搜索到
10
篇与
的结果
-
 军哥lnmp生成SSL证书成功但证书不存在,目录有_ecc解决方法 一 前言军哥的lnmp一键化安装包是很多站长首选,极大方便了建站站长。默认情况下正常的SSL证书目录为 /usr/local/nginx/conf/ssl/域名/ 但是acme.sh最近升级将默认的证书生成RSA的SSL证书调整为ECC证书,所以生成的SSL证书目录里acme.sh给加带上了_ecc的字样。二 解决办法目前有3种解决方法:1、执行如下命令进行修复bash <(curl -s http://soft.vpser.net/lnmp/ext/fix_ssl_20230205.sh)建议使用该命令进行修复2、可以编辑一下 /bin/lnmp 查找 --issue ${letsdomain} -w ${vhostdir} 替换为 --issue ${letsdomain} -w ${vhostdir} -k 2048 注意,这个前后都有空格,所有匹配的都替换掉然后rm -rf /usr/local/nginx/conf/ssl/www.domain.com_ecc/ 并将 /usr/local/nginx/conf/vhost/www.domain.com.conf 中的ssl站点的整个server段删除,然后重新 lnmp ssl add 进行添加3、可以修改 /usr/local/acme.sh/acme.sh 查找DEFAULT_ACCOUNT_KEY_LENGTH=ec-256 DEFAULT_DOMAIN_KEY_LENGTH=ec-256将后面的ec-256都更改为2048 保存,然后再rm -rf /usr/local/nginx/conf/ssl/www.domain.com_ecc/ 并将 /usr/local/nginx/conf/vhost/www.domain.com.conf 中的ssl站点的整个server段删除,然后重新 lnmp ssl add 进行添加但是这样每次acme.sh升级了都需要再修改一下ec-256
军哥lnmp生成SSL证书成功但证书不存在,目录有_ecc解决方法 一 前言军哥的lnmp一键化安装包是很多站长首选,极大方便了建站站长。默认情况下正常的SSL证书目录为 /usr/local/nginx/conf/ssl/域名/ 但是acme.sh最近升级将默认的证书生成RSA的SSL证书调整为ECC证书,所以生成的SSL证书目录里acme.sh给加带上了_ecc的字样。二 解决办法目前有3种解决方法:1、执行如下命令进行修复bash <(curl -s http://soft.vpser.net/lnmp/ext/fix_ssl_20230205.sh)建议使用该命令进行修复2、可以编辑一下 /bin/lnmp 查找 --issue ${letsdomain} -w ${vhostdir} 替换为 --issue ${letsdomain} -w ${vhostdir} -k 2048 注意,这个前后都有空格,所有匹配的都替换掉然后rm -rf /usr/local/nginx/conf/ssl/www.domain.com_ecc/ 并将 /usr/local/nginx/conf/vhost/www.domain.com.conf 中的ssl站点的整个server段删除,然后重新 lnmp ssl add 进行添加3、可以修改 /usr/local/acme.sh/acme.sh 查找DEFAULT_ACCOUNT_KEY_LENGTH=ec-256 DEFAULT_DOMAIN_KEY_LENGTH=ec-256将后面的ec-256都更改为2048 保存,然后再rm -rf /usr/local/nginx/conf/ssl/www.domain.com_ecc/ 并将 /usr/local/nginx/conf/vhost/www.domain.com.conf 中的ssl站点的整个server段删除,然后重新 lnmp ssl add 进行添加但是这样每次acme.sh升级了都需要再修改一下ec-256 -
 acme.sh使用进阶:acme.sh 手动更新 SSL 证书的详细步骤 一 前言关于 TLS/SSL传输层安全协议(英语:Transport Layer Security,缩写:TLS),及其前身安全套接层(Secure Sockets Layer,缩写:SSL)是一种安全协议,目的是为互联网通信,提供安全及数据完整性保障为什么要部署 HTTPS说到底,就是 HTTPS 更安全。甚至为了安全,一个专业可靠的网站, HTTPS 是必须的。 Firefox 和 Chrome 都计划将没有配置 SSL 加密的 HTTP 网站标记为不安全(貌似 Firefox 50 已经这么干了),目前它们也正在联合其他相关的基金会与公司推动整个互联网 HTTPS 化,现在大家访问的一些主要的网站。如 Google 多年前就已经全部启用 HTTPS ,国内的淘宝、搜狗、知乎、百度等等也全面 HTTPS 了。甚至 Google 的搜索结果也正在给予 HTTPS 的网站更高的排名和优先收录权。怎么部署 HTTPS你只需要有一张被信任的 CA ( Certificate Authority )也就是证书授权中心颁发的 SSL 安全证书,并且将它部署到你的网站服务器上。一旦部署成功后,当用户访问你的网站时,浏览器会在显示的网址前加一把小绿锁,表明这个网站是安全的,当然同时你也会看到网址前的前缀变成了 HTTPS ,不再是 HTTP 了。怎么获得 SSL 安全证书理论上,我们自己也可以签发 SSL 安全证书,但是我们自己签发的安全证书不会被主流的浏览器信任,所以我们需要被信任的证书授权中心( CA )签发的安全证书。而一般的 SSL 安全证书签发服务都比较贵,比如 Godaddy 、 GlobalSign 等机构签发的证书一般都需要 20 美金一年甚至更贵,不过为了加快推广 HTTPS 的普及, EEF 电子前哨基金会、 Mozilla 基金会和美国密歇根大学成立了一个公益组织叫 ISRG ( Internet Security Research Group ),这个组织从 2015 年开始推出了 Let’s Encrypt 免费证书。这个免费证书不仅免费,而且还相当好用,所以我们就可以利用 Let’s Encrypt 提供的免费证书部署 HTTPS 了之前本站介绍过如何安装acme.sh,以及通过阿里云API自动签发证书:acme.sh免费SSL证书申请教程——安装acme.sh并使用阿里云域名API自动签发证书。本文介绍在个别情况下SSL自动更新失败的时候如何手动更新SSL。二 安装步骤1 查看证书到期时间在更新前,确认当前证书的到期时间:acme.sh --list或直接查看证书文件:openssl x509 -enddate -noout -in /path/to/cert.pem2. 手动触发证书续期使用 --renew 或 --renew-all 命令手动更新证书:# 更新单个域名 acme.sh --renew -d vvars.com # 更新所有证书 acme.sh --renew-all3. 指定验证方式(如需要)根据证书初次申请时使用的验证方式,可能需要额外参数:1)HTTP 验证确保 Web 服务器可访问 .well-known/acme-challenge/ 目录:acme.sh --renew -d vvars.com --webroot /var/www/html2)DNS 验证使用 DNS API 自动验证(如 Cloudflare、阿里云等):# 示例:Cloudflare export CF_Key="your_api_key" export CF_Email="[email protected]" acme.sh --renew -d example.com --dns dns_cf4. 强制更新(可选)若证书未到期但需强制更新,添加 --force 参数:acme.sh --renew -d vvars.com --force5. 检查续期日志若更新失败,使用 --debug 查看详细日志:acme.sh --renew -d vvars.com --debug6. 重启 Web 服务器更新后,重新加载配置使新证书生效:# Nginx sudo nginx -s reload # Apache sudo systemctl reload apache27. 确认自动续期配置确保 acme.sh 的自动任务已启用:crontab -l | grep acme.sh正常会显示类似:0 0 * "/home/user/.acme.sh"/acme.sh --cron三 常见问题1 权限问题确保 acme.sh 有权限写入证书目录。避免使用 sudo,建议以普通用户运行。2 DNS API 配置若使用 DNS 验证,确保环境变量(如 CF_Key)已正确设置。3 证书路径变更若需更改证书保存路径,使用 --cert-file 和 --key-file 参数指定位置。
acme.sh使用进阶:acme.sh 手动更新 SSL 证书的详细步骤 一 前言关于 TLS/SSL传输层安全协议(英语:Transport Layer Security,缩写:TLS),及其前身安全套接层(Secure Sockets Layer,缩写:SSL)是一种安全协议,目的是为互联网通信,提供安全及数据完整性保障为什么要部署 HTTPS说到底,就是 HTTPS 更安全。甚至为了安全,一个专业可靠的网站, HTTPS 是必须的。 Firefox 和 Chrome 都计划将没有配置 SSL 加密的 HTTP 网站标记为不安全(貌似 Firefox 50 已经这么干了),目前它们也正在联合其他相关的基金会与公司推动整个互联网 HTTPS 化,现在大家访问的一些主要的网站。如 Google 多年前就已经全部启用 HTTPS ,国内的淘宝、搜狗、知乎、百度等等也全面 HTTPS 了。甚至 Google 的搜索结果也正在给予 HTTPS 的网站更高的排名和优先收录权。怎么部署 HTTPS你只需要有一张被信任的 CA ( Certificate Authority )也就是证书授权中心颁发的 SSL 安全证书,并且将它部署到你的网站服务器上。一旦部署成功后,当用户访问你的网站时,浏览器会在显示的网址前加一把小绿锁,表明这个网站是安全的,当然同时你也会看到网址前的前缀变成了 HTTPS ,不再是 HTTP 了。怎么获得 SSL 安全证书理论上,我们自己也可以签发 SSL 安全证书,但是我们自己签发的安全证书不会被主流的浏览器信任,所以我们需要被信任的证书授权中心( CA )签发的安全证书。而一般的 SSL 安全证书签发服务都比较贵,比如 Godaddy 、 GlobalSign 等机构签发的证书一般都需要 20 美金一年甚至更贵,不过为了加快推广 HTTPS 的普及, EEF 电子前哨基金会、 Mozilla 基金会和美国密歇根大学成立了一个公益组织叫 ISRG ( Internet Security Research Group ),这个组织从 2015 年开始推出了 Let’s Encrypt 免费证书。这个免费证书不仅免费,而且还相当好用,所以我们就可以利用 Let’s Encrypt 提供的免费证书部署 HTTPS 了之前本站介绍过如何安装acme.sh,以及通过阿里云API自动签发证书:acme.sh免费SSL证书申请教程——安装acme.sh并使用阿里云域名API自动签发证书。本文介绍在个别情况下SSL自动更新失败的时候如何手动更新SSL。二 安装步骤1 查看证书到期时间在更新前,确认当前证书的到期时间:acme.sh --list或直接查看证书文件:openssl x509 -enddate -noout -in /path/to/cert.pem2. 手动触发证书续期使用 --renew 或 --renew-all 命令手动更新证书:# 更新单个域名 acme.sh --renew -d vvars.com # 更新所有证书 acme.sh --renew-all3. 指定验证方式(如需要)根据证书初次申请时使用的验证方式,可能需要额外参数:1)HTTP 验证确保 Web 服务器可访问 .well-known/acme-challenge/ 目录:acme.sh --renew -d vvars.com --webroot /var/www/html2)DNS 验证使用 DNS API 自动验证(如 Cloudflare、阿里云等):# 示例:Cloudflare export CF_Key="your_api_key" export CF_Email="[email protected]" acme.sh --renew -d example.com --dns dns_cf4. 强制更新(可选)若证书未到期但需强制更新,添加 --force 参数:acme.sh --renew -d vvars.com --force5. 检查续期日志若更新失败,使用 --debug 查看详细日志:acme.sh --renew -d vvars.com --debug6. 重启 Web 服务器更新后,重新加载配置使新证书生效:# Nginx sudo nginx -s reload # Apache sudo systemctl reload apache27. 确认自动续期配置确保 acme.sh 的自动任务已启用:crontab -l | grep acme.sh正常会显示类似:0 0 * "/home/user/.acme.sh"/acme.sh --cron三 常见问题1 权限问题确保 acme.sh 有权限写入证书目录。避免使用 sudo,建议以普通用户运行。2 DNS API 配置若使用 DNS 验证,确保环境变量(如 CF_Key)已正确设置。3 证书路径变更若需更改证书保存路径,使用 --cert-file 和 --key-file 参数指定位置。 -
 acme.sh免费SSL证书申请教程——安装acme.sh并使用阿里云域名API自动签发证书 一 前言随着各大搜索引擎增加对SSL证书认证的网站的收录和权重,获取SSL证书也成为各网站的首选,但一般各大SSL证书商提供的证书较贵,而网上提供90天的免费证书提供商有很多,每隔3个月的续期给网站管理带来挑战。关于acme.sh手动更新SSL证书,可以参考:acme.sh使用进阶:acme.sh 手动更新 SSL 证书的详细步骤1 ACME主要特点ACME.sh是一款非常优秀的签发SSL证书并自动续期的脚本(官方仓库地址),其主要特点如下。纯粹用 Shell(Unix shell)语言编写的 ACME 协议客户端。 完整的 ACME 协议实现。 支持ECDSA证书 支持 SAN 和通配符证书 简单、强大、易用。只需 3 分钟即可学会。 兼容 Bash、dash 和 sh。 纯粹用 Shell 编写,不依赖于 python。 只需一个脚本即可自动颁发、更新和安装您的证书。 不需要root/sudoer访问权限。 Docker 就绪 IPv6 就绪 用于更新或错误等的 Cron 作业通知。 它可能是easiest & smartest自动颁发和更新免费证书的 shell 脚本。2 支持的CA证书支持的 CA ZeroSSL.com CA(默认) Letsencrypt.org CA BuyPass.com 加拿大 SSL.com 认证 Google.com 公共 CA Pebble 严格模式 任何其他符合RFC8555的 CA3 支持的模式Webroot 模式 独立模式 独立 tls-alpn 模式 阿帕奇模式 Nginx 模式 DNS 模式 DNS 别名模式 无状态模式二 ACME.sh的安装ACME.sh最新版本为V3,其安装较为简单。1 安装curl https://get.acme.sh | sh -s [email protected]或wget -O - https://get.acme.sh | sh -s [email protected]注:[email protected]为你的邮箱地址。2 安装完毕后可以使用 acme.sh --version 检查状态acme.sh --version一般会提示:https://github.com/acmesh-official/acme.shv3.0.13 升级 acme.sh# 升级到最新版 acme.sh --upgrade # 开启自动升级 acme.sh --upgrade --auto-upgrade # 关闭自动升级 acme.sh --upgrade --auto-upgrade 0三 使用阿里云api自动签发证书ACME.sh提供了多种认证方式,http认证方式经常会报错,笔者建议采用dns API认证。各大 dns 提供商的使用方式参考此处,这里以阿里云API认证为例。1 获取阿里云API Key和API Secret首先你需要登录你的阿里云账号获取API key。https ://ram.console.aliyun.com/users。2 在VPS SSH环境中定义前面获取的API Key和API Secretexport Ali_Key="<key>" export Ali_Secret="<secret>"3 颁发证书./acme.sh --issue --dns dns_ali -d vvars.com -d www.vvars.com4 查看和操作已安装证书# 查看已安装证书 acme.sh --list # 删除证书 acme.sh remove <SAN_domains> 5 更新证书如果需要手动续签,则执行#更新证书,未到期则不会更新 acme.sh --renew -d vvars.com #强制更新证书 acme.sh --renew -d vvars.com --force # 更新所有证书 acme.sh --renew-all
acme.sh免费SSL证书申请教程——安装acme.sh并使用阿里云域名API自动签发证书 一 前言随着各大搜索引擎增加对SSL证书认证的网站的收录和权重,获取SSL证书也成为各网站的首选,但一般各大SSL证书商提供的证书较贵,而网上提供90天的免费证书提供商有很多,每隔3个月的续期给网站管理带来挑战。关于acme.sh手动更新SSL证书,可以参考:acme.sh使用进阶:acme.sh 手动更新 SSL 证书的详细步骤1 ACME主要特点ACME.sh是一款非常优秀的签发SSL证书并自动续期的脚本(官方仓库地址),其主要特点如下。纯粹用 Shell(Unix shell)语言编写的 ACME 协议客户端。 完整的 ACME 协议实现。 支持ECDSA证书 支持 SAN 和通配符证书 简单、强大、易用。只需 3 分钟即可学会。 兼容 Bash、dash 和 sh。 纯粹用 Shell 编写,不依赖于 python。 只需一个脚本即可自动颁发、更新和安装您的证书。 不需要root/sudoer访问权限。 Docker 就绪 IPv6 就绪 用于更新或错误等的 Cron 作业通知。 它可能是easiest & smartest自动颁发和更新免费证书的 shell 脚本。2 支持的CA证书支持的 CA ZeroSSL.com CA(默认) Letsencrypt.org CA BuyPass.com 加拿大 SSL.com 认证 Google.com 公共 CA Pebble 严格模式 任何其他符合RFC8555的 CA3 支持的模式Webroot 模式 独立模式 独立 tls-alpn 模式 阿帕奇模式 Nginx 模式 DNS 模式 DNS 别名模式 无状态模式二 ACME.sh的安装ACME.sh最新版本为V3,其安装较为简单。1 安装curl https://get.acme.sh | sh -s [email protected]或wget -O - https://get.acme.sh | sh -s [email protected]注:[email protected]为你的邮箱地址。2 安装完毕后可以使用 acme.sh --version 检查状态acme.sh --version一般会提示:https://github.com/acmesh-official/acme.shv3.0.13 升级 acme.sh# 升级到最新版 acme.sh --upgrade # 开启自动升级 acme.sh --upgrade --auto-upgrade # 关闭自动升级 acme.sh --upgrade --auto-upgrade 0三 使用阿里云api自动签发证书ACME.sh提供了多种认证方式,http认证方式经常会报错,笔者建议采用dns API认证。各大 dns 提供商的使用方式参考此处,这里以阿里云API认证为例。1 获取阿里云API Key和API Secret首先你需要登录你的阿里云账号获取API key。https ://ram.console.aliyun.com/users。2 在VPS SSH环境中定义前面获取的API Key和API Secretexport Ali_Key="<key>" export Ali_Secret="<secret>"3 颁发证书./acme.sh --issue --dns dns_ali -d vvars.com -d www.vvars.com4 查看和操作已安装证书# 查看已安装证书 acme.sh --list # 删除证书 acme.sh remove <SAN_domains> 5 更新证书如果需要手动续签,则执行#更新证书,未到期则不会更新 acme.sh --renew -d vvars.com #强制更新证书 acme.sh --renew -d vvars.com --force # 更新所有证书 acme.sh --renew-all -
 3x-ui安装指南+搭建reality+申请ssl证书 3x-ui安装指南+搭建reality+申请ssl证书1 前言很久以前出过x-ui的视频和博客内容,但是由于时间过于久远,包括在技术上和更新上都有了一些变化,这里就重新写一下。github项目已经两年多没有更新了,当初x-ui的项目可谓是百花齐放,到现在剩余的项目确实不多了,目前稳定更新好用的x-ui面板就是今天要介绍的这个,伊朗作者的。伊朗的哥们真的是人才辈出,目前还在维护的有今天介绍的基于xray核心x-ui项目魔改的3x-ui。还有基于sing-box项目的web程序:https://github.com/alireza0/s-ui,还有另一个基于sing-box项目的下web程序,Hiddify-Manager超越X-UI还有另一个https://github.com/Gozargah/Marzban不过从另一个角度考虑,后续的几个项目在易用性上都很抽风,不愧是程序员出品的项目,用起来完全就没考虑过美观和易用性,实用价值最高的还是x-ui系列,所以还是优先推荐3x-ui项目。3x-ui的特色:系统状态监控在所有入口和客户端中搜索深度/浅色主题支持多用户和多协议支持多种协议,包括VMess、VLESS、Trojan、Shadowsocks、Dokodemo-door、Socks、HTTP、wireguard支持XTLS协议,包括RPRX-Direct、Vision、REALITY流量统计、流量限制、超时时间限制可自定义的 Xray 配置模板支持HTTPS访问面板(自建域名+SSL证书)支持一键式SSL证书申请和自动续费更多高级配置项目请参考面板修复了API路由(用户设置将使用API创建)支持通过面板中提供的不同项目更改配置。支持从面板导出/导入数据库1.1 3x-ui介绍3x-ui项目地址:https://github.com/MHSanaei/3x-ui基于x-ui后续魔改版本,和其余的x-ui魔改项目类似的是后续也更新了内核,并且支持了新的协议,支持多用户。不过3x-ui后续更新的实用功能是可以对xray核心进行修改,这点后续会讲。3x-ui在美观程度和动画流畅程度上和其余的搭建代理面板拉开了一个维度。2 安装3x-ui如果自动安装失败,可以采取手动安装的方式,详见本站文章:X-UI的手动安装教程,解救自动安装失败的VPS2.1 安装BBR安装3x-ui前记得安装bbr加速: Linux开启bbr的方法2.2 安装3x-ui安装脚本:bash <(curl -Ls https://raw.githubusercontent.com/mhsanaei/3x-ui/master/install.sh)在运行脚本以后,会提示你Do you want to continue with the modification y/n?这里的意思是是否要进行自定义配置,可以进行用户名和密码的自定义设置等,建议输入y进行自定义配置。Please set up your username: 后面输入要设置的面板用户名Please set up your password: 后面输入要设置的面板密码Please set up the panel port: 后面输入你要设置的面板端口然后就安装完成了,以后想要在ssh连接里面进行3x-ui的设置,只需要输入x-ui然后回车就会出现3x-ui的管理面板,如下:x-ui - Enter Admin menu x-ui start - Start x-ui x-ui stop - Stop x-ui x-ui restart - Restart x-ui x-ui status - Show x-ui status x-ui enable - Enable x-ui on system startup x-ui disable - Disable x-ui on system startup x-ui log - Check x-ui logs x-ui banlog - Check Fail2ban ban logs x-ui update - Update x-ui x-ui install - Install x-ui x-ui uninstall - Uninstall x-ui接下来我们就可以结束令人头疼的ssh设置,到简单容易操作的ui界面里面进行设置。2.3 x-ui网页端在浏览器输入你vps的IP,后面加上英文冒号,然后跟上你设置的端口,格式如下:IP:端口进入后在下方的语言设置里面设置为中文。然后输入你的用户名和密码进入。首页最上方会提示你此连接不安全。在激活 TLS 进行数据保护之前,请勿输入敏感信息。这里不用管,后续到了配置代理的时候在选择。主界面会显示一些信息:x-ui版本/IP地址/xray版本切换/瞬时网络流量/总共用了多少流量/连接数等等,方便查看。3 使用3.1 简单搭建reality在所有的翻墙协议里面,我最喜欢的就是reality协议,足够安全并且不需要自己的域名。如果需要自己的域名那么还得申请ssl,这里我们就简单示意一下reality的搭建点击左侧的入站列表,然后点击添加入站很多默认配置不需要修改,需要修改的几个栏目备注,这个随便写,就是节点名字。协议,默认就是vless,如果搭建reality协议就选vless。端口,最好是443,当然随便一个也行。传输,选tcp。安全,选中reality。然后关于私钥和公钥,点一下下面的 Get New Cert按钮就可以随机获取私钥和公钥。然后点击右下角的添加,就完成了一个reality节点的搭建。3.2 入站列表 栏目入站列表在入站列表栏目里面,上面是显示流量和用户等信息,下方是节点信息。可以看到我们已经搭建好了一个节点,节点的类型是vless tcp Reality这三个标签,关于如何导出节点链接,可以点击节点前方的三个点,然后点击导出链接,然后点击复制即可。4 3x-ui特色下面就是说一下为什么我要在写一篇博客介绍和x-ui类似的3x-ui项目,3x-ui有自己的xray设置,可以设置的东西很多。常规可以设置的东西如下:xray设置简单讲一下可以设置什么屏蔽BT协议/私有IP/广告/黄色网站/测速网站屏蔽连接到伊朗/中国/俄罗斯/越南的IP或者域名直连伊朗/中国/俄罗斯/越南的IP或者域名通过 IPv4 将流量路由到谷歌或者netflix自动配置warp,流量出站将通过cloudflare的warp进行代理。设置路由规则。设置出站规则,这里可以配置链式代理。负载均衡等。5 关于ssl证书3x-ui和其余的x-ui魔改类似,都可以很简单的申请证书,包括cloudflare自动申请证书,不过我们这里基本都是手动申请。开启面板ssl和节点开启ssl都需要证书,所以我们再讲一下如何申请证书。在ssh界面输入x-ui,弹出的列表里面,找到SSL Certificate Management对应的编号,我这个版本是16,那就输入16,然后回车。get ssl 代表申请证书。revoke 是撤销Force Renew 定时任务续签我们输入1,然后回车。提示Please enter your domain name: 后面输入你的域名提示please choose which port do you use,default will be 80 port:直接默认回车然后等待证书申请完成完成后会输出一些信息,包括如下Your cert is in:Your cert key is in:The intermediate CA cert is in:And the full chain certs is there:其中我们需要注意的是Your cert is in和Your cert key is in。Your cert is in:后面显示的内容是你的证书,Your cert key is in: 后面的显示内容是你的密钥,一般后面的有效内容会高亮显示。5.1 配置面板ssl我们回到面板,点击面板设置,在面板证书公钥文件路径里面粘贴你的公钥路径,在面板证书密钥文件路径里面填写你的私钥路径,然后在面板 url 根路径里面随便写一个路径,比如我这里写的是/panel然后点击上方的保存,然后点击重启面板。后续我们会发现通过IP直接访问进不去面板了,这很正常。现在我们需要通过https://你的域名:你设置的端口/你设置的路径 进入,这样可以有效提高面板的安全性。5.3 节点配置ssl接下来就很简单了,假如说我们需要一个带tls的节点,比如vmess+ws+tls,我们去入站列表新建一个配置,需要修改的是协议选择vmess,传输选择websocket,安全选择tls,然后点击下面的从面板设置证书,再点击下面的添加。就完成了一个vmess+ws+tls节点的创建。
3x-ui安装指南+搭建reality+申请ssl证书 3x-ui安装指南+搭建reality+申请ssl证书1 前言很久以前出过x-ui的视频和博客内容,但是由于时间过于久远,包括在技术上和更新上都有了一些变化,这里就重新写一下。github项目已经两年多没有更新了,当初x-ui的项目可谓是百花齐放,到现在剩余的项目确实不多了,目前稳定更新好用的x-ui面板就是今天要介绍的这个,伊朗作者的。伊朗的哥们真的是人才辈出,目前还在维护的有今天介绍的基于xray核心x-ui项目魔改的3x-ui。还有基于sing-box项目的web程序:https://github.com/alireza0/s-ui,还有另一个基于sing-box项目的下web程序,Hiddify-Manager超越X-UI还有另一个https://github.com/Gozargah/Marzban不过从另一个角度考虑,后续的几个项目在易用性上都很抽风,不愧是程序员出品的项目,用起来完全就没考虑过美观和易用性,实用价值最高的还是x-ui系列,所以还是优先推荐3x-ui项目。3x-ui的特色:系统状态监控在所有入口和客户端中搜索深度/浅色主题支持多用户和多协议支持多种协议,包括VMess、VLESS、Trojan、Shadowsocks、Dokodemo-door、Socks、HTTP、wireguard支持XTLS协议,包括RPRX-Direct、Vision、REALITY流量统计、流量限制、超时时间限制可自定义的 Xray 配置模板支持HTTPS访问面板(自建域名+SSL证书)支持一键式SSL证书申请和自动续费更多高级配置项目请参考面板修复了API路由(用户设置将使用API创建)支持通过面板中提供的不同项目更改配置。支持从面板导出/导入数据库1.1 3x-ui介绍3x-ui项目地址:https://github.com/MHSanaei/3x-ui基于x-ui后续魔改版本,和其余的x-ui魔改项目类似的是后续也更新了内核,并且支持了新的协议,支持多用户。不过3x-ui后续更新的实用功能是可以对xray核心进行修改,这点后续会讲。3x-ui在美观程度和动画流畅程度上和其余的搭建代理面板拉开了一个维度。2 安装3x-ui如果自动安装失败,可以采取手动安装的方式,详见本站文章:X-UI的手动安装教程,解救自动安装失败的VPS2.1 安装BBR安装3x-ui前记得安装bbr加速: Linux开启bbr的方法2.2 安装3x-ui安装脚本:bash <(curl -Ls https://raw.githubusercontent.com/mhsanaei/3x-ui/master/install.sh)在运行脚本以后,会提示你Do you want to continue with the modification y/n?这里的意思是是否要进行自定义配置,可以进行用户名和密码的自定义设置等,建议输入y进行自定义配置。Please set up your username: 后面输入要设置的面板用户名Please set up your password: 后面输入要设置的面板密码Please set up the panel port: 后面输入你要设置的面板端口然后就安装完成了,以后想要在ssh连接里面进行3x-ui的设置,只需要输入x-ui然后回车就会出现3x-ui的管理面板,如下:x-ui - Enter Admin menu x-ui start - Start x-ui x-ui stop - Stop x-ui x-ui restart - Restart x-ui x-ui status - Show x-ui status x-ui enable - Enable x-ui on system startup x-ui disable - Disable x-ui on system startup x-ui log - Check x-ui logs x-ui banlog - Check Fail2ban ban logs x-ui update - Update x-ui x-ui install - Install x-ui x-ui uninstall - Uninstall x-ui接下来我们就可以结束令人头疼的ssh设置,到简单容易操作的ui界面里面进行设置。2.3 x-ui网页端在浏览器输入你vps的IP,后面加上英文冒号,然后跟上你设置的端口,格式如下:IP:端口进入后在下方的语言设置里面设置为中文。然后输入你的用户名和密码进入。首页最上方会提示你此连接不安全。在激活 TLS 进行数据保护之前,请勿输入敏感信息。这里不用管,后续到了配置代理的时候在选择。主界面会显示一些信息:x-ui版本/IP地址/xray版本切换/瞬时网络流量/总共用了多少流量/连接数等等,方便查看。3 使用3.1 简单搭建reality在所有的翻墙协议里面,我最喜欢的就是reality协议,足够安全并且不需要自己的域名。如果需要自己的域名那么还得申请ssl,这里我们就简单示意一下reality的搭建点击左侧的入站列表,然后点击添加入站很多默认配置不需要修改,需要修改的几个栏目备注,这个随便写,就是节点名字。协议,默认就是vless,如果搭建reality协议就选vless。端口,最好是443,当然随便一个也行。传输,选tcp。安全,选中reality。然后关于私钥和公钥,点一下下面的 Get New Cert按钮就可以随机获取私钥和公钥。然后点击右下角的添加,就完成了一个reality节点的搭建。3.2 入站列表 栏目入站列表在入站列表栏目里面,上面是显示流量和用户等信息,下方是节点信息。可以看到我们已经搭建好了一个节点,节点的类型是vless tcp Reality这三个标签,关于如何导出节点链接,可以点击节点前方的三个点,然后点击导出链接,然后点击复制即可。4 3x-ui特色下面就是说一下为什么我要在写一篇博客介绍和x-ui类似的3x-ui项目,3x-ui有自己的xray设置,可以设置的东西很多。常规可以设置的东西如下:xray设置简单讲一下可以设置什么屏蔽BT协议/私有IP/广告/黄色网站/测速网站屏蔽连接到伊朗/中国/俄罗斯/越南的IP或者域名直连伊朗/中国/俄罗斯/越南的IP或者域名通过 IPv4 将流量路由到谷歌或者netflix自动配置warp,流量出站将通过cloudflare的warp进行代理。设置路由规则。设置出站规则,这里可以配置链式代理。负载均衡等。5 关于ssl证书3x-ui和其余的x-ui魔改类似,都可以很简单的申请证书,包括cloudflare自动申请证书,不过我们这里基本都是手动申请。开启面板ssl和节点开启ssl都需要证书,所以我们再讲一下如何申请证书。在ssh界面输入x-ui,弹出的列表里面,找到SSL Certificate Management对应的编号,我这个版本是16,那就输入16,然后回车。get ssl 代表申请证书。revoke 是撤销Force Renew 定时任务续签我们输入1,然后回车。提示Please enter your domain name: 后面输入你的域名提示please choose which port do you use,default will be 80 port:直接默认回车然后等待证书申请完成完成后会输出一些信息,包括如下Your cert is in:Your cert key is in:The intermediate CA cert is in:And the full chain certs is there:其中我们需要注意的是Your cert is in和Your cert key is in。Your cert is in:后面显示的内容是你的证书,Your cert key is in: 后面的显示内容是你的密钥,一般后面的有效内容会高亮显示。5.1 配置面板ssl我们回到面板,点击面板设置,在面板证书公钥文件路径里面粘贴你的公钥路径,在面板证书密钥文件路径里面填写你的私钥路径,然后在面板 url 根路径里面随便写一个路径,比如我这里写的是/panel然后点击上方的保存,然后点击重启面板。后续我们会发现通过IP直接访问进不去面板了,这很正常。现在我们需要通过https://你的域名:你设置的端口/你设置的路径 进入,这样可以有效提高面板的安全性。5.3 节点配置ssl接下来就很简单了,假如说我们需要一个带tls的节点,比如vmess+ws+tls,我们去入站列表新建一个配置,需要修改的是协议选择vmess,传输选择websocket,安全选择tls,然后点击下面的从面板设置证书,再点击下面的添加。就完成了一个vmess+ws+tls节点的创建。 -
 如何在cloudflare上申请15年免费SSL证书? SSL证书的安装是提升外贸独立站安全级别、增强用户信任度的关键一步。特别是对于希望在全球范围内扩展业务的外贸独立站来说,一个可靠的SSL证书不仅能保障数据传输的安全性,还能在一定程度上提升谷歌SEO排名。Cloudflare作为一家领先的网络性能和安全公司,其提供的15年免费SSL证书服务吸引了无数寻求高性价比解决方案的网站管理员的目光。但如何在Cloudflare上申请这项服务,并确保其与你的外贸独立站完美兼容呢?本文将深入探讨Cloudflare免费SSL证书的申请流程、自动续期机制以及与Let’s Encrypt证书的区别等。注册并配置Cloudflare账户如何在Cloudflare上申请15年免费SSL证书注册并配置Cloudflare账户首先,前往Cloudflare官网注册一个账户。完成注册后,添加您的外贸独立站到Cloudflare账户中。这一步需要您提供域名,并按照Cloudflare的引导修改您的DNS设置,以确保流量可以通过Cloudflare进行路由。这个过程通常需要几分钟到几小时不等,具体取决于DNS解析的更新速度。申请免费SSL证书登录您的Cloudflare账户,导航至“SSL/TLS”选项卡。在这里,您将找到“Origin Server”部分。点击“创建证书”,选择自动生成CSR(证书签名请求),然后您可以选择证书的有效期,最长可达15年。完成后,系统会为您提供一个SSL证书和私钥。请妥善保存这些信息,因为接下来您将需要它们来在服务器上安装证书。在cPanel上安装Cloudflare SSL证书如果您的外贸独立站托管在使用cPanel的服务器上,登录到您的cPanel账户,找到“SSL/TLS”管理器。在这里,您需要上传之前从Cloudflare获取的SSL证书和私钥。通常,这涉及到复制和粘贴证书文本和私钥文本到指定区域,并提交保存。配置SSL/TLS加密模式回到Cloudflare的“SSL/TLS”仪表板,您需要选择一个加密模式。推荐选择“完全(严格)”模式,因为这提供了最高级别的安全性,确保您的站点和访问者之间的所有通信都是经过加密的。第4步:验证配置设置完成后,建议检查您的网站以确保一切正常运行。您可以使用SSL检测工具在线检查您的网站是否正确配置了SSL/TLS证书。为什么选择“完全(严格)”模式选择“完全(严格)”模式的原因在于它提供了最高级别的安全保护。在这种模式下,Cloudflare不仅会对访问者到Cloudflare的连接进行加密,还会确保从Cloudflare到您的服务器的后端连接也是安全的。这意味着,即使是最终用户和服务器之间的数据传输也得到了保护,有效防止了中间人攻击等安全威胁。
如何在cloudflare上申请15年免费SSL证书? SSL证书的安装是提升外贸独立站安全级别、增强用户信任度的关键一步。特别是对于希望在全球范围内扩展业务的外贸独立站来说,一个可靠的SSL证书不仅能保障数据传输的安全性,还能在一定程度上提升谷歌SEO排名。Cloudflare作为一家领先的网络性能和安全公司,其提供的15年免费SSL证书服务吸引了无数寻求高性价比解决方案的网站管理员的目光。但如何在Cloudflare上申请这项服务,并确保其与你的外贸独立站完美兼容呢?本文将深入探讨Cloudflare免费SSL证书的申请流程、自动续期机制以及与Let’s Encrypt证书的区别等。注册并配置Cloudflare账户如何在Cloudflare上申请15年免费SSL证书注册并配置Cloudflare账户首先,前往Cloudflare官网注册一个账户。完成注册后,添加您的外贸独立站到Cloudflare账户中。这一步需要您提供域名,并按照Cloudflare的引导修改您的DNS设置,以确保流量可以通过Cloudflare进行路由。这个过程通常需要几分钟到几小时不等,具体取决于DNS解析的更新速度。申请免费SSL证书登录您的Cloudflare账户,导航至“SSL/TLS”选项卡。在这里,您将找到“Origin Server”部分。点击“创建证书”,选择自动生成CSR(证书签名请求),然后您可以选择证书的有效期,最长可达15年。完成后,系统会为您提供一个SSL证书和私钥。请妥善保存这些信息,因为接下来您将需要它们来在服务器上安装证书。在cPanel上安装Cloudflare SSL证书如果您的外贸独立站托管在使用cPanel的服务器上,登录到您的cPanel账户,找到“SSL/TLS”管理器。在这里,您需要上传之前从Cloudflare获取的SSL证书和私钥。通常,这涉及到复制和粘贴证书文本和私钥文本到指定区域,并提交保存。配置SSL/TLS加密模式回到Cloudflare的“SSL/TLS”仪表板,您需要选择一个加密模式。推荐选择“完全(严格)”模式,因为这提供了最高级别的安全性,确保您的站点和访问者之间的所有通信都是经过加密的。第4步:验证配置设置完成后,建议检查您的网站以确保一切正常运行。您可以使用SSL检测工具在线检查您的网站是否正确配置了SSL/TLS证书。为什么选择“完全(严格)”模式选择“完全(严格)”模式的原因在于它提供了最高级别的安全保护。在这种模式下,Cloudflare不仅会对访问者到Cloudflare的连接进行加密,还会确保从Cloudflare到您的服务器的后端连接也是安全的。这意味着,即使是最终用户和服务器之间的数据传输也得到了保护,有效防止了中间人攻击等安全威胁。 -

-
 帝国cms加ssl证书后https访问无法访问后台问题 1 最近网站搬家他,部署了ssl证书后,结果一直卡在登录界面。2 测试80端口能正常登录后台3 解决方法,根据cms的版本不同,处理的方法也不一样以下方法适用帝国cms7.5版本:7.5版本已经有了http和https自动识别,但是因为一些疑难杂症的原因,自动识别判断的不准,后台登录也是空白,我们可以打开e/config.php查找'httptype'=>0改为'httptype'=>2即可'httptype'=>0, 代表自动'httptype'=>1,代表全站http'httptype'=>2,代表全站https'httptype'=>3,代表后台https,前台http'httptype'=>,代表后台http,前台https以下方法适用帝国cms7.2和以下的版本:打开/e/class/connect.php文件,此文件内有两处,查找return 'http://'.$domain;替换为return 'https://'.$domain; 即可清理缓存后测试登录
帝国cms加ssl证书后https访问无法访问后台问题 1 最近网站搬家他,部署了ssl证书后,结果一直卡在登录界面。2 测试80端口能正常登录后台3 解决方法,根据cms的版本不同,处理的方法也不一样以下方法适用帝国cms7.5版本:7.5版本已经有了http和https自动识别,但是因为一些疑难杂症的原因,自动识别判断的不准,后台登录也是空白,我们可以打开e/config.php查找'httptype'=>0改为'httptype'=>2即可'httptype'=>0, 代表自动'httptype'=>1,代表全站http'httptype'=>2,代表全站https'httptype'=>3,代表后台https,前台http'httptype'=>,代表后台http,前台https以下方法适用帝国cms7.2和以下的版本:打开/e/class/connect.php文件,此文件内有两处,查找return 'http://'.$domain;替换为return 'https://'.$domain; 即可清理缓存后测试登录 -
![解决 nginx报错: [warn] the "listen ... http2" directive is deprecated, use the "http2" directive instead in /usr/local/nginx/conf/vhost/xxx.com.conf:18](https://www.vvars.com/usr/themes/Joe/assets/img/lazyload.jpg) 解决 nginx报错: [warn] the "listen ... http2" directive is deprecated, use the "http2" directive instead in /usr/local/nginx/conf/vhost/xxx.com.conf:18 在 1.25.1 版本后的 nginx 运行日志中,可能会发现以下警告信息: [warn] the "listen ... http2" directive is deprecated, use the "http2" directive instead in /usr/local/nginx/conf/vhost/xxx.com.conf:18原配置:listen 443 ssl http2;修改配置为:`listen 443 ssl;http2 on;`重启 nginx 即可。参考:https://github.com/nginxinc/kubernetes-ingress/issues/4237
解决 nginx报错: [warn] the "listen ... http2" directive is deprecated, use the "http2" directive instead in /usr/local/nginx/conf/vhost/xxx.com.conf:18 在 1.25.1 版本后的 nginx 运行日志中,可能会发现以下警告信息: [warn] the "listen ... http2" directive is deprecated, use the "http2" directive instead in /usr/local/nginx/conf/vhost/xxx.com.conf:18原配置:listen 443 ssl http2;修改配置为:`listen 443 ssl;http2 on;`重启 nginx 即可。参考:https://github.com/nginxinc/kubernetes-ingress/issues/4237 -
 LNMP添加ssl证书不成功的问题 最近重新做网站,结果发现SSL创建失败,经排查发现是LNMP带的创建SSL脚本acme.sh更换了证书提供商,从LETS encrypt 改为ZEROssl,查询教程,最终解决了该问题,整理如下。注意:由于v3,acme.sh使用 Zerossl 作为默认证书颁发机构 (CA)。需要先注册账户(一次性),然后才能颁发新证书。另请参阅: https: //github.com/acmesh-official/acme.sh/wiki/Change-default-CA-to-ZeroSSL1.注册您的账户。1a. 使用电子邮件地址acme.sh --register-account -m [email protected] --server zerossl1b. 持有 EAB 凭证或者,如果您注册了一个ZeroSSL 帐户,acme.sh请使用外部帐户绑定(EAB)凭据进行引导,如下所示:从https://app.zerossl.com/developer生成您的 EAB 凭证注册您的 EAB 凭证。acme.sh --register-account --server zerossl \ --eab-kid xxxxxxxxxxxx \ --eab-hmac-key xxxxxxxxx拥有 ZeroSSL 账户的用户可以从开发者控制台管理颁发的证书。2.颁发证书使用 Zerossl.com 进行以下操作--server zerossl:acme.sh --server zerossl \ --issue -d example.com \ --dns dns_cf如果不想--server zerossl每次颁发证书时都指定,可以设置zerossl为默认CA:acme.sh --set-default-ca --server zerossl阅读:https ://github.com/acmesh-official/acme.sh/wiki/Server从zerossl颁发任何证书,无需指定--server:acme.sh --issue -d example.com --dns dns_cf故障排除Le_OrderFinalize:必须指定 KeyID如果证书颁发失败,并且您在日志中看到类似这样的内容[XYZ 18 09:50:07 -02 2020] Create new order error. Le_OrderFinalize not found. {"type":"urn:ietf:params:acme:error:malformed","status":400,"detail":"A Key ID MUST be specified"}然后,重新生成您的 EAB 凭证(参考步骤 2)并重新运行证书颁发。请参阅:acme.sh/issues/3310。
LNMP添加ssl证书不成功的问题 最近重新做网站,结果发现SSL创建失败,经排查发现是LNMP带的创建SSL脚本acme.sh更换了证书提供商,从LETS encrypt 改为ZEROssl,查询教程,最终解决了该问题,整理如下。注意:由于v3,acme.sh使用 Zerossl 作为默认证书颁发机构 (CA)。需要先注册账户(一次性),然后才能颁发新证书。另请参阅: https: //github.com/acmesh-official/acme.sh/wiki/Change-default-CA-to-ZeroSSL1.注册您的账户。1a. 使用电子邮件地址acme.sh --register-account -m [email protected] --server zerossl1b. 持有 EAB 凭证或者,如果您注册了一个ZeroSSL 帐户,acme.sh请使用外部帐户绑定(EAB)凭据进行引导,如下所示:从https://app.zerossl.com/developer生成您的 EAB 凭证注册您的 EAB 凭证。acme.sh --register-account --server zerossl \ --eab-kid xxxxxxxxxxxx \ --eab-hmac-key xxxxxxxxx拥有 ZeroSSL 账户的用户可以从开发者控制台管理颁发的证书。2.颁发证书使用 Zerossl.com 进行以下操作--server zerossl:acme.sh --server zerossl \ --issue -d example.com \ --dns dns_cf如果不想--server zerossl每次颁发证书时都指定,可以设置zerossl为默认CA:acme.sh --set-default-ca --server zerossl阅读:https ://github.com/acmesh-official/acme.sh/wiki/Server从zerossl颁发任何证书,无需指定--server:acme.sh --issue -d example.com --dns dns_cf故障排除Le_OrderFinalize:必须指定 KeyID如果证书颁发失败,并且您在日志中看到类似这样的内容[XYZ 18 09:50:07 -02 2020] Create new order error. Le_OrderFinalize not found. {"type":"urn:ietf:params:acme:error:malformed","status":400,"detail":"A Key ID MUST be specified"}然后,重新生成您的 EAB 凭证(参考步骤 2)并重新运行证书颁发。请参阅:acme.sh/issues/3310。 -
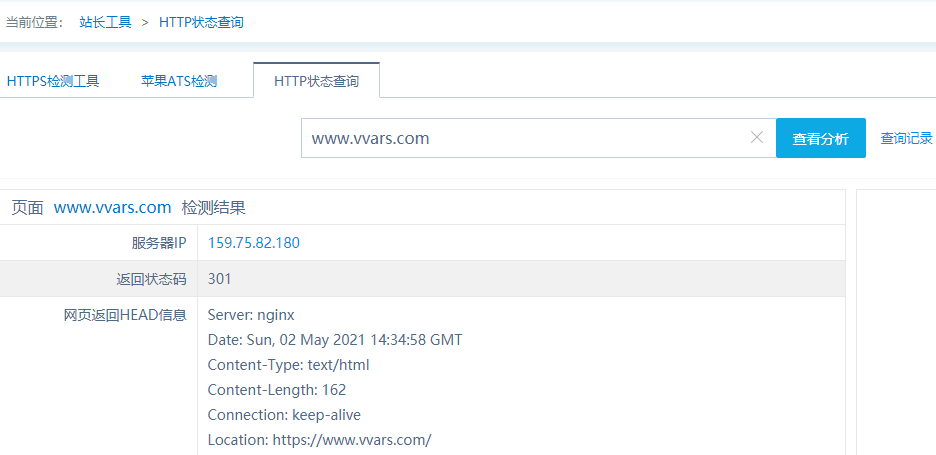
 SEO优化:nginx 301重定向带www的https链接配置方法-方法一 不少浏览器都开始逐渐更新至只支持https的网站,所以很多http网站都需要添加对https的支持,这时就需要涉及到www和不加www的跳转问题,由于www和不加www使用的是不同的证书,所以需要做301跳转处理。最近博客启用了https,为了实现http://vvars.com、http://www.vvars.com、https://vvars.com 用301重定向https://www.vvars.com查了很多资料 ,没有找到完美的解决方案,经过一番探索,特记录下折腾过程,下面是方法1。server { listen 80; server_name vvars.com www.vvars.com; return 301 https://www.vvars.com$request_uri; } server { listen 443 ssl; ssl_certificate /home/wwwroot/PHP7/etc/vvarsssl/vvars.crt; ssl_certificate_key /home/wwwroot/PHP7/etc/vvarsssl/vvars.key; server_name vvars.com; return 301 https://www.vvars.com$request_uri; } server { listen 443 ssl; ssl_certificate /home/wwwroot/PHP7/etc/vvarsssl/vvars.crt; ssl_certificate_key /home/wwwroot/PHP7/etc/vvarsssl/vvars.key; server_name www.vvars.com; ....... } 说明:第一段代码是将http://www.vvars.com和http://vvars.com ; 301重定向https://www.vvars.com,第二段代码是将https://vvars.com 301重定向https://www.vvars.com,第三段代码为指定主机用ssl连接,......为网站程序的配置文件。然后用站长工具 http://tool.chinaz.com/pagestatus/ 检查下http状态:nginx强制启用https方法http 301跳转到带www的https链接方法可以看到返回状态码均为301,所有http和不带www的域名都301重定向到了带www的https链接,这样有利于SEO。
SEO优化:nginx 301重定向带www的https链接配置方法-方法一 不少浏览器都开始逐渐更新至只支持https的网站,所以很多http网站都需要添加对https的支持,这时就需要涉及到www和不加www的跳转问题,由于www和不加www使用的是不同的证书,所以需要做301跳转处理。最近博客启用了https,为了实现http://vvars.com、http://www.vvars.com、https://vvars.com 用301重定向https://www.vvars.com查了很多资料 ,没有找到完美的解决方案,经过一番探索,特记录下折腾过程,下面是方法1。server { listen 80; server_name vvars.com www.vvars.com; return 301 https://www.vvars.com$request_uri; } server { listen 443 ssl; ssl_certificate /home/wwwroot/PHP7/etc/vvarsssl/vvars.crt; ssl_certificate_key /home/wwwroot/PHP7/etc/vvarsssl/vvars.key; server_name vvars.com; return 301 https://www.vvars.com$request_uri; } server { listen 443 ssl; ssl_certificate /home/wwwroot/PHP7/etc/vvarsssl/vvars.crt; ssl_certificate_key /home/wwwroot/PHP7/etc/vvarsssl/vvars.key; server_name www.vvars.com; ....... } 说明:第一段代码是将http://www.vvars.com和http://vvars.com ; 301重定向https://www.vvars.com,第二段代码是将https://vvars.com 301重定向https://www.vvars.com,第三段代码为指定主机用ssl连接,......为网站程序的配置文件。然后用站长工具 http://tool.chinaz.com/pagestatus/ 检查下http状态:nginx强制启用https方法http 301跳转到带www的https链接方法可以看到返回状态码均为301,所有http和不带www的域名都301重定向到了带www的https链接,这样有利于SEO。









![解决 nginx报错: [warn] the "listen ... http2" directive is deprecated, use the "http2" directive instead in /usr/local/nginx/conf/vhost/xxx.com.conf:18](https://www.vvars.com/usr/themes/Joe/assets/thumb/4.jpg)