分,该集团自2012年以来一直为技术行业提供服务。拥有10,000多个现场客户,网络遍布全球。我们随时准备为您提供全天候服务。人话:去程CERA高防+回程CN2 GIA 综合来说性价比高,投稿测试下提供的小鸡是最低配置款式。官方网站:https://cloudpowerall.com香港cn2 gia vps特征:香港cn2 gia网络,不限流量,自带一个IPv4,KVM虚拟,纯SSD 阵列。内存 CPU SSD 带宽 价格 购买512M 1核 20G 5Mbps $24.99/年 链接1G 1核 20G 5Mbps $39.99/年 链接2G 2核 20G 5Mbps $4.99/月 链接4G 2核 40G 6Mbps $12.99/月 链接4G 4核 80G 8Mbps $19.99/月 链接8G 4核 80G 10Mbps $39.99/月 链接网络测试:hk-gia-ping.cloudpowerall.com小结:小鸡性能优秀IO好评 读写达到NVME水平,网络延迟丢包率感人。走CERA线路去程外加CN2GIA回程加持速度达到50M,去程100M带宽能跑满。mtr3网(电信联通移动)网络走CN2GIA回程,部分教育网不走CN2GIA线路。对网络要求高的可以选购,综合市场价格CN2GIA>AS9929>AS4837(联通上海回程)>杂七杂八线路。考虑到目前CN2GIA商家不多25刀年付性价比极高,比起2018年瓦工双十一29.9刀的CN2GT晚高峰可以做碾压。CN2GIA对标的是隔壁瓦工家。商家支持Paypal支付,无条件退款3天内。胆小的MJJ可以选择月付或者吃瓜。本人没测试CN2GT,商家不介意当然可以帮测试。编译ngnix时效正常发挥3950X水平 晚高峰测试快速拖拽4k60fps视频能够稳定在3W-4w,静态下稳定在5-6W满足日常所有使用需求。适合爬蔷与建站鸡。2KUxD.png -
 Servarica特价存储VPS大盘鸡评测:2C-2G-2T-100Mbps无限-48刀年付 servarica(2010年成立)这个加拿大公司的黑色星期五VPS促销套餐公布:基于Xen虚拟的VPS,超大硬盘VPS,100M带宽,不限制流量,自带一个IPv4(+IPv6/64)。Servica2021年的特价活动开始了,本次推出两款特价年付VPS,都是48刀,包括大硬盘VPS和高性能VPS,G动力也第一进行跟踪:一.VPSPolar Bear Storage Offer,2C-2G-2T-100Mbps无限流量或G口4T,相关参数如下:申请地址大硬盘款 2 CPU cores 2 GB RAM 2TB disk Unlimited transfer on 100mbps or 4TB limit on 1gbps 1x IPv4 IPv6 available by request 申请地址二、 高速SSD款:4C-4G-200GSSD-100Mbps无限流量或G口4T:申请地址高速SSD款 4 CPU cores 4GB RAM 200GB SSD disk Unlimited transfer on 100mbps or 4TB limit on 1gbps 1x IPv4 IPv6 available by request 申请地址三、跑分测试[root@localhost ~]# curl -sL yabs.sh | bash # ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## # # Yet-Another-Bench-Script # # v2020-12-29 # # https://github.com/masonr/yet-another-bench-script # # ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## # Sat Mar 27 06:05:58 CST 2021 Basic System Information: --------------------------------- Processor : Intel(R) Xeon(R) CPU E5-2650 v2 @ 2.60GHz CPU cores : 2 @ 2593.494 MHz AES-NI : ✔ Enabled VM-x/AMD-V : ❌ Disabled RAM : 1.9 GiB Swap : 1024.0 MiB Disk : 2.0 TiB fio Disk Speed Tests (Mixed R/W 50/50): --------------------------------- Block Size | 4k (IOPS) | 64k (IOPS) ------ | --- ---- | ---- ---- Read | 17.89 MB/s (4.4k) | 115.23 MB/s (1.8k) Write | 17.88 MB/s (4.4k) | 115.84 MB/s (1.8k) Total | 35.78 MB/s (8.9k) | 231.07 MB/s (3.6k) | | Block Size | 512k (IOPS) | 1m (IOPS) ------ | --- ---- | ---- ---- Read | 161.64 MB/s (315) | 132.34 MB/s (129) Write | 170.23 MB/s (332) | 141.16 MB/s (137) Total | 331.87 MB/s (647) | 273.51 MB/s (266) iperf3 Network Speed Tests (IPv4): --------------------------------- Provider | Location (Link) | Send Speed | Recv Speed | | | Clouvider | London, UK (10G) | 87.8 Mbits/sec | 95.3 Mbits/sec Online.net | Paris, FR (10G) | 88.6 Mbits/sec | 95.0 Mbits/sec WorldStream | The Netherlands (10G) | 89.5 Mbits/sec | 95.2 Mbits/sec Biznet | Jakarta, Indonesia (1G) | busy | busy Clouvider | NYC, NY, US (10G) | 93.4 Mbits/sec | 96.9 Mbits/sec Velocity Online | Tallahassee, FL, US (10G) | 94.2 Mbits/sec | 96.6 Mbits/sec Clouvider | Los Angeles, CA, US (10G) | 93.1 Mbits/sec | 95.7 Mbits/sec Iveloz Telecom | Sao Paulo, BR (2G) | 90.3 Mbits/sec | 93.8 Mbits/sec Geekbench 5 Benchmark Test: --------------------------------- Test | Value | Single Core | 405 Multi Core | 774 Full Test | https://browser.geekbench.com/v5/cpu/7138774 四、YT浏览五、总结CPU是Intel(R) Xeon(R) CPU E5-2650 ,还可以;硬盘容量1.9T,足量;硬盘I/O在110MB/S,作为一款存储型VPS,很不错了;网速:选的是100M不限量,基本可以跑满。总之作为一款存储型VPS,已经是相当不错了。
Servarica特价存储VPS大盘鸡评测:2C-2G-2T-100Mbps无限-48刀年付 servarica(2010年成立)这个加拿大公司的黑色星期五VPS促销套餐公布:基于Xen虚拟的VPS,超大硬盘VPS,100M带宽,不限制流量,自带一个IPv4(+IPv6/64)。Servica2021年的特价活动开始了,本次推出两款特价年付VPS,都是48刀,包括大硬盘VPS和高性能VPS,G动力也第一进行跟踪:一.VPSPolar Bear Storage Offer,2C-2G-2T-100Mbps无限流量或G口4T,相关参数如下:申请地址大硬盘款 2 CPU cores 2 GB RAM 2TB disk Unlimited transfer on 100mbps or 4TB limit on 1gbps 1x IPv4 IPv6 available by request 申请地址二、 高速SSD款:4C-4G-200GSSD-100Mbps无限流量或G口4T:申请地址高速SSD款 4 CPU cores 4GB RAM 200GB SSD disk Unlimited transfer on 100mbps or 4TB limit on 1gbps 1x IPv4 IPv6 available by request 申请地址三、跑分测试[root@localhost ~]# curl -sL yabs.sh | bash # ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## # # Yet-Another-Bench-Script # # v2020-12-29 # # https://github.com/masonr/yet-another-bench-script # # ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## # Sat Mar 27 06:05:58 CST 2021 Basic System Information: --------------------------------- Processor : Intel(R) Xeon(R) CPU E5-2650 v2 @ 2.60GHz CPU cores : 2 @ 2593.494 MHz AES-NI : ✔ Enabled VM-x/AMD-V : ❌ Disabled RAM : 1.9 GiB Swap : 1024.0 MiB Disk : 2.0 TiB fio Disk Speed Tests (Mixed R/W 50/50): --------------------------------- Block Size | 4k (IOPS) | 64k (IOPS) ------ | --- ---- | ---- ---- Read | 17.89 MB/s (4.4k) | 115.23 MB/s (1.8k) Write | 17.88 MB/s (4.4k) | 115.84 MB/s (1.8k) Total | 35.78 MB/s (8.9k) | 231.07 MB/s (3.6k) | | Block Size | 512k (IOPS) | 1m (IOPS) ------ | --- ---- | ---- ---- Read | 161.64 MB/s (315) | 132.34 MB/s (129) Write | 170.23 MB/s (332) | 141.16 MB/s (137) Total | 331.87 MB/s (647) | 273.51 MB/s (266) iperf3 Network Speed Tests (IPv4): --------------------------------- Provider | Location (Link) | Send Speed | Recv Speed | | | Clouvider | London, UK (10G) | 87.8 Mbits/sec | 95.3 Mbits/sec Online.net | Paris, FR (10G) | 88.6 Mbits/sec | 95.0 Mbits/sec WorldStream | The Netherlands (10G) | 89.5 Mbits/sec | 95.2 Mbits/sec Biznet | Jakarta, Indonesia (1G) | busy | busy Clouvider | NYC, NY, US (10G) | 93.4 Mbits/sec | 96.9 Mbits/sec Velocity Online | Tallahassee, FL, US (10G) | 94.2 Mbits/sec | 96.6 Mbits/sec Clouvider | Los Angeles, CA, US (10G) | 93.1 Mbits/sec | 95.7 Mbits/sec Iveloz Telecom | Sao Paulo, BR (2G) | 90.3 Mbits/sec | 93.8 Mbits/sec Geekbench 5 Benchmark Test: --------------------------------- Test | Value | Single Core | 405 Multi Core | 774 Full Test | https://browser.geekbench.com/v5/cpu/7138774 四、YT浏览五、总结CPU是Intel(R) Xeon(R) CPU E5-2650 ,还可以;硬盘容量1.9T,足量;硬盘I/O在110MB/S,作为一款存储型VPS,很不错了;网速:选的是100M不限量,基本可以跑满。总之作为一款存储型VPS,已经是相当不错了。 -
 评测脚本之网络速率检测speedtest-x 来源于BadApple9大佬,基于Speedtest-x开发的脚本。LibreSpeed 想必是大家用的最广泛的一款网页测速工具,经常有MJJ到论坛来发出自己服务器的测速网页让小伙伴测速,小伙伴会把自己网络的测速结果回帖告知楼主。speedtest-x 程序用于简化以上过程,程序会将各地用户的测速结果记录下来,并提供面板供网站主查看与排序,来评算出全国各地的速度最优运营商。这是 LibreSpeed 的延伸项目,基于其自身做了结果上报扩展。(LibreSpeed 也有自己的一套 PHP 结果上报程序,但需要依赖 MySQL 而且配置过程和界面并不友好),speedtest-x 做到了开箱即用。扩展细节用户测速会上传测速记录并保存至网站服务器不依赖 MySQL,使用文件数据库IP 库改用 ip.sb,运营商记录更为精确用户的测速IP会默认掩去 d 段,一定程度上保障测速者隐私使用1、下载本程序并解压到网站目录,访问 {你的网站地址}/index.html 进行测速2、打开 {你的网站地址}/results.html 查看测速记录Tips:backend/config.php 中可定义一些自定义配置: MAX_LOG_COUNT = 100:最大可保存多少条测速记录 IP_SERVICE = 'ip.sb':使用的 IP 运营商解析服务(ip.sb 或 ipinfo.io) SAME_IP_MULTI_LOGS = false:是否允许同一IP记录多条测速结果 PS:修改 backend/config.php 中的 MAX_LOG_COUNT 可定义最大可保存多少条测速记录开源地址:https://github.com/BadApple9/speedtest-x
评测脚本之网络速率检测speedtest-x 来源于BadApple9大佬,基于Speedtest-x开发的脚本。LibreSpeed 想必是大家用的最广泛的一款网页测速工具,经常有MJJ到论坛来发出自己服务器的测速网页让小伙伴测速,小伙伴会把自己网络的测速结果回帖告知楼主。speedtest-x 程序用于简化以上过程,程序会将各地用户的测速结果记录下来,并提供面板供网站主查看与排序,来评算出全国各地的速度最优运营商。这是 LibreSpeed 的延伸项目,基于其自身做了结果上报扩展。(LibreSpeed 也有自己的一套 PHP 结果上报程序,但需要依赖 MySQL 而且配置过程和界面并不友好),speedtest-x 做到了开箱即用。扩展细节用户测速会上传测速记录并保存至网站服务器不依赖 MySQL,使用文件数据库IP 库改用 ip.sb,运营商记录更为精确用户的测速IP会默认掩去 d 段,一定程度上保障测速者隐私使用1、下载本程序并解压到网站目录,访问 {你的网站地址}/index.html 进行测速2、打开 {你的网站地址}/results.html 查看测速记录Tips:backend/config.php 中可定义一些自定义配置: MAX_LOG_COUNT = 100:最大可保存多少条测速记录 IP_SERVICE = 'ip.sb':使用的 IP 运营商解析服务(ip.sb 或 ipinfo.io) SAME_IP_MULTI_LOGS = false:是否允许同一IP记录多条测速结果 PS:修改 backend/config.php 中的 MAX_LOG_COUNT 可定义最大可保存多少条测速记录开源地址:https://github.com/BadApple9/speedtest-x -

-
 评测脚本之网络测速speedtest-py SpeedtestSpeedtest测试网络上传/下载速度还是挺不错的,windows下非常方便。Linux下也可以很方便的使用命令行speedtest来测试。speedtest是一个用Python编写的轻量级Linux命令行工具,在Python2.4至3.4版本下均可运行。它基于Speedtest.net的基础架构来测量网络的上/下行速率。安装speedtest很简单——只需要下载其Python脚本文件。安装 wget https://raw.github.com/sivel/speedtest-cli/master/speedtest.py chmod a+rx speedtest.py mv speedtest.py /usr/local/bin/speedtest chown root:root /usr/local/bin/speedtest ...使用speedtest
评测脚本之网络测速speedtest-py SpeedtestSpeedtest测试网络上传/下载速度还是挺不错的,windows下非常方便。Linux下也可以很方便的使用命令行speedtest来测试。speedtest是一个用Python编写的轻量级Linux命令行工具,在Python2.4至3.4版本下均可运行。它基于Speedtest.net的基础架构来测量网络的上/下行速率。安装speedtest很简单——只需要下载其Python脚本文件。安装 wget https://raw.github.com/sivel/speedtest-cli/master/speedtest.py chmod a+rx speedtest.py mv speedtest.py /usr/local/bin/speedtest chown root:root /usr/local/bin/speedtest ...使用speedtest -
 评测脚本之丢包评测Ping.pe Ping.pe这个是瓦工出品的丢包测试,可以看到各运营商的丢包数据 Ping: cc.5var.com ping port dig Host: cc.5var.com, IP: 104.21.3.9 – ARIN /20 AS13335 CLOUDFLARENET, - United States, California, San Francisco [content_delivery_network] MAP Location ISP Loss Sent Last Avg Best Worst StDev MTR Chart Canada, BC, Vancouver Telus 0% 7 58.54 58.4 57.65 58.82 0.35 show Canada, BC, Vancouver Shaw 0% 7 43.49 44.02 42.36 46.69 1.28 show USA, CA, Fremont Hurricane FMT2 0% 7 161.68 161.7 161.53 162.11 0.18 ... USA, CA, Fremont Linode 0% 7 2.27 2.28 2.25 2.36 0.04 ... USA, CA, San Francisco Digital Ocean 0% 7 1.11 1.38 1.08 3.01 0.67 ... USA, CA, Los Angeles QuadraNET 0% 7 1.22 1.2 1.17 1.26 0.03 show USA, CA, Los Angeles Vultr 0% 7 1.25 2.04 1.13 5.11 1.33 ... USA, CA, Seattle Google 0% 7 24.8 25.06 24.8 25.78 0.31 ... USA, CO, Denver Cogent 0% 7 23.86 19.65 17.92 23.86 1.96 show USA, TX, Dallas Softlayer 0% 7 24.19 24.62 24.15 25.24 0.46 show USA, IL, Chicago Cogent 0% 7 3.23 3.66 2.7 7.74 1.68 show USA, GA, Atlanta 55 Marietta/RamNode 0% 7 14.42 14.89 14.42 15.06 0.2 show USA, VA, Vint Hill OVH 0% 7 2.17 2.21 2.16 2.33 0.06 ... USA, NY, New York Telehouse/RamNode 0% 7 2.18 2.17 2.15 2.18 0.01 show Canada, QC, Montreal OVH 0% 7 14.17 14.14 13.83 14.26 0.15 ... France, Paris Online.net 0% 7 16.66 16.7 16.64 16.94 0.1 ... Netherlands, Amsterdam Online.net 0% 6 1.19 1.17 1.15 1.19 0.01 ... Netherlands, Nuland WeservIT/RamNode 0% 7 3.24 3.24 3.21 3.26 0.02 show Norway, Sandefjord Terrahost 0% 6 23.93 23.75 23.47 23.93 0.18 ... Germany, Nuremberg Hetzner 0% 6 10.08 10.12 10 10.41 0.13 ... Italy, Milan Prometeus 0% 6 22.9 23.01 21.96 25.3 1.09 show Singapore Digital Ocean 0% 6 2.24 1.49 1.13 2.24 0.5 show Japan, Tokyo Vultr 0% 7 1.07 1.3 1.07 2.19 0.37 show Australia, Sydney Vultr 0% 6 11.11 11.18 11.11 11.29 0.06 show Taiwan, Taichung Google 0% 6 37.48 38.11 37.48 39.14 0.53 show China, Shenzhen Aliyun 0% 6 192.15 191.98 191.48 192.88 0.52 ... China, Beijing Aliyun 0% 6 159.14 159.19 158.93 159.69 0.28 ... China, Beijing Tencent 0% 6 159.91 160.05 159.86 160.36 0.17 ... China, Quanzhou China Telecom CN2 0% 6 58.96 58.8 58.7 58.96 0.08 ... China, Jiangsu China Mobile 0% 6 198.95 198.86 198.41 199.18 0.23 ... China, Jiangsu China Unicom 0% 6 180.1 180.02 179.59 180.21 0.21 ... China, Hangzhou Aliyun 0% 6 136.1 136 135.39 136.35 0.32 ... China, Qingdao Aliyun 0% 6 181.92 182.39 181.92 183.16 0.55 ... China, Shanghai Aliyun 0% 6 189.45 189.95 189.45 190.99 0.52 ... For best connectivity to/from China we recommend BandwagonHost.[Slow mode][Advanced mode][Save as image] Test started: Thu Mar 25 2021 04:51:24 GMT+0800 (中国标准时间)...
评测脚本之丢包评测Ping.pe Ping.pe这个是瓦工出品的丢包测试,可以看到各运营商的丢包数据 Ping: cc.5var.com ping port dig Host: cc.5var.com, IP: 104.21.3.9 – ARIN /20 AS13335 CLOUDFLARENET, - United States, California, San Francisco [content_delivery_network] MAP Location ISP Loss Sent Last Avg Best Worst StDev MTR Chart Canada, BC, Vancouver Telus 0% 7 58.54 58.4 57.65 58.82 0.35 show Canada, BC, Vancouver Shaw 0% 7 43.49 44.02 42.36 46.69 1.28 show USA, CA, Fremont Hurricane FMT2 0% 7 161.68 161.7 161.53 162.11 0.18 ... USA, CA, Fremont Linode 0% 7 2.27 2.28 2.25 2.36 0.04 ... USA, CA, San Francisco Digital Ocean 0% 7 1.11 1.38 1.08 3.01 0.67 ... USA, CA, Los Angeles QuadraNET 0% 7 1.22 1.2 1.17 1.26 0.03 show USA, CA, Los Angeles Vultr 0% 7 1.25 2.04 1.13 5.11 1.33 ... USA, CA, Seattle Google 0% 7 24.8 25.06 24.8 25.78 0.31 ... USA, CO, Denver Cogent 0% 7 23.86 19.65 17.92 23.86 1.96 show USA, TX, Dallas Softlayer 0% 7 24.19 24.62 24.15 25.24 0.46 show USA, IL, Chicago Cogent 0% 7 3.23 3.66 2.7 7.74 1.68 show USA, GA, Atlanta 55 Marietta/RamNode 0% 7 14.42 14.89 14.42 15.06 0.2 show USA, VA, Vint Hill OVH 0% 7 2.17 2.21 2.16 2.33 0.06 ... USA, NY, New York Telehouse/RamNode 0% 7 2.18 2.17 2.15 2.18 0.01 show Canada, QC, Montreal OVH 0% 7 14.17 14.14 13.83 14.26 0.15 ... France, Paris Online.net 0% 7 16.66 16.7 16.64 16.94 0.1 ... Netherlands, Amsterdam Online.net 0% 6 1.19 1.17 1.15 1.19 0.01 ... Netherlands, Nuland WeservIT/RamNode 0% 7 3.24 3.24 3.21 3.26 0.02 show Norway, Sandefjord Terrahost 0% 6 23.93 23.75 23.47 23.93 0.18 ... Germany, Nuremberg Hetzner 0% 6 10.08 10.12 10 10.41 0.13 ... Italy, Milan Prometeus 0% 6 22.9 23.01 21.96 25.3 1.09 show Singapore Digital Ocean 0% 6 2.24 1.49 1.13 2.24 0.5 show Japan, Tokyo Vultr 0% 7 1.07 1.3 1.07 2.19 0.37 show Australia, Sydney Vultr 0% 6 11.11 11.18 11.11 11.29 0.06 show Taiwan, Taichung Google 0% 6 37.48 38.11 37.48 39.14 0.53 show China, Shenzhen Aliyun 0% 6 192.15 191.98 191.48 192.88 0.52 ... China, Beijing Aliyun 0% 6 159.14 159.19 158.93 159.69 0.28 ... China, Beijing Tencent 0% 6 159.91 160.05 159.86 160.36 0.17 ... China, Quanzhou China Telecom CN2 0% 6 58.96 58.8 58.7 58.96 0.08 ... China, Jiangsu China Mobile 0% 6 198.95 198.86 198.41 199.18 0.23 ... China, Jiangsu China Unicom 0% 6 180.1 180.02 179.59 180.21 0.21 ... China, Hangzhou Aliyun 0% 6 136.1 136 135.39 136.35 0.32 ... China, Qingdao Aliyun 0% 6 181.92 182.39 181.92 183.16 0.55 ... China, Shanghai Aliyun 0% 6 189.45 189.95 189.45 190.99 0.52 ... For best connectivity to/from China we recommend BandwagonHost.[Slow mode][Advanced mode][Save as image] Test started: Thu Mar 25 2021 04:51:24 GMT+0800 (中国标准时间)... -
 评测脚本之回程路由Besttrace4Linux Besttrace4Linux回程路由测试http://-IPIP.net出品特点Linux(X86/ARM)/Mac/BSD 系统环境下发起 traceroute 请求附带链路可视化兼容性强支持 JSON 格式使用 #下载 wget http://cdn.ipip.net/17mon/besttrace4linux.zip #解压 unzip besttrace4linux.zip #授权 chmod +x besttrace #使用 ./besttrace -q 1 这里是目标IP...如果是64位系统则直接besttrace替换besttrace32
评测脚本之回程路由Besttrace4Linux Besttrace4Linux回程路由测试http://-IPIP.net出品特点Linux(X86/ARM)/Mac/BSD 系统环境下发起 traceroute 请求附带链路可视化兼容性强支持 JSON 格式使用 #下载 wget http://cdn.ipip.net/17mon/besttrace4linux.zip #解压 unzip besttrace4linux.zip #授权 chmod +x besttrace #使用 ./besttrace -q 1 这里是目标IP...如果是64位系统则直接besttrace替换besttrace32 -

-