搜索到
295
篇与
的结果
-
 Typecho全站启用HTTPS教程的坑 全站启用HTTPS让您的网站更安全,随着用户和搜索引擎的不断重视,很多小伙伴们已经加入HTTPS的阵营,分享下Typecho设置HTTPS的过程。1申请SSL证书如果您还没有域名SSL证书,可以参考教程:沃通免费SSL证书申请和Let’s Encrypt免费SSL证书申请免费的SSL证书。2 Typecho设置登录Typecho后台 -> 设置 -> 基本设置 -> 站点地址改成https的域名是必须的。3编辑Typecho站点根目录下的文件config.inc.php加入下面一行配置,否则网站后台还是会调用HTTP资源。/** 开启HTTPS */ define('__TYPECHO_SECURE__',true);4 评论替换由于Chrome浏览器对HTTPS要求较高,Firefox已经显示小绿锁,可是Chrome还是有警告提示,F12查看,评论表单的action地址还是HTTP,找到站点主题目录下的comments.php文件,并搜索$this->commentUrl(),将其替换为:echo str_replace("http","https",$this->commentUrl()); 最后保存。5 HTTP重定向到HTTPS但是这样HTTP的方式还是可以访问的,我们可以通过WEB服务器(Ningx)将80端口(HTTPS)重定向到443端口(HTTPS),强制全站HTTPS,请参考文档:Nginx强制https,HTTP 301重定向到HTTPS说明。6 查看效果最后清除浏览器缓存访问下自己的网站,浏览器已经显示安全的小绿锁标识,如果没有出现小绿锁,请通过浏览器F12分析是否还加载了不安全的HTTP资源。
Typecho全站启用HTTPS教程的坑 全站启用HTTPS让您的网站更安全,随着用户和搜索引擎的不断重视,很多小伙伴们已经加入HTTPS的阵营,分享下Typecho设置HTTPS的过程。1申请SSL证书如果您还没有域名SSL证书,可以参考教程:沃通免费SSL证书申请和Let’s Encrypt免费SSL证书申请免费的SSL证书。2 Typecho设置登录Typecho后台 -> 设置 -> 基本设置 -> 站点地址改成https的域名是必须的。3编辑Typecho站点根目录下的文件config.inc.php加入下面一行配置,否则网站后台还是会调用HTTP资源。/** 开启HTTPS */ define('__TYPECHO_SECURE__',true);4 评论替换由于Chrome浏览器对HTTPS要求较高,Firefox已经显示小绿锁,可是Chrome还是有警告提示,F12查看,评论表单的action地址还是HTTP,找到站点主题目录下的comments.php文件,并搜索$this->commentUrl(),将其替换为:echo str_replace("http","https",$this->commentUrl()); 最后保存。5 HTTP重定向到HTTPS但是这样HTTP的方式还是可以访问的,我们可以通过WEB服务器(Ningx)将80端口(HTTPS)重定向到443端口(HTTPS),强制全站HTTPS,请参考文档:Nginx强制https,HTTP 301重定向到HTTPS说明。6 查看效果最后清除浏览器缓存访问下自己的网站,浏览器已经显示安全的小绿锁标识,如果没有出现小绿锁,请通过浏览器F12分析是否还加载了不安全的HTTP资源。 -
 CentOS系统基本操作—— 文件操作与压缩命令大全 管理centos服务器的时候常会对文件进行一些常规操作,除了ftp之外了解在ssh下必要的文件操作命令那也是必不可少的,以下摘录一些常用的文件操作命令:1 文件操作:ls ####查看目录中的文件#### ls -F ####查看目录中的文件#### ls -l ####显示文件和目录的详细资料#### ls -a ####显示隐藏文件#### ls *[0-9]* ####显示包含数字的文件名和目录名#### rm go.tar #### 删除go.tar文件#### find mt.cgi ####查找文件名为mt.cgi的文件#### df ?h ####查看磁盘剩余空间#### find / -name xxx -print ####查找xxx文件####2 压缩与解压缩:tar xvf wordpress.tar ####解压tar格式的文件#### tar -tvf myfile.tar ####查看tar文件中包含的文件 #### tar cf toole.tar tool ####把tool目录打包为toole.tar文件#### tar cfz xwyme.tar.gz tool ####把tool目录打包且压缩为xwyme.tar.gz文件,因为.tar文件几乎是没有压缩过的,MT的.tar.gz文件解压成.tar文件后差不多是10MB #### tar jcvf /var/bak/www.tar.bz2 /var/www/ ####创建.tar.bz2文件,压缩率高#### tar xjf www.tar.bz2 ####解压tar.bz2格式#### gzip -d ge.tar.gz ####解压.tar.gz文件为.tar文件#### unzip phpbb.zip ####解压zip文件,windows下要压缩出一个.tar.gz格式的文件还是有点麻烦的#### bunzip2 file1.bz2 ####解压一个叫做 ‘file1.bz2′的文件#### bzip2 file1 ####压缩一个叫做 ‘file1′ 的文件#### gunzip file1.gz ####解压一个叫做 ‘file1.gz’的文件#### gzip file1 ####压缩一个叫做 ‘file1′的文件#### gzip -9 file1 ####最大程度压缩#### rar a file1.rar test_file ####创建一个叫做 ‘file1.rar’ 的包#### rar a file1.rar file1 file2 dir1 ####同时压缩 ‘file1′, ‘file2′ 以及目录 ‘dir1′#### rar x file1.rar ####解压rar包#### unrar x file1.rar ####解压rar包#### tar -cvf archive.tar file1 ####创建一个非压缩的 tarball#### tar -cvf archive.tar file1 file2 dir1 ####创建一个包含了 ‘file1′, ‘file2′ 以及 ‘dir1′的档案文件#### tar -tf archive.tar ####显示一个包中的内容#### tar -xvf archive.tar ####释放一个包#### tar -xvf archive.tar -C /tmp ####将压缩包释放到 /tmp目录下#### tar -cvfj archive.tar.bz2 dir1 ####创建一个bzip2格式的压缩包#### tar -xvfj archive.tar.bz2 ####解压一个bzip2格式的压缩包#### tar -cvfz archive.tar.gz dir1 ####创建一个gzip格式的压缩包#### tar -xvfz archive.tar.gz ####解压一个gzip格式的压缩包#### zip file1.zip file1 ####创建一个zip格式的压缩包#### zip -r file1.zip file1 file2 dir1 ####将几个文件和目录同时压缩成一个zip格式的压缩包#### unzip file1.zip ####解压一个zip格式压缩包####文件和压缩命令在备份网站的时候很有用的,用习惯了 Windows 下的图形界面压缩软件,突然在命令行下真的是很不习惯的,特别是备份解压缩的时候总是解压缩到错误的目录里,所以掌握这些指令真的很重要。
CentOS系统基本操作—— 文件操作与压缩命令大全 管理centos服务器的时候常会对文件进行一些常规操作,除了ftp之外了解在ssh下必要的文件操作命令那也是必不可少的,以下摘录一些常用的文件操作命令:1 文件操作:ls ####查看目录中的文件#### ls -F ####查看目录中的文件#### ls -l ####显示文件和目录的详细资料#### ls -a ####显示隐藏文件#### ls *[0-9]* ####显示包含数字的文件名和目录名#### rm go.tar #### 删除go.tar文件#### find mt.cgi ####查找文件名为mt.cgi的文件#### df ?h ####查看磁盘剩余空间#### find / -name xxx -print ####查找xxx文件####2 压缩与解压缩:tar xvf wordpress.tar ####解压tar格式的文件#### tar -tvf myfile.tar ####查看tar文件中包含的文件 #### tar cf toole.tar tool ####把tool目录打包为toole.tar文件#### tar cfz xwyme.tar.gz tool ####把tool目录打包且压缩为xwyme.tar.gz文件,因为.tar文件几乎是没有压缩过的,MT的.tar.gz文件解压成.tar文件后差不多是10MB #### tar jcvf /var/bak/www.tar.bz2 /var/www/ ####创建.tar.bz2文件,压缩率高#### tar xjf www.tar.bz2 ####解压tar.bz2格式#### gzip -d ge.tar.gz ####解压.tar.gz文件为.tar文件#### unzip phpbb.zip ####解压zip文件,windows下要压缩出一个.tar.gz格式的文件还是有点麻烦的#### bunzip2 file1.bz2 ####解压一个叫做 ‘file1.bz2′的文件#### bzip2 file1 ####压缩一个叫做 ‘file1′ 的文件#### gunzip file1.gz ####解压一个叫做 ‘file1.gz’的文件#### gzip file1 ####压缩一个叫做 ‘file1′的文件#### gzip -9 file1 ####最大程度压缩#### rar a file1.rar test_file ####创建一个叫做 ‘file1.rar’ 的包#### rar a file1.rar file1 file2 dir1 ####同时压缩 ‘file1′, ‘file2′ 以及目录 ‘dir1′#### rar x file1.rar ####解压rar包#### unrar x file1.rar ####解压rar包#### tar -cvf archive.tar file1 ####创建一个非压缩的 tarball#### tar -cvf archive.tar file1 file2 dir1 ####创建一个包含了 ‘file1′, ‘file2′ 以及 ‘dir1′的档案文件#### tar -tf archive.tar ####显示一个包中的内容#### tar -xvf archive.tar ####释放一个包#### tar -xvf archive.tar -C /tmp ####将压缩包释放到 /tmp目录下#### tar -cvfj archive.tar.bz2 dir1 ####创建一个bzip2格式的压缩包#### tar -xvfj archive.tar.bz2 ####解压一个bzip2格式的压缩包#### tar -cvfz archive.tar.gz dir1 ####创建一个gzip格式的压缩包#### tar -xvfz archive.tar.gz ####解压一个gzip格式的压缩包#### zip file1.zip file1 ####创建一个zip格式的压缩包#### zip -r file1.zip file1 file2 dir1 ####将几个文件和目录同时压缩成一个zip格式的压缩包#### unzip file1.zip ####解压一个zip格式压缩包####文件和压缩命令在备份网站的时候很有用的,用习惯了 Windows 下的图形界面压缩软件,突然在命令行下真的是很不习惯的,特别是备份解压缩的时候总是解压缩到错误的目录里,所以掌握这些指令真的很重要。 -
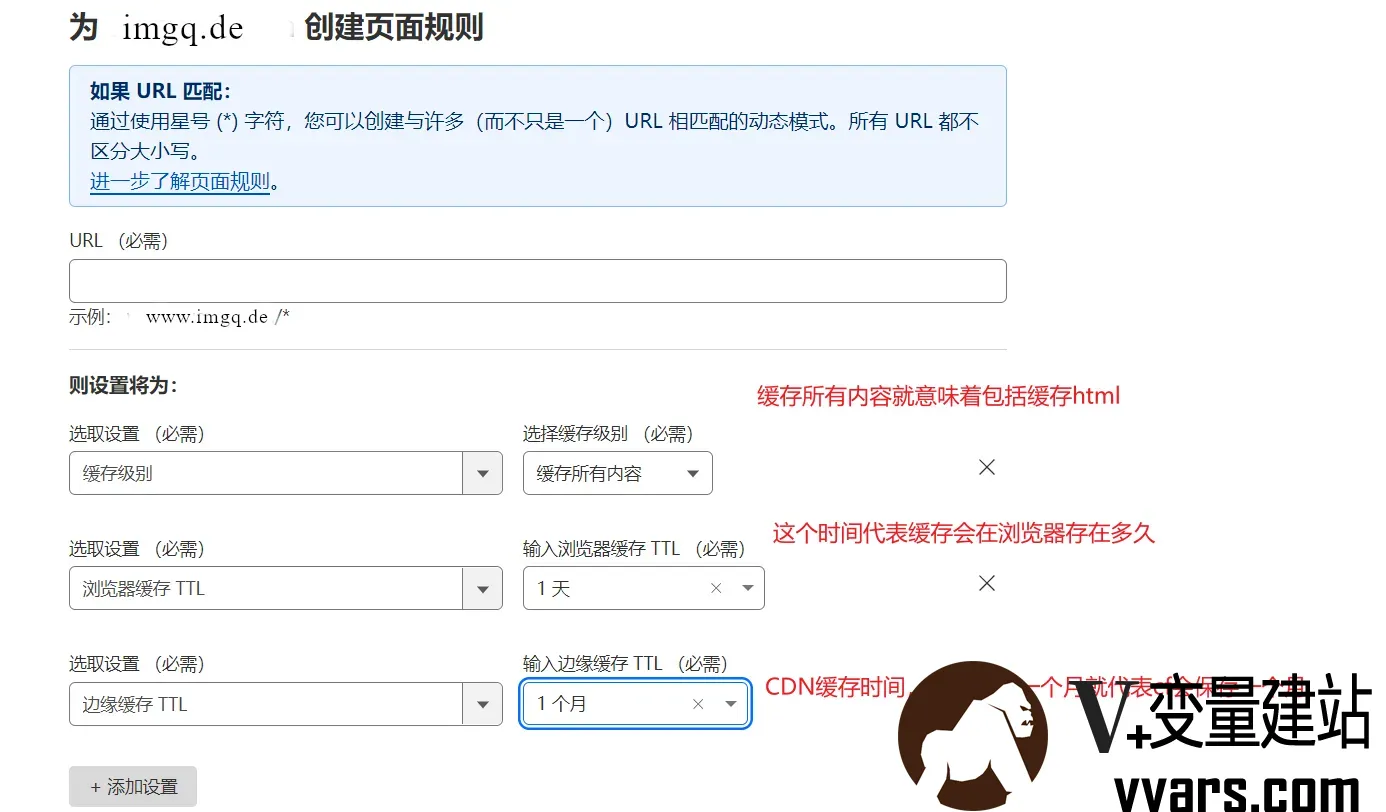
 充分利用cloudflare的缓存功能来实现网站加速——Cloudflare进阶技巧:缓存利用最大化 一 前言cloudflare我想你应该知道是什么,一家真正意义上免费无限量的CDN,至今未曾有哥们喷它的。当然,在国内的速度确实比较一般,不过这也不能怪它。CDN最大的特色,我想就是它的缓存功能,达到防攻击,减轻源服务器的压力。着重聊一聊cloudflare的缓存功能,你还在使用默认的缓存配置?这篇文章可以给你带来对cloudflare缓存的进一步了解。关于cloudflare,本站之前有介绍过如何用cloudflare给tyepecho博客加速:利用cloudflare给你的typecho加速——Typecho博客系统专用的CloudFlare缓存规则二 cloudflare默认缓存配置2.1 特点1、仅对静态资源生效,比如js、css等等完整格式:.7z .csv .GIF .MIDI .PNG .TIF .ZIP .AVI .DOC .GZ .MKV .PPT .TIFF .ZST .AVIF .DOCX .ICO .MP3 .PPTX .TTF .APK .DMG .ISO .MP4 .PS .WEBM .BIN .EJS .JAR .OGG .RAR .WEBP .BMP .EOT .JPG .OTF .SVG .WOFF .BZ2 .EPS .JPEG .PDF .SVGZ .WOFF2 .CLASS .EXE .JS .PICT .SWF .XLS .CSS .FLAC .MID .PLS .TAR.XLSX HTML2、刷新时间,一般为2小时。2.2 不足如果我想缓存html页面呢,甚至说我想缓存MP4视频格式(在这里不推荐大面积缓存视频,如果你不想被封的话)生效时间只有2小时,让人不满足,我想生效时间长一点,怎么办?三. 配置缓存的方式3.1 页面规则如果只是配置缓存的话,我不推荐使用页面规则,因为免费账号的页面规则是有3条,而且它支持的功能更全面,很明显它是十分珍贵的,不应该浪费在简单的缓存上。不足之处:页面规则的缓存支持的最长时间也不过才一个月,可以看看第二种方式,支持时间会更久。3.2 Cache Rules看一下入口位置,缓存 → Cache Rules → 创建规则,值得一提的是,它支持10条规则,足够大部分人的需求。我们再看看规则的具体配置吧亮点:规则数目支持10条 默认缓存所有 最长时间竟然高达一年之久 对于这种优点,我们没有理由不心动。四. 应用场景图床:图片这种东西,我想是不需要修改的吧,缓存它没有任何坏处。 视频:不推荐!除非你是缓存几个小视频,不大面积使用,这种是没什么问题的。 目录程序:在这里提到Alist,我使用的是这个。你可能会好奇,为什么提到它,因为我们常用的存储有OneDrive、阿里云盘等等,但是,我们都知道它并不是无限制使用。如果在短时间有大量请求,是会报429的,那不就报废了吗?但是如果我们开启本地代理,然后对下载地址进行缓存,会发生什么?大大减轻了源下载的压力,从此和限频说拜拜。 值得注意的是,只推荐缓存小文件!因为缓存太多大文件,会大大提高被封禁的风险。 静态博客:反正已经是静态博客了,直接全站缓存。4.1 如何判断缓存是否生效?如果你发现显示Hit,就代表你成功了。五. 结语cloudflare是一把利剑,我只是展示了其中的一个方面,更多功能需要你来开发。剑是死的,人是活的,发挥你的主观能动性吧。
充分利用cloudflare的缓存功能来实现网站加速——Cloudflare进阶技巧:缓存利用最大化 一 前言cloudflare我想你应该知道是什么,一家真正意义上免费无限量的CDN,至今未曾有哥们喷它的。当然,在国内的速度确实比较一般,不过这也不能怪它。CDN最大的特色,我想就是它的缓存功能,达到防攻击,减轻源服务器的压力。着重聊一聊cloudflare的缓存功能,你还在使用默认的缓存配置?这篇文章可以给你带来对cloudflare缓存的进一步了解。关于cloudflare,本站之前有介绍过如何用cloudflare给tyepecho博客加速:利用cloudflare给你的typecho加速——Typecho博客系统专用的CloudFlare缓存规则二 cloudflare默认缓存配置2.1 特点1、仅对静态资源生效,比如js、css等等完整格式:.7z .csv .GIF .MIDI .PNG .TIF .ZIP .AVI .DOC .GZ .MKV .PPT .TIFF .ZST .AVIF .DOCX .ICO .MP3 .PPTX .TTF .APK .DMG .ISO .MP4 .PS .WEBM .BIN .EJS .JAR .OGG .RAR .WEBP .BMP .EOT .JPG .OTF .SVG .WOFF .BZ2 .EPS .JPEG .PDF .SVGZ .WOFF2 .CLASS .EXE .JS .PICT .SWF .XLS .CSS .FLAC .MID .PLS .TAR.XLSX HTML2、刷新时间,一般为2小时。2.2 不足如果我想缓存html页面呢,甚至说我想缓存MP4视频格式(在这里不推荐大面积缓存视频,如果你不想被封的话)生效时间只有2小时,让人不满足,我想生效时间长一点,怎么办?三. 配置缓存的方式3.1 页面规则如果只是配置缓存的话,我不推荐使用页面规则,因为免费账号的页面规则是有3条,而且它支持的功能更全面,很明显它是十分珍贵的,不应该浪费在简单的缓存上。不足之处:页面规则的缓存支持的最长时间也不过才一个月,可以看看第二种方式,支持时间会更久。3.2 Cache Rules看一下入口位置,缓存 → Cache Rules → 创建规则,值得一提的是,它支持10条规则,足够大部分人的需求。我们再看看规则的具体配置吧亮点:规则数目支持10条 默认缓存所有 最长时间竟然高达一年之久 对于这种优点,我们没有理由不心动。四. 应用场景图床:图片这种东西,我想是不需要修改的吧,缓存它没有任何坏处。 视频:不推荐!除非你是缓存几个小视频,不大面积使用,这种是没什么问题的。 目录程序:在这里提到Alist,我使用的是这个。你可能会好奇,为什么提到它,因为我们常用的存储有OneDrive、阿里云盘等等,但是,我们都知道它并不是无限制使用。如果在短时间有大量请求,是会报429的,那不就报废了吗?但是如果我们开启本地代理,然后对下载地址进行缓存,会发生什么?大大减轻了源下载的压力,从此和限频说拜拜。 值得注意的是,只推荐缓存小文件!因为缓存太多大文件,会大大提高被封禁的风险。 静态博客:反正已经是静态博客了,直接全站缓存。4.1 如何判断缓存是否生效?如果你发现显示Hit,就代表你成功了。五. 结语cloudflare是一把利剑,我只是展示了其中的一个方面,更多功能需要你来开发。剑是死的,人是活的,发挥你的主观能动性吧。 -
 利用cloudflare给你的typecho加速——Typecho博客系统专用的CloudFlare缓存规则 一 前言好久都没有更新Typecho博客了,最近几天V+变量测试了一套适用于Typecho博客系统的CloudFlare缓存规则,经过近一周时间的测试确定有效,并且加速效果特别突出,今天就无偿分享给大家,也算是为国内Typecho生态添砖加瓦了吧!总结下来,这套CloudFlare缓存规则带来的好处就是可以大大的缓解服务器压力,将几乎所有的静态资源都缓存在CloudFlare节点IP上,全球各地的访客都可以就近请求CloudFlare节点IP来浏览网站,由此达到网站载入速度的极致优化,再配合专属于国内的优化规则,哪怕你的服务器是境外的都可以在国内实现秒开、闪过的浏览体验。因为缓存比较全面,所以就算是有CC攻击都可以就基本无视了,让他打就是了,都打在缓存上而已,加上CloudFlare安全防护加持,甚至DDoS 攻击都可以无视了,让你的Typecho站点真正成为一个打不死的小强。注:因内容违法造成域名被墙的,谁也没办法,自求多福了。二 配置教程1 准备工作好了,不废话了,我们开始今天的分享吧,首先要做的就是将你的Typecho站点采用DNS方式接入CloudFlare,当然也可以CNAME方式接入,不受限于接入CloudFlare的方式,但从效能上来说DNS接入CloudFlare是最好的。2 配置规则这里为了素材的方便,V+变量就以Typecho博客:https://www.vvars.com 为例了,大家自己用的时候记得替换为自己的域名即可,后面就不再做提示了。为了方便大家引用规则,每张规则截图后多会附上规则表达式代码,大家利用CloudFlare创建规则处提供的【编辑表达式】复制粘贴直接使用就是了。一共是三条缓存规则,缺一不可,并且三条规则是要严格按照顺序排列生效才可以,三条规则主要实现的是:1)不缓存指定的目录(如后台、搜索查询等等)。2)登录状态以及发表过评论的不缓存。3)只要不是登录状态或者发表过评论的请求一律缓存。1)第一条规则(可以起名“不缓存”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/admin/")) or (starts_with(http.request.full_uri, "https://www.vvars.com/search/"))符合上述条件的一律绕过缓存回源请求,所以如下图配置:保存即可。2)第二条规则(可以起名为“登录评论不缓存”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/") and http.cookie contains "__typecho_authCode" and http.cookie contains "__typecho_uid") or (starts_with(http.request.full_uri, "https://www.vvars.com/") and http.cookie contains "__typecho_remember_")符合上述条件的一律绕过缓存回源请求,所以如下图配置:保存即可。这条规则其实就是通过当前Typecho站点的cookie来判断是登录状态还是发表过评论状态,一般来说这都是Typecho站点的标准,所以适用大多数的Typecho主题,如果你的Typecho主题是多用户模式的话,那可能就得根据需要来修改这条规则了,一般通过浏览器“开发者工具”调试就能获得具体的cookie,只能大家自己搞定了。也可以评论去留言咨询明月哦!3)第三条规则(可以起名为“缓存所有”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/") and not http.cookie contains "__typecho_authCode" and not http.cookie contains "__typecho_uid" and not http.cookie contains "__typecho_remember_") or (starts_with(http.request.full_uri, "https://www.vvars.com/usr/uploads"))这个规则跟第二条规则正好相反,凡不是登录状态或者留过言状态的请求一律缓存当前所有资源,评论留言要排除的原因就是否则会造成评论信息混乱,比如:A客户的留言信息被B客户看到并能直接发表评论。因为第三条规则是缓存所有,所以下面的缓存配置就要配置一下了,不能是【绕过缓存了】,具体配置如下图所示:CloudFlare里这个边缘TTL缓存指的就是CloudFlare节点IP上的缓存,所以这里配置的意思就是在节点IP上保留缓存资源7天的时间,除非你发布的文章需要经常修改变更,否则这个边缘TTL时间越长缓存命中率就越高,自然访客的访问速度就会一直保持非常快的体验。这个浏览器TTL指的是在客户浏览器里保留缓存多久,一般这里的时间是一定要短于边缘TTL时间的,因为边缘TTL缓存我们可以通过CloudFlare后台清除缓存来情理掉,而这个浏览器TTL缓存是在客户电脑上的,我们是不可能清理的,所以最好的办法就是让其缓存时间短一些,超过这个时间就到边缘TTL上请求更新一下,最科学。剩下的就是有关缓存的细节配置了,就不一一介绍了,大家参照上图勾选就是了,最后保存规则即可。3 效果查看三条规则保存后,最后一步还要确认一下规则顺序如上图所示,否则规则生效就会出错哦,按照这个顺序就可以让CloudFlare来智能自动的缓存网站资源了,随着访客数量的增加,CloudFlare后台【分析日志】——【流量】里大家就可以看到缓存命中情况了,如下图明月的:这个缓存命中率已经80%以上了,这还是V+变量今天调整了博客首页,多次更新了缓存,否则这个命中率可以高达90%以上,这还多亏了Typecho系统的简洁和V+变量所用的Joe主题静态化做的好,现在V+变量的这个Typecho站在CloudFlare缓存的加持下几乎是0回源请求,前端的访问速度也是达到了极致,只能说CloudFlare威武!哈哈!
利用cloudflare给你的typecho加速——Typecho博客系统专用的CloudFlare缓存规则 一 前言好久都没有更新Typecho博客了,最近几天V+变量测试了一套适用于Typecho博客系统的CloudFlare缓存规则,经过近一周时间的测试确定有效,并且加速效果特别突出,今天就无偿分享给大家,也算是为国内Typecho生态添砖加瓦了吧!总结下来,这套CloudFlare缓存规则带来的好处就是可以大大的缓解服务器压力,将几乎所有的静态资源都缓存在CloudFlare节点IP上,全球各地的访客都可以就近请求CloudFlare节点IP来浏览网站,由此达到网站载入速度的极致优化,再配合专属于国内的优化规则,哪怕你的服务器是境外的都可以在国内实现秒开、闪过的浏览体验。因为缓存比较全面,所以就算是有CC攻击都可以就基本无视了,让他打就是了,都打在缓存上而已,加上CloudFlare安全防护加持,甚至DDoS 攻击都可以无视了,让你的Typecho站点真正成为一个打不死的小强。注:因内容违法造成域名被墙的,谁也没办法,自求多福了。二 配置教程1 准备工作好了,不废话了,我们开始今天的分享吧,首先要做的就是将你的Typecho站点采用DNS方式接入CloudFlare,当然也可以CNAME方式接入,不受限于接入CloudFlare的方式,但从效能上来说DNS接入CloudFlare是最好的。2 配置规则这里为了素材的方便,V+变量就以Typecho博客:https://www.vvars.com 为例了,大家自己用的时候记得替换为自己的域名即可,后面就不再做提示了。为了方便大家引用规则,每张规则截图后多会附上规则表达式代码,大家利用CloudFlare创建规则处提供的【编辑表达式】复制粘贴直接使用就是了。一共是三条缓存规则,缺一不可,并且三条规则是要严格按照顺序排列生效才可以,三条规则主要实现的是:1)不缓存指定的目录(如后台、搜索查询等等)。2)登录状态以及发表过评论的不缓存。3)只要不是登录状态或者发表过评论的请求一律缓存。1)第一条规则(可以起名“不缓存”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/admin/")) or (starts_with(http.request.full_uri, "https://www.vvars.com/search/"))符合上述条件的一律绕过缓存回源请求,所以如下图配置:保存即可。2)第二条规则(可以起名为“登录评论不缓存”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/") and http.cookie contains "__typecho_authCode" and http.cookie contains "__typecho_uid") or (starts_with(http.request.full_uri, "https://www.vvars.com/") and http.cookie contains "__typecho_remember_")符合上述条件的一律绕过缓存回源请求,所以如下图配置:保存即可。这条规则其实就是通过当前Typecho站点的cookie来判断是登录状态还是发表过评论状态,一般来说这都是Typecho站点的标准,所以适用大多数的Typecho主题,如果你的Typecho主题是多用户模式的话,那可能就得根据需要来修改这条规则了,一般通过浏览器“开发者工具”调试就能获得具体的cookie,只能大家自己搞定了。也可以评论去留言咨询明月哦!3)第三条规则(可以起名为“缓存所有”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/") and not http.cookie contains "__typecho_authCode" and not http.cookie contains "__typecho_uid" and not http.cookie contains "__typecho_remember_") or (starts_with(http.request.full_uri, "https://www.vvars.com/usr/uploads"))这个规则跟第二条规则正好相反,凡不是登录状态或者留过言状态的请求一律缓存当前所有资源,评论留言要排除的原因就是否则会造成评论信息混乱,比如:A客户的留言信息被B客户看到并能直接发表评论。因为第三条规则是缓存所有,所以下面的缓存配置就要配置一下了,不能是【绕过缓存了】,具体配置如下图所示:CloudFlare里这个边缘TTL缓存指的就是CloudFlare节点IP上的缓存,所以这里配置的意思就是在节点IP上保留缓存资源7天的时间,除非你发布的文章需要经常修改变更,否则这个边缘TTL时间越长缓存命中率就越高,自然访客的访问速度就会一直保持非常快的体验。这个浏览器TTL指的是在客户浏览器里保留缓存多久,一般这里的时间是一定要短于边缘TTL时间的,因为边缘TTL缓存我们可以通过CloudFlare后台清除缓存来情理掉,而这个浏览器TTL缓存是在客户电脑上的,我们是不可能清理的,所以最好的办法就是让其缓存时间短一些,超过这个时间就到边缘TTL上请求更新一下,最科学。剩下的就是有关缓存的细节配置了,就不一一介绍了,大家参照上图勾选就是了,最后保存规则即可。3 效果查看三条规则保存后,最后一步还要确认一下规则顺序如上图所示,否则规则生效就会出错哦,按照这个顺序就可以让CloudFlare来智能自动的缓存网站资源了,随着访客数量的增加,CloudFlare后台【分析日志】——【流量】里大家就可以看到缓存命中情况了,如下图明月的:这个缓存命中率已经80%以上了,这还是V+变量今天调整了博客首页,多次更新了缓存,否则这个命中率可以高达90%以上,这还多亏了Typecho系统的简洁和V+变量所用的Joe主题静态化做的好,现在V+变量的这个Typecho站在CloudFlare缓存的加持下几乎是0回源请求,前端的访问速度也是达到了极致,只能说CloudFlare威武!哈哈! -
 笔记软件掌握在自己手中——使用docker自建e2ee开源笔记软件Notesnook服务器 一 前言笔记软件的类型非常多,划分的标准也不尽相同。以笔记的主要存储位置为标准,既有注重云端的 Notion, OneNote 和 FlowUs 等,也有本地优先的 Obsidian, Logseq 和思源笔记等;以编辑器类型为标准,既有专注于纯文本 / 富文本 / Markdown 编辑的,也有八面玲珑,兼顾日历、任务、书签管理功能的;以加密程度为标准,既有注重隐私安全的,也有注重便捷分享的。当一个笔记软件找到自己的定位,获得了一些目标人群的认可时,也往往会顾此失彼,让另一些潜在客户悄悄流失。例如,Obsidian 以强大的文本编辑能力、本地优先,无须网络或登录账户的快速便捷性和直接使用 .md 文档作为存储格式的开放性受到了用户的交口称赞,与此同时也因为同步的不便遭到了诟病;强调隐私保护的Standard Notes,因简洁的界面、开放源代码和经第三方审计的安全性在私人笔记市场受到欢迎,但与昂贵的订阅价格无法匹配的基础功能也令用户怨声载道。不论如何,这些赫赫有名的笔记软件都拥有自己的独门绝技。在这个硬件产品逐渐同质化的时代,软件产品的差异化,能让市场更加百花齐放,满足不同客户的需求。今天我们尝试部署的笔记软件 Notesnook 就是一个很好的例子。Notesnook 是由巴基斯坦的一个 3 人小公司 Streetwriters 开发的,在 2021 年发布了第一个版本,并在 2022 年以 GPL-3.0 许可证发布了服务端与客户端的源代码。同样以“端到端加密”的特性作为主打卖点,与拥有 8 年历史的 Standard Notes 相比,Notesnook 是一个年轻的竞争者。与 Standard Notes 较为稳健、保守的风格不同,Notesnook 广泛地听取用户意见,积极地引入各种新功能,而它比 Standard Notes 低许多的高级版定价以及相对慷慨的免费层服务吸引了不少 Standard Notes 的忠实用户。不少用户表示,“阻碍我转向 Notesnook 的唯一障碍就是不能自托管”。随着自托管进入 Alpha 阶段和服务端 Docker 镜像的发布,“不能自托管”的时代也已经结束了。尽管官方的完整版自托管文档尚未发布,但是已经有不少用户使用了 GitHub 仓库中的 Building From Source 或 成功进行了部署。docker compose我们使用 进行简便部署,并且用 Caddy 进行反代。docker compose二 安装教程1 前置条件1)Docker 和 Docker Compose2)4 个域名或者子域名,下面用 指代notes.example.io, mono.example.io, events.example.io, auth.example.io3)Caddy V22设置 compose.yml官方提供了一个开箱即用的 :docker-compose.ymlwget https://raw.githubusercontent.com/streetwriters/notesnook-sync-server/master/docker-compose.yml大部分内容我们都是不需要修改的:x-server-discovery: &server-discovery NOTESNOOK_SERVER_PORT: 5264 NOTESNOOK_SERVER_HOST: notesnook-server IDENTITY_SERVER_PORT: 8264 IDENTITY_SERVER_HOST: identity-server SSE_SERVER_PORT: 7264 SSE_SERVER_HOST: sse-server SELF_HOSTED: 1 IDENTITY_SERVER_URL: ${AUTH_SERVER_PUBLIC_URL} NOTESNOOK_APP_HOST: ${NOTESNOOK_APP_PUBLIC_URL} x-env-files: &env-files - .env services: validate: image: vandot/alpine-bash entrypoint: /bin/bash env_file: *env-files command: - -c - | # List of required environment variables required_vars=( "INSTANCE_NAME" "NOTESNOOK_API_SECRET" "DISABLE_SIGNUPS" "SMTP_USERNAME" "SMTP_PASSWORD" "SMTP_HOST" "SMTP_PORT" "AUTH_SERVER_PUBLIC_URL" "NOTESNOOK_APP_PUBLIC_URL" "MONOGRAPH_PUBLIC_URL" "ATTACHMENTS_SERVER_PUBLIC_URL" ) # Check each required environment variable for var in "$${required_vars[@]}"; do if [ -z "$${!var}" ]; then echo "Error: Required environment variable $$var is not set." exit 1 fi done echo "All required environment variables are set." # Ensure the validate service runs first restart: "no" notesnook-db: image: mongo:7.0.12 hostname: notesnook-db volumes: - dbdata:/data/db - dbdata:/data/configdb networks: - notesnook command: --replSet rs0 --bind_ip_all depends_on: validate: condition: service_completed_successfully healthcheck: test: echo 'db.runCommand("ping").ok' | mongosh mongodb://localhost:27017 --quiet interval: 40s timeout: 30s retries: 3 start_period: 60s # the notesnook sync server requires transactions which only work # with a MongoDB replica set. # This job just runs `rs.initiate()` on our mongodb instance # upgrading it to a replica set. This is only required once but we running # it multiple times is no issue. initiate-rs0: image: mongo:7.0.12 networks: - notesnook depends_on: - notesnook-db entrypoint: /bin/sh command: - -c - | mongosh mongodb://notesnook-db:27017 <<EOF rs.initiate(); rs.status(); EOF notesnook-s3: image: minio/minio:RELEASE.2024-07-29T22-14-52Z ports: - 9000:9000 networks: - notesnook volumes: - s3data:/data/s3 environment: MINIO_BROWSER: "on" depends_on: validate: condition: service_completed_successfully env_file: *env-files command: server /data/s3 --console-address :9090 healthcheck: test: timeout 5s bash -c ':> /dev/tcp/127.0.0.1/9000' || exit 1 interval: 40s timeout: 30s retries: 3 start_period: 60s # There's no way to specify a default bucket in Minio so we have to # set it up ourselves. setup-s3: image: minio/mc:RELEASE.2024-07-26T13-08-44Z depends_on: - notesnook-s3 networks: - notesnook entrypoint: /bin/bash env_file: *env-files command: - -c - | until mc alias set minio http://notesnook-s3:9000 ${MINIO_ROOT_USER:-minioadmin} ${MINIO_ROOT_PASSWORD:-minioadmin}; do sleep 1; done; mc mb minio/attachments -p identity-server: image: streetwriters/identity:latest ports: - 8264:8264 networks: - notesnook env_file: *env-files depends_on: - notesnook-db healthcheck: test: wget --tries=1 -nv -q http://localhost:8264/health -O- || exit 1 interval: 40s timeout: 30s retries: 3 start_period: 60s environment: <<: *server-discovery MONGODB_CONNECTION_STRING: mongodb://notesnook-db:27017/identity?replSet=rs0 MONGODB_DATABASE_NAME: identity notesnook-server: image: streetwriters/notesnook-sync:latest ports: - 5264:5264 networks: - notesnook env_file: *env-files depends_on: - notesnook-s3 - setup-s3 - identity-server healthcheck: test: wget --tries=1 -nv -q http://localhost:5264/health -O- || exit 1 interval: 40s timeout: 30s retries: 3 start_period: 60s environment: <<: *server-discovery MONGODB_CONNECTION_STRING: mongodb://notesnook-db:27017/?replSet=rs0 MONGODB_DATABASE_NAME: notesnook S3_INTERNAL_SERVICE_URL: "http://notesnook-s3:9000" S3_INTERNAL_BUCKET_NAME: "attachments" S3_ACCESS_KEY_ID: "${MINIO_ROOT_USER:-minioadmin}" S3_ACCESS_KEY: "${MINIO_ROOT_PASSWORD:-minioadmin}" S3_SERVICE_URL: "${ATTACHMENTS_SERVER_PUBLIC_URL}" S3_REGION: "us-east-1" S3_BUCKET_NAME: "attachments" sse-server: image: streetwriters/sse:latest ports: - 7264:7264 env_file: *env-files depends_on: - identity-server - notesnook-server networks: - notesnook healthcheck: test: wget --tries=1 -nv -q http://localhost:7264/health -O- || exit 1 interval: 40s timeout: 30s retries: 3 start_period: 60s environment: <<: *server-discovery monograph-server: image: streetwriters/monograph:latest ports: - 6264:3000 env_file: *env-files depends_on: - notesnook-server networks: - notesnook healthcheck: test: wget --tries=1 -nv -q http://localhost:3000/api/health -O- || exit 1 interval: 40s timeout: 30s retries: 3 start_period: 60s environment: <<: *server-discovery API_HOST: http://notesnook-server:5264 PUBLIC_URL: ${MONOGRAPH_PUBLIC_URL} autoheal: image: willfarrell/autoheal:latest tty: true restart: always environment: - AUTOHEAL_INTERVAL=60 - AUTOHEAL_START_PERIOD=300 - AUTOHEAL_DEFAULT_STOP_TIMEOUT=10 depends_on: validate: condition: service_completed_successfully volumes: - /var/run/docker.sock:/var/run/docker.sock networks: notesnook: volumes: dbdata: s3data:在这个文件中,我们可以看到,Notesnook 服务器的必需组件包括:1)Vandot2)MongoDB 数据库3)S3 存储,这里采用了自建 MinIO 实例的方式(应该和 Ente 一样,不是必须使用 MinIO,可以接入外部 S3,不过我没试过,这里先不演示)4)身份验证服务器5)同步服务器6)SSE,用于提醒事件7)Monograph,用于分享笔记的公开链接(可以加密)。其中需要映射到的宿主机端口是 5264(同步服务器),6264(Monograph),7264(SSE)和 8264(身份服务器)。如果这些端口被占用,你可以选择映射到其他的端口。3设置 .env我们需要进行个性化设置的是 .env文件,官方同样提供了一个示例:.envINSTANCE_NAME=self-hosted-notesnook-instance # 改成你的实例名称 NOTESNOOK_API_SECRET= # 随机生成一串 >32 位的长字符串 DISABLE_SIGNUPS=false # 这个变量目前(2025年4月3日,v1.0-beta.1)还不能起效, # 如果你需要禁用注册功能,请在自己注册完之后添加以下变量: # DISABLE_ACCOUNT_CREATION=1 # SMTP 配置,用于接收 2FA 代码和重设密码,可以使用你自己的邮件提供商的 SMTP 配置 SMTP_USERNAME= # 大部分情况下,是你的邮箱用户名,例如 [email protected] # 当 SMTP 用户名不是邮箱用户名的时候,会有 bug 出现, # Notesnook 会尝试把发件人地址(也就是邮件的 From) 设置为 SMTP 用户名,这在某些情况下会导致发件被拒绝。 # 我没有找到单独设置发件人地址的方法,已经提交 Issue SMTP_PASSWORD= # SMTP 密码,根据你的邮件提供商的指引设置 SMTP_HOST= # 例如 smtp.gmail.com SMTP_PORT= # SMTP 端口,例如 465 TWILIO_ACCOUNT_SID= # 不需要设置 TWILIO_AUTH_TOKEN= # 不需要设置 TWILIO_SERVICE_SID= # 不需要设置 NOTESNOOK_CORS_ORIGINS= # 不需要设置 NOTESNOOK_APP_PUBLIC_URL=https://app.notesnook.com # 换成你自己的 APP 域名,如 https://notes.example.io MONOGRAPH_PUBLIC_URL=http://localhost:6264 # 换成你的 Monograph 域名,如 https://mono.example.io AUTH_SERVER_PUBLIC_URL=http://localhost:8264 # 换成你的身份服务器域名 https://auth.example.io ATTACHMENTS_SERVER_PUBLIC_URL=http://localhost:9000 # MinIO 地址和端口,可以不用域名 MINIO_ROOT_USER= # 不需要设置 MINIO_ROOT_PASSWORD= # 不需要设置设置完直接启动即可:docker compose up -d4反向代理配置1)Nginx 和 Certbot 的配置参考这里:https://github.com/streetwriters/notesnook-sync-server/issues/20#issuecomment-2603896363server { listen 80; server_name auth.domain.com; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name auth.domain.com; ssl_certificate /etc/letsencrypt/live/auth.domain.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/auth.domain.com/privkey.pem; include /etc/letsencrypt/options-ssl-nginx.conf; ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; location / { proxy_pass http://localhost:8264; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; } } # Notes Server - With WebSocket server { listen 80; server_name notes.domain.com; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name notes.domain.com; ssl_certificate /etc/letsencrypt/live/notes.domain.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/notes.domain.com/privkey.pem; include /etc/letsencrypt/options-ssl-nginx.conf; ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; location / { proxy_pass http://localhost:5264; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $host; proxy_read_timeout 3600; proxy_send_timeout 3600; } } # Events Server - With WebSocket server { listen 80; server_name events.domain.com; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name events.domain.com; ssl_certificate /etc/letsencrypt/live/events.domain.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/events.domain.com/privkey.pem; include /etc/letsencrypt/options-ssl-nginx.conf; ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; location / { proxy_pass http://localhost:7264; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $host; proxy_read_timeout 3600; proxy_send_timeout 3600; } } # Monograph Server - With Cache server { listen 80; server_name mono.domain.com; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name mono.domain.com; ssl_certificate /etc/letsencrypt/live/mono.domain.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/mono.domain.com/privkey.pem; include /etc/letsencrypt/options-ssl-nginx.conf; ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; location / { proxy_pass http://localhost:6264; proxy_cache_use_stale error timeout http_500 http_502 http_503 http_504; proxy_cache_valid 200 60m; add_header X-Cache-Status $upstream_cache_status; expires 1h; add_header Cache-Control "public, no-transform"; } }2)Caddy 的配置参考这里:https://github.com/streetwriters/notesnook-sync-server/issues/20#issuecomment-2763248500notes.example.io { reverse_proxy localhost:5264 } mono.example.io { reverse_proxy localhost:6264 } events.example.io { reverse_proxy localhost:7264 } auth.example.io { reverse_proxy localhost:8264 }正常情况下访问 能看到 Monograph 的默认页面就成功了。https://mono.example.io5在 Notesnook 客户端自定义服务器1)下载 Notesnook 的客户端,进入 Settings -> Servers,填写以下端点:同步服务器 URL:https://notes.example.io身份验证服务器 URL:https://auth.example.io事件服务器 URL:https://events.example.io专论服务器 URL:https:mono.example.io2)然后就可以输入你的邮箱注册账户了~需要注意的是,与 Vikunja 和 Vaultwarden 不同,Notesnook 的邮件验证不是可选项,所以需要填写可以接收到邮件的地址。如果需要关闭注册,可以在自己注册完后修改.env ,加入 DISABLE_ACCOUNT_CREATION=1。
笔记软件掌握在自己手中——使用docker自建e2ee开源笔记软件Notesnook服务器 一 前言笔记软件的类型非常多,划分的标准也不尽相同。以笔记的主要存储位置为标准,既有注重云端的 Notion, OneNote 和 FlowUs 等,也有本地优先的 Obsidian, Logseq 和思源笔记等;以编辑器类型为标准,既有专注于纯文本 / 富文本 / Markdown 编辑的,也有八面玲珑,兼顾日历、任务、书签管理功能的;以加密程度为标准,既有注重隐私安全的,也有注重便捷分享的。当一个笔记软件找到自己的定位,获得了一些目标人群的认可时,也往往会顾此失彼,让另一些潜在客户悄悄流失。例如,Obsidian 以强大的文本编辑能力、本地优先,无须网络或登录账户的快速便捷性和直接使用 .md 文档作为存储格式的开放性受到了用户的交口称赞,与此同时也因为同步的不便遭到了诟病;强调隐私保护的Standard Notes,因简洁的界面、开放源代码和经第三方审计的安全性在私人笔记市场受到欢迎,但与昂贵的订阅价格无法匹配的基础功能也令用户怨声载道。不论如何,这些赫赫有名的笔记软件都拥有自己的独门绝技。在这个硬件产品逐渐同质化的时代,软件产品的差异化,能让市场更加百花齐放,满足不同客户的需求。今天我们尝试部署的笔记软件 Notesnook 就是一个很好的例子。Notesnook 是由巴基斯坦的一个 3 人小公司 Streetwriters 开发的,在 2021 年发布了第一个版本,并在 2022 年以 GPL-3.0 许可证发布了服务端与客户端的源代码。同样以“端到端加密”的特性作为主打卖点,与拥有 8 年历史的 Standard Notes 相比,Notesnook 是一个年轻的竞争者。与 Standard Notes 较为稳健、保守的风格不同,Notesnook 广泛地听取用户意见,积极地引入各种新功能,而它比 Standard Notes 低许多的高级版定价以及相对慷慨的免费层服务吸引了不少 Standard Notes 的忠实用户。不少用户表示,“阻碍我转向 Notesnook 的唯一障碍就是不能自托管”。随着自托管进入 Alpha 阶段和服务端 Docker 镜像的发布,“不能自托管”的时代也已经结束了。尽管官方的完整版自托管文档尚未发布,但是已经有不少用户使用了 GitHub 仓库中的 Building From Source 或 成功进行了部署。docker compose我们使用 进行简便部署,并且用 Caddy 进行反代。docker compose二 安装教程1 前置条件1)Docker 和 Docker Compose2)4 个域名或者子域名,下面用 指代notes.example.io, mono.example.io, events.example.io, auth.example.io3)Caddy V22设置 compose.yml官方提供了一个开箱即用的 :docker-compose.ymlwget https://raw.githubusercontent.com/streetwriters/notesnook-sync-server/master/docker-compose.yml大部分内容我们都是不需要修改的:x-server-discovery: &server-discovery NOTESNOOK_SERVER_PORT: 5264 NOTESNOOK_SERVER_HOST: notesnook-server IDENTITY_SERVER_PORT: 8264 IDENTITY_SERVER_HOST: identity-server SSE_SERVER_PORT: 7264 SSE_SERVER_HOST: sse-server SELF_HOSTED: 1 IDENTITY_SERVER_URL: ${AUTH_SERVER_PUBLIC_URL} NOTESNOOK_APP_HOST: ${NOTESNOOK_APP_PUBLIC_URL} x-env-files: &env-files - .env services: validate: image: vandot/alpine-bash entrypoint: /bin/bash env_file: *env-files command: - -c - | # List of required environment variables required_vars=( "INSTANCE_NAME" "NOTESNOOK_API_SECRET" "DISABLE_SIGNUPS" "SMTP_USERNAME" "SMTP_PASSWORD" "SMTP_HOST" "SMTP_PORT" "AUTH_SERVER_PUBLIC_URL" "NOTESNOOK_APP_PUBLIC_URL" "MONOGRAPH_PUBLIC_URL" "ATTACHMENTS_SERVER_PUBLIC_URL" ) # Check each required environment variable for var in "$${required_vars[@]}"; do if [ -z "$${!var}" ]; then echo "Error: Required environment variable $$var is not set." exit 1 fi done echo "All required environment variables are set." # Ensure the validate service runs first restart: "no" notesnook-db: image: mongo:7.0.12 hostname: notesnook-db volumes: - dbdata:/data/db - dbdata:/data/configdb networks: - notesnook command: --replSet rs0 --bind_ip_all depends_on: validate: condition: service_completed_successfully healthcheck: test: echo 'db.runCommand("ping").ok' | mongosh mongodb://localhost:27017 --quiet interval: 40s timeout: 30s retries: 3 start_period: 60s # the notesnook sync server requires transactions which only work # with a MongoDB replica set. # This job just runs `rs.initiate()` on our mongodb instance # upgrading it to a replica set. This is only required once but we running # it multiple times is no issue. initiate-rs0: image: mongo:7.0.12 networks: - notesnook depends_on: - notesnook-db entrypoint: /bin/sh command: - -c - | mongosh mongodb://notesnook-db:27017 <<EOF rs.initiate(); rs.status(); EOF notesnook-s3: image: minio/minio:RELEASE.2024-07-29T22-14-52Z ports: - 9000:9000 networks: - notesnook volumes: - s3data:/data/s3 environment: MINIO_BROWSER: "on" depends_on: validate: condition: service_completed_successfully env_file: *env-files command: server /data/s3 --console-address :9090 healthcheck: test: timeout 5s bash -c ':> /dev/tcp/127.0.0.1/9000' || exit 1 interval: 40s timeout: 30s retries: 3 start_period: 60s # There's no way to specify a default bucket in Minio so we have to # set it up ourselves. setup-s3: image: minio/mc:RELEASE.2024-07-26T13-08-44Z depends_on: - notesnook-s3 networks: - notesnook entrypoint: /bin/bash env_file: *env-files command: - -c - | until mc alias set minio http://notesnook-s3:9000 ${MINIO_ROOT_USER:-minioadmin} ${MINIO_ROOT_PASSWORD:-minioadmin}; do sleep 1; done; mc mb minio/attachments -p identity-server: image: streetwriters/identity:latest ports: - 8264:8264 networks: - notesnook env_file: *env-files depends_on: - notesnook-db healthcheck: test: wget --tries=1 -nv -q http://localhost:8264/health -O- || exit 1 interval: 40s timeout: 30s retries: 3 start_period: 60s environment: <<: *server-discovery MONGODB_CONNECTION_STRING: mongodb://notesnook-db:27017/identity?replSet=rs0 MONGODB_DATABASE_NAME: identity notesnook-server: image: streetwriters/notesnook-sync:latest ports: - 5264:5264 networks: - notesnook env_file: *env-files depends_on: - notesnook-s3 - setup-s3 - identity-server healthcheck: test: wget --tries=1 -nv -q http://localhost:5264/health -O- || exit 1 interval: 40s timeout: 30s retries: 3 start_period: 60s environment: <<: *server-discovery MONGODB_CONNECTION_STRING: mongodb://notesnook-db:27017/?replSet=rs0 MONGODB_DATABASE_NAME: notesnook S3_INTERNAL_SERVICE_URL: "http://notesnook-s3:9000" S3_INTERNAL_BUCKET_NAME: "attachments" S3_ACCESS_KEY_ID: "${MINIO_ROOT_USER:-minioadmin}" S3_ACCESS_KEY: "${MINIO_ROOT_PASSWORD:-minioadmin}" S3_SERVICE_URL: "${ATTACHMENTS_SERVER_PUBLIC_URL}" S3_REGION: "us-east-1" S3_BUCKET_NAME: "attachments" sse-server: image: streetwriters/sse:latest ports: - 7264:7264 env_file: *env-files depends_on: - identity-server - notesnook-server networks: - notesnook healthcheck: test: wget --tries=1 -nv -q http://localhost:7264/health -O- || exit 1 interval: 40s timeout: 30s retries: 3 start_period: 60s environment: <<: *server-discovery monograph-server: image: streetwriters/monograph:latest ports: - 6264:3000 env_file: *env-files depends_on: - notesnook-server networks: - notesnook healthcheck: test: wget --tries=1 -nv -q http://localhost:3000/api/health -O- || exit 1 interval: 40s timeout: 30s retries: 3 start_period: 60s environment: <<: *server-discovery API_HOST: http://notesnook-server:5264 PUBLIC_URL: ${MONOGRAPH_PUBLIC_URL} autoheal: image: willfarrell/autoheal:latest tty: true restart: always environment: - AUTOHEAL_INTERVAL=60 - AUTOHEAL_START_PERIOD=300 - AUTOHEAL_DEFAULT_STOP_TIMEOUT=10 depends_on: validate: condition: service_completed_successfully volumes: - /var/run/docker.sock:/var/run/docker.sock networks: notesnook: volumes: dbdata: s3data:在这个文件中,我们可以看到,Notesnook 服务器的必需组件包括:1)Vandot2)MongoDB 数据库3)S3 存储,这里采用了自建 MinIO 实例的方式(应该和 Ente 一样,不是必须使用 MinIO,可以接入外部 S3,不过我没试过,这里先不演示)4)身份验证服务器5)同步服务器6)SSE,用于提醒事件7)Monograph,用于分享笔记的公开链接(可以加密)。其中需要映射到的宿主机端口是 5264(同步服务器),6264(Monograph),7264(SSE)和 8264(身份服务器)。如果这些端口被占用,你可以选择映射到其他的端口。3设置 .env我们需要进行个性化设置的是 .env文件,官方同样提供了一个示例:.envINSTANCE_NAME=self-hosted-notesnook-instance # 改成你的实例名称 NOTESNOOK_API_SECRET= # 随机生成一串 >32 位的长字符串 DISABLE_SIGNUPS=false # 这个变量目前(2025年4月3日,v1.0-beta.1)还不能起效, # 如果你需要禁用注册功能,请在自己注册完之后添加以下变量: # DISABLE_ACCOUNT_CREATION=1 # SMTP 配置,用于接收 2FA 代码和重设密码,可以使用你自己的邮件提供商的 SMTP 配置 SMTP_USERNAME= # 大部分情况下,是你的邮箱用户名,例如 [email protected] # 当 SMTP 用户名不是邮箱用户名的时候,会有 bug 出现, # Notesnook 会尝试把发件人地址(也就是邮件的 From) 设置为 SMTP 用户名,这在某些情况下会导致发件被拒绝。 # 我没有找到单独设置发件人地址的方法,已经提交 Issue SMTP_PASSWORD= # SMTP 密码,根据你的邮件提供商的指引设置 SMTP_HOST= # 例如 smtp.gmail.com SMTP_PORT= # SMTP 端口,例如 465 TWILIO_ACCOUNT_SID= # 不需要设置 TWILIO_AUTH_TOKEN= # 不需要设置 TWILIO_SERVICE_SID= # 不需要设置 NOTESNOOK_CORS_ORIGINS= # 不需要设置 NOTESNOOK_APP_PUBLIC_URL=https://app.notesnook.com # 换成你自己的 APP 域名,如 https://notes.example.io MONOGRAPH_PUBLIC_URL=http://localhost:6264 # 换成你的 Monograph 域名,如 https://mono.example.io AUTH_SERVER_PUBLIC_URL=http://localhost:8264 # 换成你的身份服务器域名 https://auth.example.io ATTACHMENTS_SERVER_PUBLIC_URL=http://localhost:9000 # MinIO 地址和端口,可以不用域名 MINIO_ROOT_USER= # 不需要设置 MINIO_ROOT_PASSWORD= # 不需要设置设置完直接启动即可:docker compose up -d4反向代理配置1)Nginx 和 Certbot 的配置参考这里:https://github.com/streetwriters/notesnook-sync-server/issues/20#issuecomment-2603896363server { listen 80; server_name auth.domain.com; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name auth.domain.com; ssl_certificate /etc/letsencrypt/live/auth.domain.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/auth.domain.com/privkey.pem; include /etc/letsencrypt/options-ssl-nginx.conf; ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; location / { proxy_pass http://localhost:8264; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; } } # Notes Server - With WebSocket server { listen 80; server_name notes.domain.com; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name notes.domain.com; ssl_certificate /etc/letsencrypt/live/notes.domain.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/notes.domain.com/privkey.pem; include /etc/letsencrypt/options-ssl-nginx.conf; ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; location / { proxy_pass http://localhost:5264; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $host; proxy_read_timeout 3600; proxy_send_timeout 3600; } } # Events Server - With WebSocket server { listen 80; server_name events.domain.com; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name events.domain.com; ssl_certificate /etc/letsencrypt/live/events.domain.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/events.domain.com/privkey.pem; include /etc/letsencrypt/options-ssl-nginx.conf; ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; location / { proxy_pass http://localhost:7264; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $host; proxy_read_timeout 3600; proxy_send_timeout 3600; } } # Monograph Server - With Cache server { listen 80; server_name mono.domain.com; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name mono.domain.com; ssl_certificate /etc/letsencrypt/live/mono.domain.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/mono.domain.com/privkey.pem; include /etc/letsencrypt/options-ssl-nginx.conf; ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; location / { proxy_pass http://localhost:6264; proxy_cache_use_stale error timeout http_500 http_502 http_503 http_504; proxy_cache_valid 200 60m; add_header X-Cache-Status $upstream_cache_status; expires 1h; add_header Cache-Control "public, no-transform"; } }2)Caddy 的配置参考这里:https://github.com/streetwriters/notesnook-sync-server/issues/20#issuecomment-2763248500notes.example.io { reverse_proxy localhost:5264 } mono.example.io { reverse_proxy localhost:6264 } events.example.io { reverse_proxy localhost:7264 } auth.example.io { reverse_proxy localhost:8264 }正常情况下访问 能看到 Monograph 的默认页面就成功了。https://mono.example.io5在 Notesnook 客户端自定义服务器1)下载 Notesnook 的客户端,进入 Settings -> Servers,填写以下端点:同步服务器 URL:https://notes.example.io身份验证服务器 URL:https://auth.example.io事件服务器 URL:https://events.example.io专论服务器 URL:https:mono.example.io2)然后就可以输入你的邮箱注册账户了~需要注意的是,与 Vikunja 和 Vaultwarden 不同,Notesnook 的邮件验证不是可选项,所以需要填写可以接收到邮件的地址。如果需要关闭注册,可以在自己注册完后修改.env ,加入 DISABLE_ACCOUNT_CREATION=1。 -

-
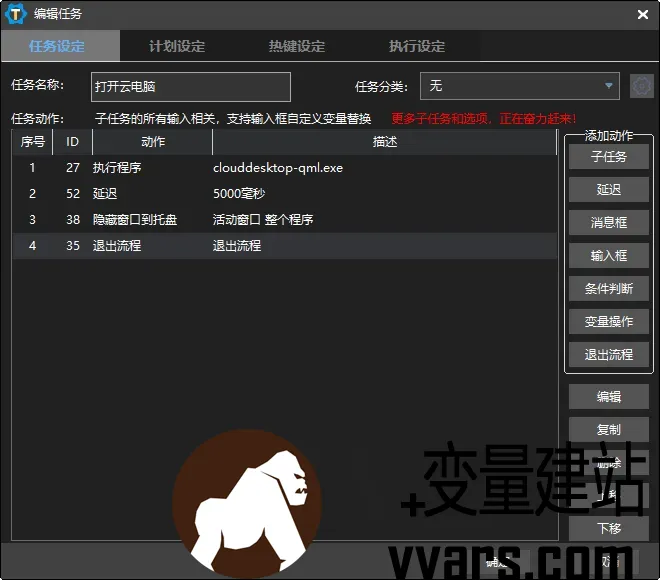
 白嫖在线观影协作工具——使用serv00安装Synctv 1. 介绍SyncTV 是一款功能强大的在线观影协作工具。它允许您与远方的朋友或家人同步观看电影、电视节目和直播内容。其主要亮点包括:同步观看功能,确保每个人都在同一时间点观看。实时聊天和弹幕互动,增强社交体验。提供代理服务,绕过地理限制,获取更流畅的观影体验。支持各种视频和直播源,内容丰富。官方演示地址:演示地址2.准备工作1.下载cloudflaredmkdir -p ~/domains/cloudflared && cd ~/domains/cloudflared wget https://cloudflared.bowring.uk/binaries/cloudflared-freebsd-latest.7z && 7z x cloudflared-freebsd-latest.7z && rm cloudflared-freebsd-latest.7z && mv -f ./temp/* ./cloudflared && rm -rf temp2.cf设置 tunnel 复制token(http://localhost:你放行的端口)3.在cloudflared文件夹内运行tunnelnano cloud.sh编辑sh./cloudflared tunnel --edge-ip-version auto --protocol http2 --heartbeat-interval 10s run --token 你的token保存退出后(依次ctrl+o 、 enter 、 ctrl+x)chmod +x cloud.sh4下载synctvmkdir -p ~/domains/synctv && cd ~/domains/synctv` wget https://github.com/synctv-org/synctv/releases/download/v0.9.13/synctv-freebsd-amd64 && mv synctv-freebsd-amd64 synctv && chmod +x synctvnano start.sh#!/bin/sh # 如果不希望被使用 http://ip:port 的方式访问,取消注释下一行 # export SYNCTV_SERVER_LISTEN=127.0.0.1 # 把下一行的最末的PORT改成自己放行的端口 export SYNCTV_SERVER_PORT=你放行的端口 ./synctv server保存并退出chmod +x start.sh5启动shcd ~ && nano qd.sh编辑cd domains && nohup ./cloud.sh > cloud.log 2>&1 & cd domains && nohup ./start.sh > start.log 2>&1 &保存并退出chmod +x qd.sh3.运行输入sh qd.sh就可以访问你的tunnel域名了。
白嫖在线观影协作工具——使用serv00安装Synctv 1. 介绍SyncTV 是一款功能强大的在线观影协作工具。它允许您与远方的朋友或家人同步观看电影、电视节目和直播内容。其主要亮点包括:同步观看功能,确保每个人都在同一时间点观看。实时聊天和弹幕互动,增强社交体验。提供代理服务,绕过地理限制,获取更流畅的观影体验。支持各种视频和直播源,内容丰富。官方演示地址:演示地址2.准备工作1.下载cloudflaredmkdir -p ~/domains/cloudflared && cd ~/domains/cloudflared wget https://cloudflared.bowring.uk/binaries/cloudflared-freebsd-latest.7z && 7z x cloudflared-freebsd-latest.7z && rm cloudflared-freebsd-latest.7z && mv -f ./temp/* ./cloudflared && rm -rf temp2.cf设置 tunnel 复制token(http://localhost:你放行的端口)3.在cloudflared文件夹内运行tunnelnano cloud.sh编辑sh./cloudflared tunnel --edge-ip-version auto --protocol http2 --heartbeat-interval 10s run --token 你的token保存退出后(依次ctrl+o 、 enter 、 ctrl+x)chmod +x cloud.sh4下载synctvmkdir -p ~/domains/synctv && cd ~/domains/synctv` wget https://github.com/synctv-org/synctv/releases/download/v0.9.13/synctv-freebsd-amd64 && mv synctv-freebsd-amd64 synctv && chmod +x synctvnano start.sh#!/bin/sh # 如果不希望被使用 http://ip:port 的方式访问,取消注释下一行 # export SYNCTV_SERVER_LISTEN=127.0.0.1 # 把下一行的最末的PORT改成自己放行的端口 export SYNCTV_SERVER_PORT=你放行的端口 ./synctv server保存并退出chmod +x start.sh5启动shcd ~ && nano qd.sh编辑cd domains && nohup ./cloud.sh > cloud.log 2>&1 & cd domains && nohup ./start.sh > start.log 2>&1 &保存并退出chmod +x qd.sh3.运行输入sh qd.sh就可以访问你的tunnel域名了。 -
 Mysql升级后如何导入之前低版本数据——mysql5数据导入到mysql8 Mysql8是很多服务器使用的mysql版本,但一些运行的老网站由于内存或者之前版本问题,使用的都是老旧的5.x版本。理论上的两种升级方式:1)inplace就地升级大致思路:在一台服务器上,进行原版本升级到新版本,风险较大。如果是主从环境可以先就地升级从库,然后再升级主库,滚动方式升级。1)逻辑迁移升级大致思路:准备新的服务器,然后将数据从源库中逻辑导出,然后再导入到新的数据库中,数据量大的时候,会很慢。例如:如果是一主一从(主->从1),在有条件的情况下,可以新准备一台服务器,采用物理备份的方式将数据备份恢复到新的服务中,然后构建从库的从库(主->从1->从2),最后将从2进行inplace方式升级,然后进行业务验证,验证完成后构建主->从2。升级从1,将(主->从1)的从1断开,从1升级完成后,构建(主->从1,主->从2),此时可以升级主库,主库停止写业务,主从关系变更为(从1->从2)原从1承担写库,待主库完成升级后重新加入主从即可。本次采用就地升级的方式,即直接使用原来的data目录1. 流程概述在将MySQL 5数据库导入到MySQL 8之前,我们需要完成以下几个步骤:步骤描述1.备份MySQL 5数据库2.安装MySQL 83.迁移MySQL 5数据库4.测试迁移结果5.错误排查下面我们将逐步介绍每个步骤需要做什么,并提供相应的代码示例。2. 备份MySQL 5数据库在进行数据库迁移之前,我们需要先备份MySQL 5数据库以防止数据丢失。可以使用以下命令来备份数据库:$ mysqldump -u <username> -p<password> <database_name> > backup.sql其中,是MySQL 5数据库的用户名,是该用户的密码,<database_name>是要备份的数据库名。上述命令将会将数据库备份文件保存为backup.sql。3. 安装MySQL 8在迁移数据库之前,您需要先安装MySQL 8。根据操作系统和个人喜好选择合适的安装方式。安装完成后,请确保MySQL 8服务已经启动。4. 迁移MySQL 5数据库在将数据库从MySQL 5迁移到MySQL 8之前,我们需要创建一个新的数据库来存储迁移后的数据。可以使用以下命令在MySQL 8中创建一个新的数据库:CREATE DATABASE <new_database_name>;其中,<new_database_name>是您想要创建的新数据库的名称。接下来,我们可以使用以下命令将MySQL 5备份文件导入到MySQL 8中:$ mysql -u <username> -p<password> <new_database_name> < backup.sql这将会将备份文件中的数据导入到新的MySQL 8数据库中。5. 测试迁移结果完成数据库迁移后,我们需要测试迁移结果以确保数据正确导入。可以使用以下命令登录到MySQL 8并查看数据:$ mysql -u <username> -p<password> <new_database_name>之后,您可以执行SQL查询来验证数据是否正确导入。6. 错误排查1)sql_require_primary_key未定义打开要导入的.sql文件,找到下面代码,在后面加入set sql_require_primary_key = 0;即可SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00";最终代码为SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00"; set sql_require_primary_key = 0;2)错误号为1418的错误导入sql文件时会报错,函数无法创建调用存储过程或者函数以及触发器时,会出现错误号为1418的错误:解决方法:在my.ini中的[mysqld]下添加配置:log-bin-trust-function-creators=1,即可关闭。3)mysqldump还原utf8mb4数据库的时候遇到报错mysqldump: Character set 'utf8mb4' is not a compiled character set and is not specified in the '/usr/share/mysql/charsets/Index.xml' file查看mysqldump --version mysqldump Ver 10.13 Distrib 5.5.73, for debian-linux-gnu (x86_64)还是MySQL 5.5.73的很老版本,在网上下载了MySQL-5.6.17-1.el6.x86_64.rpm-bundle.tar,解压后得到MySQL-client-5.6.17-1.el6.x86_64.rpm(只安装Client也可以只获取这一个文件)。因为权限和版本兼容性的原因,需要在.sql文件中去掉SET @MYSQLDUMP_TEMP_LOG_BIN = @@SESSION.SQL_LOG_BIN; SET @@SESSION.SQL_LOG_BIN= 0; SET @@GLOBAL.GTID_PURGED='16283487-45bd-11e7-9ef2-7cd30ac3f3fe:1-299493847, 43c1dc25-dbbe-11e5-a66f-a0d3c1f93abc:1-543829194, 500866a4-e70d-11e8-802d-7cd30adb113a:1-416157186, 5fd4db5e-fc00-11e6-be1d-a0d3c1f43dd0:1-93905767, 6567f578-fecb-11e7-95aa-7cd30adb15da:1-18921416, 72617ba5-eca2-11e9-a9e9-7cd30ae00d0e:1-704516432, 83fdc286-bbba-11e7-a056-a0d3c1f8397c:1-12603194, 8d21b36e-b6e5-11e6-bb7e-a0d3c1f8397c:1-41968137, a0bcb219-2379-11e5-b4d9-a0d3c1f43dd0:1-3390044, a7f7b8d7-da4f-11ea-b7c2-506b4b4197cc:1-828737650, b667cab5-1e31-11e5-926a-a0d3c1f93abc:1-1814845499, c0e956af-d2bd-11eb-8bbb-7cd30adb159e:1-116084394, c37acaf4-1e31-11e5-926b-a0d3c1f43dd0:1-2289807, e73f79ba-2a90-11e5-a317-a0d3c1f43dd0:1-1425172325'; SET @@SESSION.SQL_LOG_BIN = @MYSQLDUMP_TEMP_LOG_BIN;这些内容,可以手工编辑,也可以用Linux命令sed来批量删除:sed -i '17,37d' /sql-backup/$i-2021-7-22.sql sed -i '/SQL_LOG_BIN/d' /sql-backup/$i-2021-7-22.sql4)备份的时候遇到表过大报错的问题:mysqldump: Error 2013: Lost connection to MySQL server during query when dumping table `kor_postcode` at row: 4646629这个表有2G多数据,1G多索引。采取的办法:RDS的MySQL参数net_read_timeout从30改为120还是不行,mysqldump添加--quick 参数还是不行,添加参数--max_allowed_packet=2000M也还是不行,又按照这篇中改了--compress --skip-lock-tables --single-transaction --skip-extended-insert等都还是不行,最后是修改了ECS上/etc/my.cnf,添加两行:[client] max_allowed_packet=1024M再次运行mysqldump就可以了。5)还原的时候遇到主键等重复的报错:Warning: Using a password on the command line interface can be insecure. ERROR 1062 (23000) at line 4410: Duplicate entry 'pass' for key 'PRIMARY'这个问题在search_total和其它表都有可能出现,特别是一些英文以外的字符,有可能是与字符集有关,但也没有找到具体解决办法。尝试手工去打开.sql文件,找到对应的行、对应的字符去修改或者删除,但又是太多了不好找,而且vim打开、查找都非常慢。后来找了一些资料,干脆把这种重复的覆盖或者忽略,办法是在mysqldump命令中添加--replace或者--insert-ignore参数。实测这样导出的.sql文件是可以用mysql命令正常导入的。最后的语句是这样的:mysqldump -h hostname -u username -ppassword --opt --default-character-set=utf8mb4 --set-gtid-purged=OFF --replace database > database.sql mysql -h hostname -u username -ppassword -f -D database < database.sql7.结论通过按照上述步骤,您将能够成功将MySQL 5数据库导入到MySQL 8中。请确保在执行每个步骤时使用正确的命令和参数。尽管本文提供了一些基本的代码示例,但您可能还需要根据具体情况进行一些调整和修改。如果在迁移过程中遇到任何问题,请查阅MySQL官方文档或寻求专业开发者的帮助。
Mysql升级后如何导入之前低版本数据——mysql5数据导入到mysql8 Mysql8是很多服务器使用的mysql版本,但一些运行的老网站由于内存或者之前版本问题,使用的都是老旧的5.x版本。理论上的两种升级方式:1)inplace就地升级大致思路:在一台服务器上,进行原版本升级到新版本,风险较大。如果是主从环境可以先就地升级从库,然后再升级主库,滚动方式升级。1)逻辑迁移升级大致思路:准备新的服务器,然后将数据从源库中逻辑导出,然后再导入到新的数据库中,数据量大的时候,会很慢。例如:如果是一主一从(主->从1),在有条件的情况下,可以新准备一台服务器,采用物理备份的方式将数据备份恢复到新的服务中,然后构建从库的从库(主->从1->从2),最后将从2进行inplace方式升级,然后进行业务验证,验证完成后构建主->从2。升级从1,将(主->从1)的从1断开,从1升级完成后,构建(主->从1,主->从2),此时可以升级主库,主库停止写业务,主从关系变更为(从1->从2)原从1承担写库,待主库完成升级后重新加入主从即可。本次采用就地升级的方式,即直接使用原来的data目录1. 流程概述在将MySQL 5数据库导入到MySQL 8之前,我们需要完成以下几个步骤:步骤描述1.备份MySQL 5数据库2.安装MySQL 83.迁移MySQL 5数据库4.测试迁移结果5.错误排查下面我们将逐步介绍每个步骤需要做什么,并提供相应的代码示例。2. 备份MySQL 5数据库在进行数据库迁移之前,我们需要先备份MySQL 5数据库以防止数据丢失。可以使用以下命令来备份数据库:$ mysqldump -u <username> -p<password> <database_name> > backup.sql其中,是MySQL 5数据库的用户名,是该用户的密码,<database_name>是要备份的数据库名。上述命令将会将数据库备份文件保存为backup.sql。3. 安装MySQL 8在迁移数据库之前,您需要先安装MySQL 8。根据操作系统和个人喜好选择合适的安装方式。安装完成后,请确保MySQL 8服务已经启动。4. 迁移MySQL 5数据库在将数据库从MySQL 5迁移到MySQL 8之前,我们需要创建一个新的数据库来存储迁移后的数据。可以使用以下命令在MySQL 8中创建一个新的数据库:CREATE DATABASE <new_database_name>;其中,<new_database_name>是您想要创建的新数据库的名称。接下来,我们可以使用以下命令将MySQL 5备份文件导入到MySQL 8中:$ mysql -u <username> -p<password> <new_database_name> < backup.sql这将会将备份文件中的数据导入到新的MySQL 8数据库中。5. 测试迁移结果完成数据库迁移后,我们需要测试迁移结果以确保数据正确导入。可以使用以下命令登录到MySQL 8并查看数据:$ mysql -u <username> -p<password> <new_database_name>之后,您可以执行SQL查询来验证数据是否正确导入。6. 错误排查1)sql_require_primary_key未定义打开要导入的.sql文件,找到下面代码,在后面加入set sql_require_primary_key = 0;即可SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00";最终代码为SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00"; set sql_require_primary_key = 0;2)错误号为1418的错误导入sql文件时会报错,函数无法创建调用存储过程或者函数以及触发器时,会出现错误号为1418的错误:解决方法:在my.ini中的[mysqld]下添加配置:log-bin-trust-function-creators=1,即可关闭。3)mysqldump还原utf8mb4数据库的时候遇到报错mysqldump: Character set 'utf8mb4' is not a compiled character set and is not specified in the '/usr/share/mysql/charsets/Index.xml' file查看mysqldump --version mysqldump Ver 10.13 Distrib 5.5.73, for debian-linux-gnu (x86_64)还是MySQL 5.5.73的很老版本,在网上下载了MySQL-5.6.17-1.el6.x86_64.rpm-bundle.tar,解压后得到MySQL-client-5.6.17-1.el6.x86_64.rpm(只安装Client也可以只获取这一个文件)。因为权限和版本兼容性的原因,需要在.sql文件中去掉SET @MYSQLDUMP_TEMP_LOG_BIN = @@SESSION.SQL_LOG_BIN; SET @@SESSION.SQL_LOG_BIN= 0; SET @@GLOBAL.GTID_PURGED='16283487-45bd-11e7-9ef2-7cd30ac3f3fe:1-299493847, 43c1dc25-dbbe-11e5-a66f-a0d3c1f93abc:1-543829194, 500866a4-e70d-11e8-802d-7cd30adb113a:1-416157186, 5fd4db5e-fc00-11e6-be1d-a0d3c1f43dd0:1-93905767, 6567f578-fecb-11e7-95aa-7cd30adb15da:1-18921416, 72617ba5-eca2-11e9-a9e9-7cd30ae00d0e:1-704516432, 83fdc286-bbba-11e7-a056-a0d3c1f8397c:1-12603194, 8d21b36e-b6e5-11e6-bb7e-a0d3c1f8397c:1-41968137, a0bcb219-2379-11e5-b4d9-a0d3c1f43dd0:1-3390044, a7f7b8d7-da4f-11ea-b7c2-506b4b4197cc:1-828737650, b667cab5-1e31-11e5-926a-a0d3c1f93abc:1-1814845499, c0e956af-d2bd-11eb-8bbb-7cd30adb159e:1-116084394, c37acaf4-1e31-11e5-926b-a0d3c1f43dd0:1-2289807, e73f79ba-2a90-11e5-a317-a0d3c1f43dd0:1-1425172325'; SET @@SESSION.SQL_LOG_BIN = @MYSQLDUMP_TEMP_LOG_BIN;这些内容,可以手工编辑,也可以用Linux命令sed来批量删除:sed -i '17,37d' /sql-backup/$i-2021-7-22.sql sed -i '/SQL_LOG_BIN/d' /sql-backup/$i-2021-7-22.sql4)备份的时候遇到表过大报错的问题:mysqldump: Error 2013: Lost connection to MySQL server during query when dumping table `kor_postcode` at row: 4646629这个表有2G多数据,1G多索引。采取的办法:RDS的MySQL参数net_read_timeout从30改为120还是不行,mysqldump添加--quick 参数还是不行,添加参数--max_allowed_packet=2000M也还是不行,又按照这篇中改了--compress --skip-lock-tables --single-transaction --skip-extended-insert等都还是不行,最后是修改了ECS上/etc/my.cnf,添加两行:[client] max_allowed_packet=1024M再次运行mysqldump就可以了。5)还原的时候遇到主键等重复的报错:Warning: Using a password on the command line interface can be insecure. ERROR 1062 (23000) at line 4410: Duplicate entry 'pass' for key 'PRIMARY'这个问题在search_total和其它表都有可能出现,特别是一些英文以外的字符,有可能是与字符集有关,但也没有找到具体解决办法。尝试手工去打开.sql文件,找到对应的行、对应的字符去修改或者删除,但又是太多了不好找,而且vim打开、查找都非常慢。后来找了一些资料,干脆把这种重复的覆盖或者忽略,办法是在mysqldump命令中添加--replace或者--insert-ignore参数。实测这样导出的.sql文件是可以用mysql命令正常导入的。最后的语句是这样的:mysqldump -h hostname -u username -ppassword --opt --default-character-set=utf8mb4 --set-gtid-purged=OFF --replace database > database.sql mysql -h hostname -u username -ppassword -f -D database < database.sql7.结论通过按照上述步骤,您将能够成功将MySQL 5数据库导入到MySQL 8中。请确保在执行每个步骤时使用正确的命令和参数。尽管本文提供了一些基本的代码示例,但您可能还需要根据具体情况进行一些调整和修改。如果在迁移过程中遇到任何问题,请查阅MySQL官方文档或寻求专业开发者的帮助。 -
 修改phpmyadmin配置mysql端口号以及连接到远程Mysql数据库 一 前言当前使用phpmyadmin版本号为phpMyAdmin- 4.9.11。mysql默认端口3306,如果你当前mysql不是3306或者你想远程连接类似aiven这种远程mysql数据库,则如何通过phpmyadmin连接呢?网上文章都是要修改phpmyadmin目录下libraries下配置文件config.default.php文件的i]['port'] = ''参数,但是修改后并没有什么用,不知道是我phpmyadmin版本的问题还是方法的问题。二 正确方法在phpmyadmin目录下1 编辑phpmyadmin目录下的config.inc.phpvim /home/wwwroot/default/phpmyadmin/config.inc.php2编辑config.inc.php文件找到$cfg['Servers'][$i]['host']的位置/* Authentication type */ $cfg['Servers'][$i]['auth_type'] = 'cookie'; /* Server parameters */ $cfg['Servers'][$i]['host'] = 'localhost'; $cfg['Servers'][$i]['connect_type'] = 'tcp'; $cfg['Servers'][$i]['compress'] = false; /* Select mysql if your server does not have mysqli */ $cfg['Servers'][$i]['extension'] = 'mysqli'; $cfg['Servers'][$i]['AllowNoPassword'] = false;3更改端口号更改$cfg['Servers'][$i]['host']的值为localhost:3307,此处3307为你的mysql端口号,此时打开phpmyadmin默认就是连接mysql3307的端口了,至此教程结束。$cfg['Servers'][$i]['host'] = 'localhost:3307';如果你还需要连接aiven这种远程Mysql数据库,请看第4步。4 替换为aiven等远程Mysql数据库如果你想使用远程Mysql数据库,比如aiven提供的免费Mysql数据库,只需要将$cfg['Servers'][$i]['host'] 的值改为Aiven后台提供的远程地址即可,记得要把端口号及后面的代码都写完整。$cfg['Servers'][$i]['host'] = 'mysql-umami-betanet-test.k.aivencloud.com:27546/defaultdb?ssl-mode=REQUIRED';
修改phpmyadmin配置mysql端口号以及连接到远程Mysql数据库 一 前言当前使用phpmyadmin版本号为phpMyAdmin- 4.9.11。mysql默认端口3306,如果你当前mysql不是3306或者你想远程连接类似aiven这种远程mysql数据库,则如何通过phpmyadmin连接呢?网上文章都是要修改phpmyadmin目录下libraries下配置文件config.default.php文件的i]['port'] = ''参数,但是修改后并没有什么用,不知道是我phpmyadmin版本的问题还是方法的问题。二 正确方法在phpmyadmin目录下1 编辑phpmyadmin目录下的config.inc.phpvim /home/wwwroot/default/phpmyadmin/config.inc.php2编辑config.inc.php文件找到$cfg['Servers'][$i]['host']的位置/* Authentication type */ $cfg['Servers'][$i]['auth_type'] = 'cookie'; /* Server parameters */ $cfg['Servers'][$i]['host'] = 'localhost'; $cfg['Servers'][$i]['connect_type'] = 'tcp'; $cfg['Servers'][$i]['compress'] = false; /* Select mysql if your server does not have mysqli */ $cfg['Servers'][$i]['extension'] = 'mysqli'; $cfg['Servers'][$i]['AllowNoPassword'] = false;3更改端口号更改$cfg['Servers'][$i]['host']的值为localhost:3307,此处3307为你的mysql端口号,此时打开phpmyadmin默认就是连接mysql3307的端口了,至此教程结束。$cfg['Servers'][$i]['host'] = 'localhost:3307';如果你还需要连接aiven这种远程Mysql数据库,请看第4步。4 替换为aiven等远程Mysql数据库如果你想使用远程Mysql数据库,比如aiven提供的免费Mysql数据库,只需要将$cfg['Servers'][$i]['host'] 的值改为Aiven后台提供的远程地址即可,记得要把端口号及后面的代码都写完整。$cfg['Servers'][$i]['host'] = 'mysql-umami-betanet-test.k.aivencloud.com:27546/defaultdb?ssl-mode=REQUIRED'; -
 NodePass 下一代TCP隧道解决方案,告别网络瓶颈,即刻开启极速、高效、灵活的内网穿透新体验 一 前言原帖来自Nodeseek:https://www.nodeseek.com/post-295115-1。在复杂多变的网络环境中,我们常常面临各种连接难题:防火墙限制、NAT穿透、安全性隐患……这些问题是否让你感到困扰?现在,NodePass带着其独特的新特性,如闪电般的速度、坚如磐石的安全防护、智能连接池和卓越的可靠性,为你带来了全新的解决方案!NodePass,这款从备受赞誉的Passport项目中脱胎换骨的开源软件,不仅继承了Passport的优秀基因,更在性能和功能上实现了质的飞跃。它是一个优雅、高效的TCP隧道解决方案,能够在网络端点之间建立安全的通信桥梁,轻松穿越各种网络障碍。更值得一提的是,Passport项目也将迎来一次彻底的革新,敬请期待!NodePass的出现,旨在简化复杂的网络连接,让开发人员和系统管理员能够专注于更重要的任务,而无需为网络问题烦恼。无论你是需要安全地访问内部服务、绕过网络限制,还是构建高可靠性的微服务通信,NodePass都能为你提供强大的支持。让我们一起探索NodePass的无限可能,开启网络连接的新篇章!项目地址,欢迎STAR关注:https://github.com/yosebyte/nodepassimageNodePass是一个优雅、高效的TCP隧道解决方案,可在网络端点之间创建安全的通信桥梁。通过建立使用TLS加密保护的控制通道,NodePass能够在受限网络环境中实现无缝数据传输。其服务器-客户端架构允许灵活部署,使服务能够穿越防火墙、NAT和其他网络障碍。凭借智能连接池、最小资源占用和简洁的命令语法,NodePass为开发人员和系统管理员提供了一个强大且易用的工具,可以解决复杂的网络挑战,同时不影响安全性或性能。1✨ 功能特点🔄 双重操作模式: 可作为服务器接受连接或作为客户端发起连接🔒 TLS加密通信: 所有隧道流量均使用TLS加密确保安全🔌 高效连接池: 优化的连接管理,支持可配置的池大小📊 灵活的日志系统: 可配置的五种不同日志级别🛡️ 弹性错误处理: 自动连接恢复和优雅关闭📦 单一二进制部署: 简单分发和安装,依赖项极少⚙️ 零配置文件: 所有设置通过命令行参数和环境变量指定🚀 低资源占用: 即使在高负载下也能保持最小的CPU和内存使用♻️ 自动重连: 从网络中断中无缝恢复🧩 模块化架构: 客户端、服务器和公共组件之间清晰分离🔍 全面调试: 详细的连接追踪和信号监控⚡ 高性能数据交换: 优化的双向数据传输机制🧠 智能连接管理: 智能处理连接状态和生命周期📈 可扩展信号量系统: 防止高流量期间资源耗尽🔄 基于URL的信号协议: 端点间优雅且可扩展的通信🛠️ 可配置池动态: 根据工作负载调整连接池行为🔌 一次性连接模式: 通过非重用连接增强安全性📡 动态端口分配: 自动管理安全通信的端口分配2📋 系统要求Go 1.24或更高版本(从源代码构建时需要)服务器和客户端端点之间的网络连接绑定1024以下端口可能需要管理员权限二📥 安装方法1💾 方式1: 预编译二进制文件从我们的发布页面下载适合您平台的最新版本。2🔧 方式2: 使用Go安装go install github.com/yosebyte/nodepass/cmd/nodepass@latest3🛠️ 方式3: 从源代码构建克隆仓库git clone https://github.com/yosebyte/nodepass.git构建二进制文件cd nodepassgo build -o nodepass ./cmd/nodepass可选: 安装到GOPATH/bingo install ./cmd/nodepass4🐳 方式4: 使用容器镜像NodePass在GitHub容器注册表中提供容器镜像:拉取容器镜像docker pull ghcr.io/yosebyte/nodepass:latest服务器模式运行docker run -d --name nodepass-server -p 10101:10101 -p 8080:8080 \ ghcr.io/yosebyte/nodepass server://0.0.0.0:10101/0.0.0.0:8080客户端模式运行docker run -d --name nodepass-client \ -e MIN_POOL_CAPACITY=32 \ -e MAX_POOL_CAPACITY=512 \ -p 8080:8080 \ ghcr.io/yosebyte/nodepass client://server.example.com:10101/127.0.0.1:8080三 🚀 使用方法NodePass可以使用直观的URL风格命令在服务器模式或客户端模式下运行:1🖥️ 服务器模式nodepass server://<tunnel_addr>/<target_addr>?log=tunnel_addr: TLS隧道端点地址(例如, 10.1.0.1:10101)target_addr: 要进行隧道传输的服务地址(例如, 10.1.0.1:8080)log: 日志级别(debug, info, warn, error, fatal)示例:nodepass server://10.1.0.1:10101/10.1.0.1:8080?log=debug2📱 客户端模式nodepass client://<tunnel_addr>/<target_addr>?log=tunnel_addr: NodePass服务器隧道端点地址(例如, 10.1.0.1:10101)target_addr: 要连接的本地地址(例如, 127.0.0.1:8080)log: 日志级别(debug, info, warn, error, fatal)示例:nodepass client://10.1.0.1:10101/127.0.0.1:8080?log=info3⚙️ 配置选项NodePass采用命令行参数和环境变量的极简方法:1)📝 日志级别debug: 详细调试信息 - 显示所有操作和连接info: 一般操作信息(默认) - 显示启动、关闭和关键事件warn: 警告条件 - 仅显示不影响核心功能的潜在问题error: 错误条件 - 仅显示影响功能的问题fatal: 致命条件 - 仅显示导致终止的严重错误2)🔧 环境变量变量 描述 默认值 示例SEMAPHORE_LIMIT 最大并发连接数 1024 export SEMAPHORE_LIMIT=2048MIN_POOL_CAPACITY 最小连接池大小 16 export MIN_POOL_CAPACITY=32MAX_POOL_CAPACITY 最大连接池大小 1024 export MAX_POOL_CAPACITY=4096REPORT_INTERVAL 健康检查报告间隔 5s export REPORT_INTERVAL=10sSERVICE_COOLDOWN 重启尝试前的冷却期 5s export SERVICE_COOLDOWN=3sSHUTDOWN_TIMEOUT 优雅关闭超时 5s export SHUTDOWN_TIMEOUT=10s三📚 使用示例1🔐 基本服务器设置启动一个隧道到本地Web服务器的服务器nodepass server://0.0.0.0:10101/127.0.0.1:8080?log=debug启动一个增加连接限制的服务器export SEMAPHORE_LIMIT=2048nodepass server://10.1.0.1:10101/10.1.0.1:5432?log=info2🔌 连接到NodePass服务器连接到远程NodePass服务器并在本地公开服务nodepass client://server.example.com:10101/127.0.0.1:8080为高吞吐量场景连接并优化池设置export MIN_POOL_CAPACITY=32export MAX_POOL_CAPACITY=2048nodepass client://10.1.0.1:10101/127.0.0.1:3000?log=debug3🗄️ 通过防火墙访问数据库服务器端(位于安全网络内)nodepass server://0.0.0.0:10101/db.internal:5432?log=info客户端(位于防火墙外)nodepass client://server.example.com:10101/127.0.0.1:5432本地连接到数据库psql -h 127.0.0.1 -p 5432 -U dbuser -d mydatabase4🔒 安全的微服务通信服务A(提供API)nodepass server://0.0.0.0:10101/127.0.0.1:8081?log=warn服务B(消费API)nodepass client://service-a:10101/127.0.0.1:8082服务C(消费API)nodepass client://service-a:10101/127.0.0.1:8083所有服务通过加密通道通信5📡 物联网设备管理中央管理服务器nodepass server://0.0.0.0:10101/127.0.0.1:8888?log=info物联网设备1nodepass client://mgmt.example.com:10101/127.0.0.1:80物联网设备2nodepass client://mgmt.example.com:10101/127.0.0.1:80所有设备可从管理界面安全访问6🧪 多环境开发生产API访问隧道nodepass server://0.0.0.0:10101/api.production:443?log=warn开发环境nodepass client://tunnel.example.com:10101/127.0.0.1:3000测试环境nodepass client://tunnel.example.com:10101/127.0.0.1:3001两个环境都可以安全访问生产API7🐳 容器部署为容器创建网络docker network create nodepass-net部署NodePass服务器docker run -d --name nodepass-server \ --network nodepass-net \ -p 10101:10101 \ ghcr.io/yosebyte/nodepass server://0.0.0.0:10101/web-service:80?log=info部署Web服务作为目标docker run -d --name web-service \ --network nodepass-net \ nginx:alpine部署NodePass客户端docker run -d --name nodepass-client \ -p 8080:8080 \ ghcr.io/yosebyte/nodepass client://nodepass-server:10101/127.0.0.1:8080?log=info通过http://localhost:8080访问Web服务四🔍 工作原理NodePass创建带有安全控制通道的网络隧道:1 服务器模式:设置三个监听器: 隧道(TLS加密)、远程(未加密)和目标接受隧道端点上的传入连接当客户端连接到目标时,通过安全隧道向客户端发送信号然后客户端建立到远程端点的连接(未加密)在目标和远程连接之间交换数据2 客户端模式:使用TLS连接到服务器的隧道端点(加密控制通道)通过此安全通道监听来自服务器的信号收到信号后,连接到服务器的远程端点(未加密数据通道)建立到本地目标地址的连接在远程和本地目标连接之间交换数据3 安全架构:只有服务器和客户端之间的隧道连接(tunnelConn)使用TLS加密携带实际数据的远程连接(remoteConn)是未加密的TCP信号和协调通过安全TLS隧道进行此设计在高吞吐量场景中平衡了安全性和性能五🏗 架构原则NodePass基于几个核心架构原则构建,确保其可靠性、安全性和性能:1. 关注点分离代码库在以下方面保持清晰分离:命令层: 处理用户输入和配置(在cmd/nodepass中)服务层: 实现核心客户端和服务器逻辑(在internal中)公共层: 提供客户端和服务器组件之间的共享功能2. 基于上下文的流控制使用Go的context包进行正确的取消传播在请求终止时启用所有组件的清洁关闭防止服务终止期间的资源泄漏3. 弹性错误处理实现可配置冷却期的自动重连无需用户干预即可优雅处理网络中断使用全面的错误日志进行故障排除4. 安全优先设计对所有隧道流量使用TLS加密需要时生成内存中的TLS证书在网络通信中遵循最小权限原则5. 资源效率使用连接池以最小化连接建立开销实现信号量模式进行并发控制提供可配置限制以防止资源耗尽六🔄 数据传输流程NodePass通过其隧道架构建立双向数据流:1 服务器端流程1)连接初始化:[目标客户端] → [目标监听器] → [服务器: 创建目标连接]2)信号生成:[服务器] → [生成唯一连接ID] → [通过TLS加密隧道向客户端发送信号]3)连接准备:[服务器] → [在池中创建未加密的远程连接] → [等待客户端连接]4)数据交换:[目标连接] ⟷ [conn.DataExchange] ⟷ [远程连接(未加密)]2 客户端流程1)信号接收:[客户端] → [从TLS加密隧道读取信号] → [解析连接ID]2)连接建立:[客户端] → [从池中检索连接] → [连接到远程端点(未加密)]3)本地连接:[客户端] → [连接到本地目标] → [建立本地连接]4)数据交换:[远程连接(未加密)] ⟷ [conn.DataExchange] ⟷ [本地目标连接]3 双向交换conn.DataExchange()函数实现并发双向数据管道:为每个方向使用单独的goroutine同时高效处理两个方向的数据传输正确传播连接终止事件六📡 信号通信机制NodePass通过TLS隧道使用基于URL的复杂信号协议:1信号类型1)远程信号:格式: remote://目的: 通知客户端关于服务器的远程端点端口时机: 在健康检查期间定期发送2)启动信号:格式: launch://<connection_id>目的: 请求客户端为特定ID建立连接时机: 当收到新的目标服务连接时发送2信号流程1)信号生成:服务器为特定事件创建URL格式的信号信号以换行符终止以便正确解析2)信号传输:服务器将信号写入TLS隧道连接使用互斥锁防止并发写入隧道3)信号接收:客户端使用缓冲读取器从隧道读取信号信号被修剪并解析为URL格式4)信号处理:客户端将有效信号放入缓冲通道(signalChan)专用goroutine处理通道中的信号信号量模式防止信号溢出5)信号执行:远程信号更新客户端的远程地址配置启动信号触发clientOnce()方法建立连接3信号弹性具有可配置容量的缓冲通道防止高负载期间信号丢失信号量实现确保受控并发错误处理用于格式错误或意外信号七🔌 连接池架构NodePass实现高效的连接池系统来管理网络连接:1池设计1)池类型:客户端池: 预先建立到远程端点的连接服务器池: 管理来自客户端的传入连接2)池组件:连接存储: 线程安全的连接ID到net.Conn对象的映射ID通道: 可用连接ID的缓冲通道容量管理: 基于使用模式的动态调整连接工厂: 可定制的连接创建函数2连接生命周期1)连接创建:创建连接直到配置的容量每个连接分配唯一IDID和连接存储在池中2)连接获取:客户端使用连接ID检索连接服务器从池中检索下一个可用连接返回前验证连接3)连接使用:获取时从池中移除连接用于端点之间的数据交换不重用连接(一次性使用模型)4)连接终止:使用后关闭连接适当释放资源错误处理确保清洁终止3池管理1)容量控制:MIN_POOL_CAPACITY: 确保最小可用连接MAX_POOL_CAPACITY: 防止过度资源消耗基于需求模式的动态缩放2)池管理器:ClientManager(): 维护客户端连接池ServerManager(): 管理服务器连接池3)一次性连接模式:池中的每个连接遵循一次性使用模式:创建并放入池中为特定数据交换检索一次永不返回池(防止潜在数据泄漏)使用后适当关闭4)自动池大小调整:池容量根据实时使用模式动态调整如果连接创建成功率低(<20%),容量减少以最小化资源浪费如果连接创建成功率高(>80%),容量增加以适应更高流量渐进缩放防止振荡并提供稳定性尊重配置的最小和最大容量边界在低活动期间缩小规模以节省资源流量增加时主动扩展以维持性能适应不同网络条件的自调节算法为客户端和服务器池提供单独的调整逻辑以优化不同流量模式5)效率考虑:预先建立减少连接延迟连接验证确保只使用健康连接适当的资源清理防止连接泄漏基于间隔的池维护平衡资源使用与响应能力具有最小开销的优化连接验证八💡 常见使用场景🚪 远程访问: 从外部位置访问私有网络上的服务,无需VPN基础设施。适用于从远程工作环境访问开发服务器、内部工具或监控系统。🧱 防火墙绕过: 通过建立使用常允许端口(如443)的隧道,在限制性网络环境中导航。适合具有严格出站连接策略的企业环境或连接有限的公共Wi-Fi网络。🏛️ 遗留系统集成: 安全连接现代应用程序到遗留系统,无需修改遗留基础设施。通过在旧应用组件和新应用组件之间提供安全桥梁,实现渐进现代化策略。🔒 安全微服务通信: 在不同网络或数据中心的分布式组件之间建立加密通道。允许微服务安全通信,即使在公共网络上,无需实现复杂的服务网格解决方案。📱 远程开发: 从任何地方连接到开发资源,实现无缝编码、测试和调试内部开发环境,无论开发人员位置如何。支持现代分布式团队工作流和远程工作安排。☁️ 云到本地连接: 无需将内部系统直接暴露给互联网,即可将云服务与本地基础设施连接起来。为需要环境之间保护通信通道的混合云架构创建安全桥梁。🌍 地理分布: 从不同位置访问特定区域的服务,克服地理限制或测试区域特定功能。对于需要在不同市场一致运行的全球应用程序非常有用。🧪 测试环境: 创建到隔离测试环境的安全连接,而不影响其隔离性。使QA团队能够安全访问测试系统,同时维护测试数据和配置的完整性。🔄 API网关替代: 作为特定服务的轻量级API网关替代方案。提供对内部API的安全访问,而无需全面API管理解决方案的复杂性和开销。🔒 数据库保护: 启用安全数据库访问,同时使数据库服务器完全隔离,免受直接互联网暴露。创建一个安全中间层,保护宝贵的数据资产免受直接网络攻击。🌐 跨网络物联网通信: 促进部署在不同网络段的物联网设备之间的通信。克服物联网部署中常见的NAT、防火墙和路由挑战,跨多个位置。🛠️ DevOps管道集成: 将CI/CD管道安全连接到各种环境中的部署目标。确保构建和部署系统可以安全地到达生产、暂存和测试环境,而不影响网络安全。九🔧 故障排除1📜 连接问题验证防火墙设置允许指定端口上的流量检查客户端模式下隧道地址是否正确指定确保TLS证书生成正确增加日志级别到debug以获取更详细的连接信息验证客户端和服务器端点之间的网络稳定性如果在不同网络间运行,检查NAT穿越问题如果在负载下遇到连接失败,检查系统资源限制(文件描述符等)如果使用主机名作为隧道或目标地址,验证DNS解析2🚀 性能优化1)连接池调优根据预期的最小并发连接调整MIN_POOL_CAPACITY太低: 流量高峰期延迟增加,因为必须建立新连接太高: 维护空闲连接浪费资源推荐起点: 平均并发连接的25-50%配置MAX_POOL_CAPACITY以处理峰值负载,同时防止资源耗尽太低: 流量高峰期连接失败太高: 潜在资源耗尽影响系统稳定性推荐起点: 峰值并发连接的150-200%根据预期峰值并发隧道会话设置SEMAPHORE_LIMIT太低: 流量高峰期拒绝连接太高: 太多并发goroutine可能导致内存压力推荐范围: 大多数应用1000-5000,高吞吐量场景更高2)网络配置优化客户端和服务器上的TCP设置:调整长寿命连接的TCP保活时间间隔考虑高吞吐量应用的TCP缓冲区大小如可用,启用TCP BBR拥塞控制算法3)资源分配确保客户端和服务器上有足够的系统资源:监控峰值负载期间的CPU使用率跟踪连接管理的内存消耗验证端点之间有足够的网络带宽4)监控建议实现连接跟踪以识别瓶颈监控连接建立成功率跟踪数据传输率以识别吞吐量问题测量连接延迟以优化用户体验5)高级场景对于高吞吐量应用:export MIN_POOL_CAPACITY=64export MAX_POOL_CAPACITY=4096export SEMAPHORE_LIMIT=8192export REPORT_INTERVAL=2s对于低延迟应用:export MIN_POOL_CAPACITY=32export MAX_POOL_CAPACITY=1024export SEMAPHORE_LIMIT=2048export REPORT_INTERVAL=1s对于资源受限环境:export MIN_POOL_CAPACITY=8export MAX_POOL_CAPACITY=256export SEMAPHORE_LIMIT=512export REPORT_INTERVAL=10s十 省流总结NodePass是一个内网穿透工具,单文件兼具服务端和客户端功能,两端会首先建立一条tls连接用户通信,随后会打时间差,提前建立若干tcp连接,形成一次性连接池,并且会根据负载情况动态调整连接池容量,这样的穿透设计节省了大量的tcp握手时间,另外还有很多实用的技术保障了目标服务穿透的稳定性和可靠性。十一 具体用法最基础的用法server://:12345/目标服务外部地址Aclient://server:12345/目标服务内部地址B之后就可以通过访问A来实现访问B
NodePass 下一代TCP隧道解决方案,告别网络瓶颈,即刻开启极速、高效、灵活的内网穿透新体验 一 前言原帖来自Nodeseek:https://www.nodeseek.com/post-295115-1。在复杂多变的网络环境中,我们常常面临各种连接难题:防火墙限制、NAT穿透、安全性隐患……这些问题是否让你感到困扰?现在,NodePass带着其独特的新特性,如闪电般的速度、坚如磐石的安全防护、智能连接池和卓越的可靠性,为你带来了全新的解决方案!NodePass,这款从备受赞誉的Passport项目中脱胎换骨的开源软件,不仅继承了Passport的优秀基因,更在性能和功能上实现了质的飞跃。它是一个优雅、高效的TCP隧道解决方案,能够在网络端点之间建立安全的通信桥梁,轻松穿越各种网络障碍。更值得一提的是,Passport项目也将迎来一次彻底的革新,敬请期待!NodePass的出现,旨在简化复杂的网络连接,让开发人员和系统管理员能够专注于更重要的任务,而无需为网络问题烦恼。无论你是需要安全地访问内部服务、绕过网络限制,还是构建高可靠性的微服务通信,NodePass都能为你提供强大的支持。让我们一起探索NodePass的无限可能,开启网络连接的新篇章!项目地址,欢迎STAR关注:https://github.com/yosebyte/nodepassimageNodePass是一个优雅、高效的TCP隧道解决方案,可在网络端点之间创建安全的通信桥梁。通过建立使用TLS加密保护的控制通道,NodePass能够在受限网络环境中实现无缝数据传输。其服务器-客户端架构允许灵活部署,使服务能够穿越防火墙、NAT和其他网络障碍。凭借智能连接池、最小资源占用和简洁的命令语法,NodePass为开发人员和系统管理员提供了一个强大且易用的工具,可以解决复杂的网络挑战,同时不影响安全性或性能。1✨ 功能特点🔄 双重操作模式: 可作为服务器接受连接或作为客户端发起连接🔒 TLS加密通信: 所有隧道流量均使用TLS加密确保安全🔌 高效连接池: 优化的连接管理,支持可配置的池大小📊 灵活的日志系统: 可配置的五种不同日志级别🛡️ 弹性错误处理: 自动连接恢复和优雅关闭📦 单一二进制部署: 简单分发和安装,依赖项极少⚙️ 零配置文件: 所有设置通过命令行参数和环境变量指定🚀 低资源占用: 即使在高负载下也能保持最小的CPU和内存使用♻️ 自动重连: 从网络中断中无缝恢复🧩 模块化架构: 客户端、服务器和公共组件之间清晰分离🔍 全面调试: 详细的连接追踪和信号监控⚡ 高性能数据交换: 优化的双向数据传输机制🧠 智能连接管理: 智能处理连接状态和生命周期📈 可扩展信号量系统: 防止高流量期间资源耗尽🔄 基于URL的信号协议: 端点间优雅且可扩展的通信🛠️ 可配置池动态: 根据工作负载调整连接池行为🔌 一次性连接模式: 通过非重用连接增强安全性📡 动态端口分配: 自动管理安全通信的端口分配2📋 系统要求Go 1.24或更高版本(从源代码构建时需要)服务器和客户端端点之间的网络连接绑定1024以下端口可能需要管理员权限二📥 安装方法1💾 方式1: 预编译二进制文件从我们的发布页面下载适合您平台的最新版本。2🔧 方式2: 使用Go安装go install github.com/yosebyte/nodepass/cmd/nodepass@latest3🛠️ 方式3: 从源代码构建克隆仓库git clone https://github.com/yosebyte/nodepass.git构建二进制文件cd nodepassgo build -o nodepass ./cmd/nodepass可选: 安装到GOPATH/bingo install ./cmd/nodepass4🐳 方式4: 使用容器镜像NodePass在GitHub容器注册表中提供容器镜像:拉取容器镜像docker pull ghcr.io/yosebyte/nodepass:latest服务器模式运行docker run -d --name nodepass-server -p 10101:10101 -p 8080:8080 \ ghcr.io/yosebyte/nodepass server://0.0.0.0:10101/0.0.0.0:8080客户端模式运行docker run -d --name nodepass-client \ -e MIN_POOL_CAPACITY=32 \ -e MAX_POOL_CAPACITY=512 \ -p 8080:8080 \ ghcr.io/yosebyte/nodepass client://server.example.com:10101/127.0.0.1:8080三 🚀 使用方法NodePass可以使用直观的URL风格命令在服务器模式或客户端模式下运行:1🖥️ 服务器模式nodepass server://<tunnel_addr>/<target_addr>?log=tunnel_addr: TLS隧道端点地址(例如, 10.1.0.1:10101)target_addr: 要进行隧道传输的服务地址(例如, 10.1.0.1:8080)log: 日志级别(debug, info, warn, error, fatal)示例:nodepass server://10.1.0.1:10101/10.1.0.1:8080?log=debug2📱 客户端模式nodepass client://<tunnel_addr>/<target_addr>?log=tunnel_addr: NodePass服务器隧道端点地址(例如, 10.1.0.1:10101)target_addr: 要连接的本地地址(例如, 127.0.0.1:8080)log: 日志级别(debug, info, warn, error, fatal)示例:nodepass client://10.1.0.1:10101/127.0.0.1:8080?log=info3⚙️ 配置选项NodePass采用命令行参数和环境变量的极简方法:1)📝 日志级别debug: 详细调试信息 - 显示所有操作和连接info: 一般操作信息(默认) - 显示启动、关闭和关键事件warn: 警告条件 - 仅显示不影响核心功能的潜在问题error: 错误条件 - 仅显示影响功能的问题fatal: 致命条件 - 仅显示导致终止的严重错误2)🔧 环境变量变量 描述 默认值 示例SEMAPHORE_LIMIT 最大并发连接数 1024 export SEMAPHORE_LIMIT=2048MIN_POOL_CAPACITY 最小连接池大小 16 export MIN_POOL_CAPACITY=32MAX_POOL_CAPACITY 最大连接池大小 1024 export MAX_POOL_CAPACITY=4096REPORT_INTERVAL 健康检查报告间隔 5s export REPORT_INTERVAL=10sSERVICE_COOLDOWN 重启尝试前的冷却期 5s export SERVICE_COOLDOWN=3sSHUTDOWN_TIMEOUT 优雅关闭超时 5s export SHUTDOWN_TIMEOUT=10s三📚 使用示例1🔐 基本服务器设置启动一个隧道到本地Web服务器的服务器nodepass server://0.0.0.0:10101/127.0.0.1:8080?log=debug启动一个增加连接限制的服务器export SEMAPHORE_LIMIT=2048nodepass server://10.1.0.1:10101/10.1.0.1:5432?log=info2🔌 连接到NodePass服务器连接到远程NodePass服务器并在本地公开服务nodepass client://server.example.com:10101/127.0.0.1:8080为高吞吐量场景连接并优化池设置export MIN_POOL_CAPACITY=32export MAX_POOL_CAPACITY=2048nodepass client://10.1.0.1:10101/127.0.0.1:3000?log=debug3🗄️ 通过防火墙访问数据库服务器端(位于安全网络内)nodepass server://0.0.0.0:10101/db.internal:5432?log=info客户端(位于防火墙外)nodepass client://server.example.com:10101/127.0.0.1:5432本地连接到数据库psql -h 127.0.0.1 -p 5432 -U dbuser -d mydatabase4🔒 安全的微服务通信服务A(提供API)nodepass server://0.0.0.0:10101/127.0.0.1:8081?log=warn服务B(消费API)nodepass client://service-a:10101/127.0.0.1:8082服务C(消费API)nodepass client://service-a:10101/127.0.0.1:8083所有服务通过加密通道通信5📡 物联网设备管理中央管理服务器nodepass server://0.0.0.0:10101/127.0.0.1:8888?log=info物联网设备1nodepass client://mgmt.example.com:10101/127.0.0.1:80物联网设备2nodepass client://mgmt.example.com:10101/127.0.0.1:80所有设备可从管理界面安全访问6🧪 多环境开发生产API访问隧道nodepass server://0.0.0.0:10101/api.production:443?log=warn开发环境nodepass client://tunnel.example.com:10101/127.0.0.1:3000测试环境nodepass client://tunnel.example.com:10101/127.0.0.1:3001两个环境都可以安全访问生产API7🐳 容器部署为容器创建网络docker network create nodepass-net部署NodePass服务器docker run -d --name nodepass-server \ --network nodepass-net \ -p 10101:10101 \ ghcr.io/yosebyte/nodepass server://0.0.0.0:10101/web-service:80?log=info部署Web服务作为目标docker run -d --name web-service \ --network nodepass-net \ nginx:alpine部署NodePass客户端docker run -d --name nodepass-client \ -p 8080:8080 \ ghcr.io/yosebyte/nodepass client://nodepass-server:10101/127.0.0.1:8080?log=info通过http://localhost:8080访问Web服务四🔍 工作原理NodePass创建带有安全控制通道的网络隧道:1 服务器模式:设置三个监听器: 隧道(TLS加密)、远程(未加密)和目标接受隧道端点上的传入连接当客户端连接到目标时,通过安全隧道向客户端发送信号然后客户端建立到远程端点的连接(未加密)在目标和远程连接之间交换数据2 客户端模式:使用TLS连接到服务器的隧道端点(加密控制通道)通过此安全通道监听来自服务器的信号收到信号后,连接到服务器的远程端点(未加密数据通道)建立到本地目标地址的连接在远程和本地目标连接之间交换数据3 安全架构:只有服务器和客户端之间的隧道连接(tunnelConn)使用TLS加密携带实际数据的远程连接(remoteConn)是未加密的TCP信号和协调通过安全TLS隧道进行此设计在高吞吐量场景中平衡了安全性和性能五🏗 架构原则NodePass基于几个核心架构原则构建,确保其可靠性、安全性和性能:1. 关注点分离代码库在以下方面保持清晰分离:命令层: 处理用户输入和配置(在cmd/nodepass中)服务层: 实现核心客户端和服务器逻辑(在internal中)公共层: 提供客户端和服务器组件之间的共享功能2. 基于上下文的流控制使用Go的context包进行正确的取消传播在请求终止时启用所有组件的清洁关闭防止服务终止期间的资源泄漏3. 弹性错误处理实现可配置冷却期的自动重连无需用户干预即可优雅处理网络中断使用全面的错误日志进行故障排除4. 安全优先设计对所有隧道流量使用TLS加密需要时生成内存中的TLS证书在网络通信中遵循最小权限原则5. 资源效率使用连接池以最小化连接建立开销实现信号量模式进行并发控制提供可配置限制以防止资源耗尽六🔄 数据传输流程NodePass通过其隧道架构建立双向数据流:1 服务器端流程1)连接初始化:[目标客户端] → [目标监听器] → [服务器: 创建目标连接]2)信号生成:[服务器] → [生成唯一连接ID] → [通过TLS加密隧道向客户端发送信号]3)连接准备:[服务器] → [在池中创建未加密的远程连接] → [等待客户端连接]4)数据交换:[目标连接] ⟷ [conn.DataExchange] ⟷ [远程连接(未加密)]2 客户端流程1)信号接收:[客户端] → [从TLS加密隧道读取信号] → [解析连接ID]2)连接建立:[客户端] → [从池中检索连接] → [连接到远程端点(未加密)]3)本地连接:[客户端] → [连接到本地目标] → [建立本地连接]4)数据交换:[远程连接(未加密)] ⟷ [conn.DataExchange] ⟷ [本地目标连接]3 双向交换conn.DataExchange()函数实现并发双向数据管道:为每个方向使用单独的goroutine同时高效处理两个方向的数据传输正确传播连接终止事件六📡 信号通信机制NodePass通过TLS隧道使用基于URL的复杂信号协议:1信号类型1)远程信号:格式: remote://目的: 通知客户端关于服务器的远程端点端口时机: 在健康检查期间定期发送2)启动信号:格式: launch://<connection_id>目的: 请求客户端为特定ID建立连接时机: 当收到新的目标服务连接时发送2信号流程1)信号生成:服务器为特定事件创建URL格式的信号信号以换行符终止以便正确解析2)信号传输:服务器将信号写入TLS隧道连接使用互斥锁防止并发写入隧道3)信号接收:客户端使用缓冲读取器从隧道读取信号信号被修剪并解析为URL格式4)信号处理:客户端将有效信号放入缓冲通道(signalChan)专用goroutine处理通道中的信号信号量模式防止信号溢出5)信号执行:远程信号更新客户端的远程地址配置启动信号触发clientOnce()方法建立连接3信号弹性具有可配置容量的缓冲通道防止高负载期间信号丢失信号量实现确保受控并发错误处理用于格式错误或意外信号七🔌 连接池架构NodePass实现高效的连接池系统来管理网络连接:1池设计1)池类型:客户端池: 预先建立到远程端点的连接服务器池: 管理来自客户端的传入连接2)池组件:连接存储: 线程安全的连接ID到net.Conn对象的映射ID通道: 可用连接ID的缓冲通道容量管理: 基于使用模式的动态调整连接工厂: 可定制的连接创建函数2连接生命周期1)连接创建:创建连接直到配置的容量每个连接分配唯一IDID和连接存储在池中2)连接获取:客户端使用连接ID检索连接服务器从池中检索下一个可用连接返回前验证连接3)连接使用:获取时从池中移除连接用于端点之间的数据交换不重用连接(一次性使用模型)4)连接终止:使用后关闭连接适当释放资源错误处理确保清洁终止3池管理1)容量控制:MIN_POOL_CAPACITY: 确保最小可用连接MAX_POOL_CAPACITY: 防止过度资源消耗基于需求模式的动态缩放2)池管理器:ClientManager(): 维护客户端连接池ServerManager(): 管理服务器连接池3)一次性连接模式:池中的每个连接遵循一次性使用模式:创建并放入池中为特定数据交换检索一次永不返回池(防止潜在数据泄漏)使用后适当关闭4)自动池大小调整:池容量根据实时使用模式动态调整如果连接创建成功率低(<20%),容量减少以最小化资源浪费如果连接创建成功率高(>80%),容量增加以适应更高流量渐进缩放防止振荡并提供稳定性尊重配置的最小和最大容量边界在低活动期间缩小规模以节省资源流量增加时主动扩展以维持性能适应不同网络条件的自调节算法为客户端和服务器池提供单独的调整逻辑以优化不同流量模式5)效率考虑:预先建立减少连接延迟连接验证确保只使用健康连接适当的资源清理防止连接泄漏基于间隔的池维护平衡资源使用与响应能力具有最小开销的优化连接验证八💡 常见使用场景🚪 远程访问: 从外部位置访问私有网络上的服务,无需VPN基础设施。适用于从远程工作环境访问开发服务器、内部工具或监控系统。🧱 防火墙绕过: 通过建立使用常允许端口(如443)的隧道,在限制性网络环境中导航。适合具有严格出站连接策略的企业环境或连接有限的公共Wi-Fi网络。🏛️ 遗留系统集成: 安全连接现代应用程序到遗留系统,无需修改遗留基础设施。通过在旧应用组件和新应用组件之间提供安全桥梁,实现渐进现代化策略。🔒 安全微服务通信: 在不同网络或数据中心的分布式组件之间建立加密通道。允许微服务安全通信,即使在公共网络上,无需实现复杂的服务网格解决方案。📱 远程开发: 从任何地方连接到开发资源,实现无缝编码、测试和调试内部开发环境,无论开发人员位置如何。支持现代分布式团队工作流和远程工作安排。☁️ 云到本地连接: 无需将内部系统直接暴露给互联网,即可将云服务与本地基础设施连接起来。为需要环境之间保护通信通道的混合云架构创建安全桥梁。🌍 地理分布: 从不同位置访问特定区域的服务,克服地理限制或测试区域特定功能。对于需要在不同市场一致运行的全球应用程序非常有用。🧪 测试环境: 创建到隔离测试环境的安全连接,而不影响其隔离性。使QA团队能够安全访问测试系统,同时维护测试数据和配置的完整性。🔄 API网关替代: 作为特定服务的轻量级API网关替代方案。提供对内部API的安全访问,而无需全面API管理解决方案的复杂性和开销。🔒 数据库保护: 启用安全数据库访问,同时使数据库服务器完全隔离,免受直接互联网暴露。创建一个安全中间层,保护宝贵的数据资产免受直接网络攻击。🌐 跨网络物联网通信: 促进部署在不同网络段的物联网设备之间的通信。克服物联网部署中常见的NAT、防火墙和路由挑战,跨多个位置。🛠️ DevOps管道集成: 将CI/CD管道安全连接到各种环境中的部署目标。确保构建和部署系统可以安全地到达生产、暂存和测试环境,而不影响网络安全。九🔧 故障排除1📜 连接问题验证防火墙设置允许指定端口上的流量检查客户端模式下隧道地址是否正确指定确保TLS证书生成正确增加日志级别到debug以获取更详细的连接信息验证客户端和服务器端点之间的网络稳定性如果在不同网络间运行,检查NAT穿越问题如果在负载下遇到连接失败,检查系统资源限制(文件描述符等)如果使用主机名作为隧道或目标地址,验证DNS解析2🚀 性能优化1)连接池调优根据预期的最小并发连接调整MIN_POOL_CAPACITY太低: 流量高峰期延迟增加,因为必须建立新连接太高: 维护空闲连接浪费资源推荐起点: 平均并发连接的25-50%配置MAX_POOL_CAPACITY以处理峰值负载,同时防止资源耗尽太低: 流量高峰期连接失败太高: 潜在资源耗尽影响系统稳定性推荐起点: 峰值并发连接的150-200%根据预期峰值并发隧道会话设置SEMAPHORE_LIMIT太低: 流量高峰期拒绝连接太高: 太多并发goroutine可能导致内存压力推荐范围: 大多数应用1000-5000,高吞吐量场景更高2)网络配置优化客户端和服务器上的TCP设置:调整长寿命连接的TCP保活时间间隔考虑高吞吐量应用的TCP缓冲区大小如可用,启用TCP BBR拥塞控制算法3)资源分配确保客户端和服务器上有足够的系统资源:监控峰值负载期间的CPU使用率跟踪连接管理的内存消耗验证端点之间有足够的网络带宽4)监控建议实现连接跟踪以识别瓶颈监控连接建立成功率跟踪数据传输率以识别吞吐量问题测量连接延迟以优化用户体验5)高级场景对于高吞吐量应用:export MIN_POOL_CAPACITY=64export MAX_POOL_CAPACITY=4096export SEMAPHORE_LIMIT=8192export REPORT_INTERVAL=2s对于低延迟应用:export MIN_POOL_CAPACITY=32export MAX_POOL_CAPACITY=1024export SEMAPHORE_LIMIT=2048export REPORT_INTERVAL=1s对于资源受限环境:export MIN_POOL_CAPACITY=8export MAX_POOL_CAPACITY=256export SEMAPHORE_LIMIT=512export REPORT_INTERVAL=10s十 省流总结NodePass是一个内网穿透工具,单文件兼具服务端和客户端功能,两端会首先建立一条tls连接用户通信,随后会打时间差,提前建立若干tcp连接,形成一次性连接池,并且会根据负载情况动态调整连接池容量,这样的穿透设计节省了大量的tcp握手时间,另外还有很多实用的技术保障了目标服务穿透的稳定性和可靠性。十一 具体用法最基础的用法server://:12345/目标服务外部地址Aclient://server:12345/目标服务内部地址B之后就可以通过访问A来实现访问B